5.1 【モバイル】初心者でも簡単!ナビゲーションバー・タブバー設定の基本
- 2024年11月26日
ナビバー・タブバーの基礎
アプリ画面における「ナビゲーションバー」と「タブバー」の設定は、操作性や見た目の印象を大きく左右します。この記事では、初心者でも理解しやすいように、設定項目を具体例とともに簡単に解説します。
📘 2つの設定ポイント
-
1.ナビゲーションバー設定
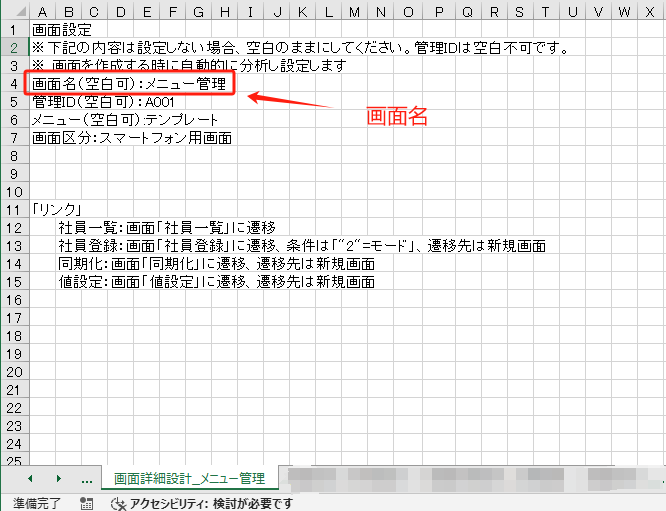
- タイトル名
画面の中央にデフォルトで表示される画面名を指します。変更が必要な場合は、ソース生成後に手動で編集できます。
- ボタン設定
左右に配置するボタンの名前やイベント(「戻る」「保存」「遷移」など)を指定できます。
2.タブバー設定-
画面下部に表示されるメニューです。タブ名やアイコン、画面の表示順を決めることで操作しやすさを向上させます。
-
各タブには遷移先の画面を設定する必要があります。
- タイトル名
⚙️ 設定方法
前提:画面設計や画面詳細設計と同じように、各画面には「モバイル設定」シートが必ず1つ必要です。シート名は「モバイル設定_画面名」というルールで付けてください。

-
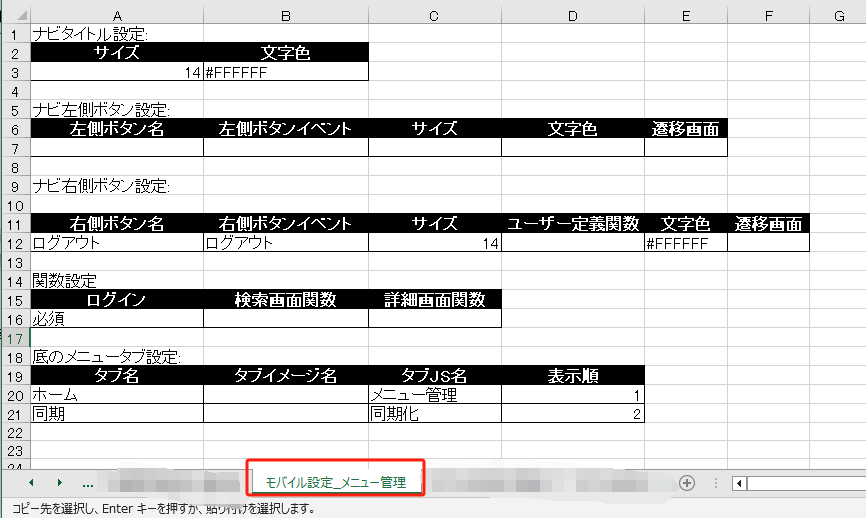
1.ナビタイトル設定
➣設定例:

①タイトル名:デフォルトで画面名が中央に表示し、変更したい場合ソース生成後手動変更可能です。
②文字色:文字色の指定は16進数のみ使用可能です。例えば、redやblueのような英単語は使えません。
③サイズ:タイトルの表示サイズは数字でのみ指定できます。デフォルトの単位は「dp」です。
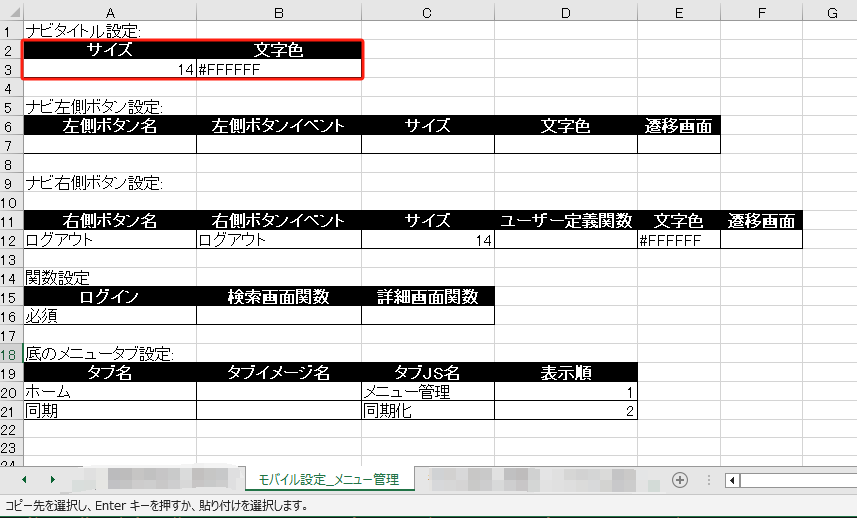
➣結果:
ナビタイトルが表示されました!


-
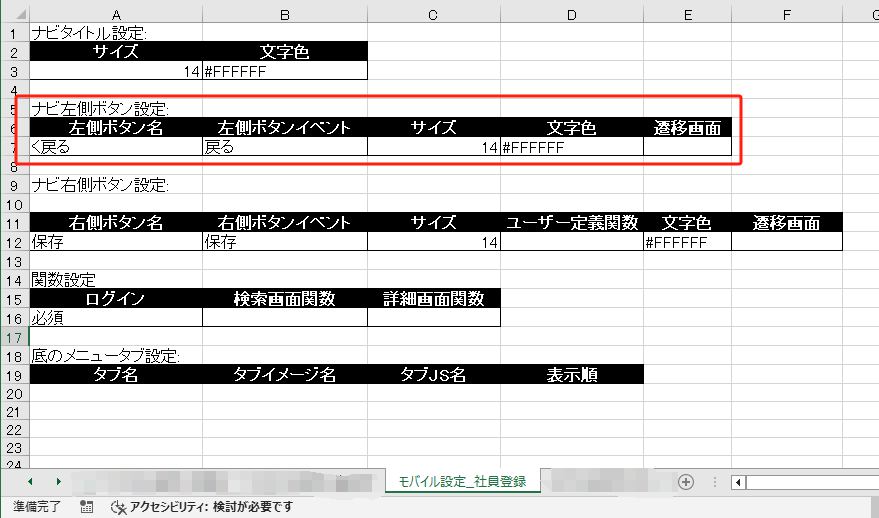
2.ナビ左側ボタン設定
➣設定例:

①左側ボタン名:ボタン名は指定することも、空白のままにすることも可能です。ボタン名を空白に設定すると、画面の左上には何も表示されません。
②左側ボタンイベント:「戻る」と「遷移」から選択可能で、それ以外の値は指定できません。
1)戻る:画面の動作は前の画面に戻るだけで、「遷移画面」は指定できません。
2)遷移:「遷移画面」は必ず指定する必要があります。
③文字色:ボタン色の指定は16進数のみ使用可能です。例えば、redやblueのような英単語は使えません。
④サイズ:ボタンの表示サイズは数字でのみ指定できます。デフォルトの単位は「dp」です。
⑤遷移画面:「左側ボタンイベント」が「遷移」の場合、遷移画面名が指定必須となります。
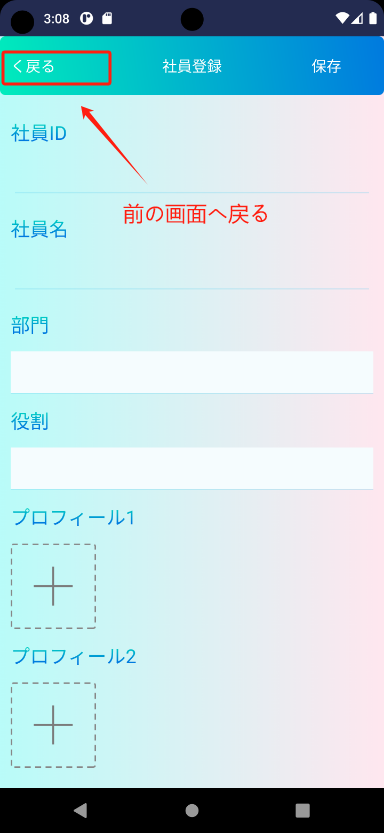
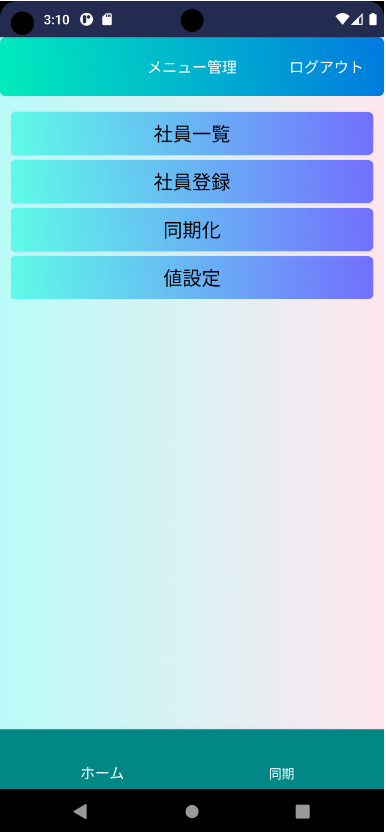
➣結果:
「く戻る」ボタンを押すと、前の画面「メニュー管理」へ戻りました。


-
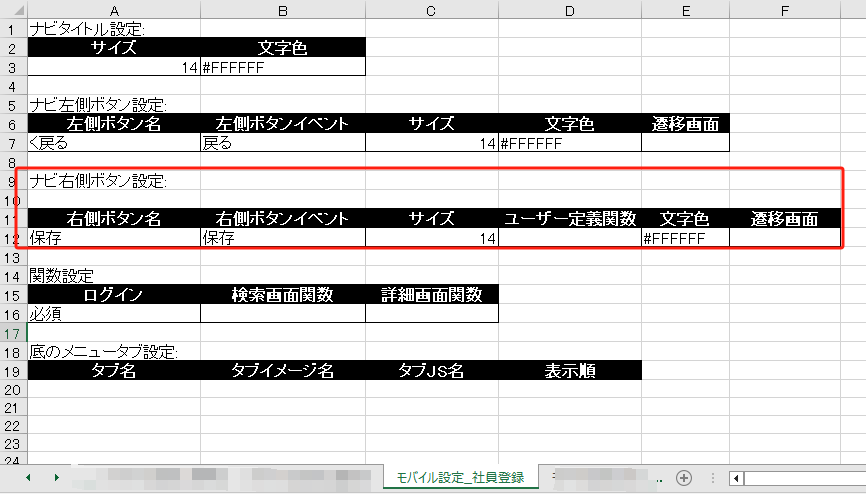
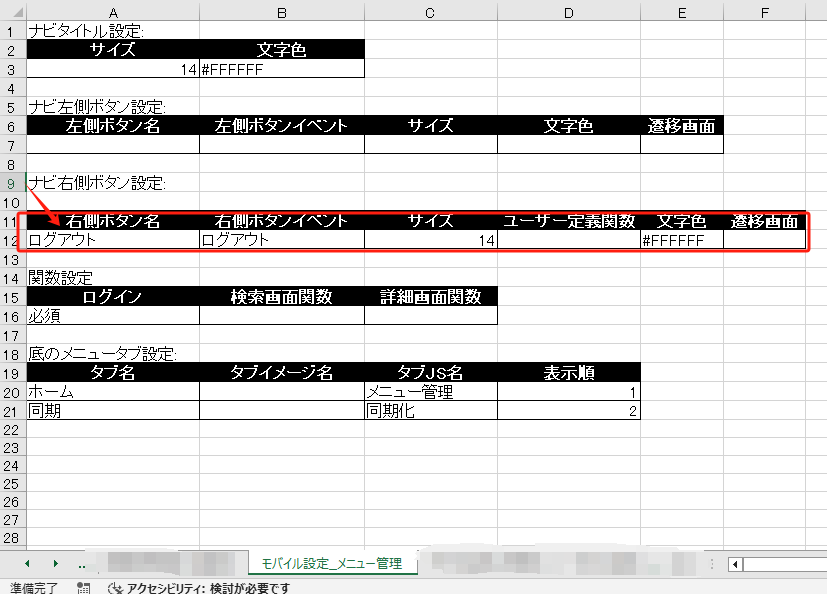
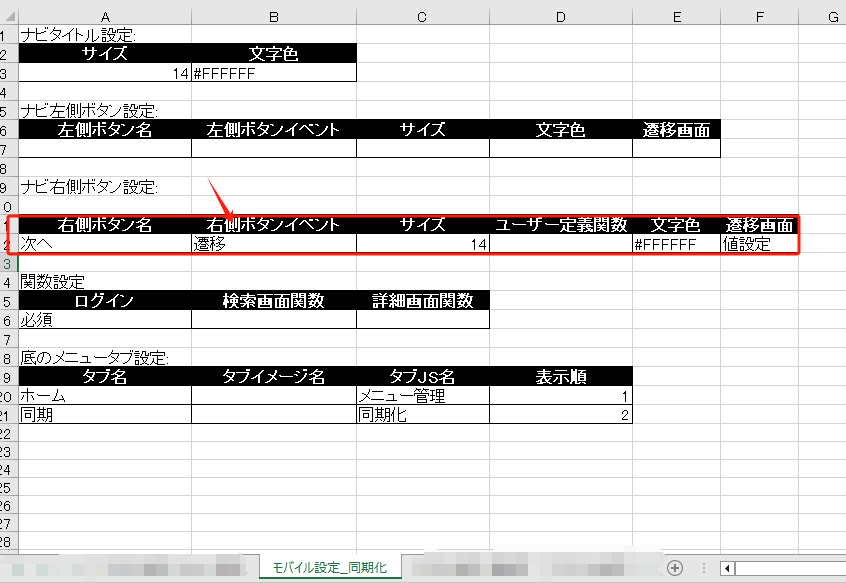
3.ナビ右側ボタン設定
➣設定例:

①右側ボタン名:ボタン名は指定することも、空白のままにすることもできます。ボタン名を空白に設定すると、画面の右上には何も表示されません。
②右側ボタンイベント:「保存」、「遷移」、「ログアウト」、「シェア」から選べます。それ以外の値は指定できません。
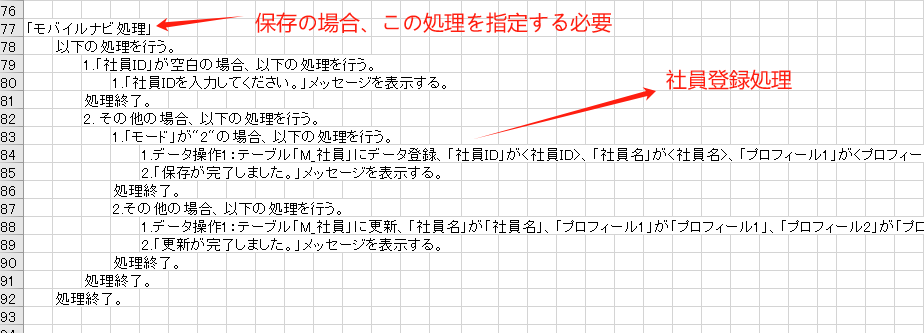
1)保存:画面詳細設計で「モバイルナビ処理」は必ず実装する必要があります。この処理は「モバイル処理」と同様に、クライアント側で実行されます。
2)ログアウト:アプリを終了してログイン画面に戻ります。この場合、「遷移画面」は指定できません。
3)遷移:「遷移画面」を指定するか、画面詳細設計の「モバイルナビ処理」で条件に合わせて違う画面に飛ばすようにします。ただ、一旦「遷移画面」を指定すると、「モバイルナビ処理」が指定不要です。
4)シェア:現時点で未実装のため、利用できません。
③文字色:ボタン色の指定は16進数のみ使用可能です。例えば、redやblueのような英単語は使えません。
④サイズ:ボタンの表示サイズは数字でのみ指定できます。デフォルトの単位は「dp」です。
⑤遷移画面:「右側ボタンイベント」が「遷移」の場合、遷移画面名を指定できます。
⑥ユーザー定義関数:現時点で未実装のため、利用できません。
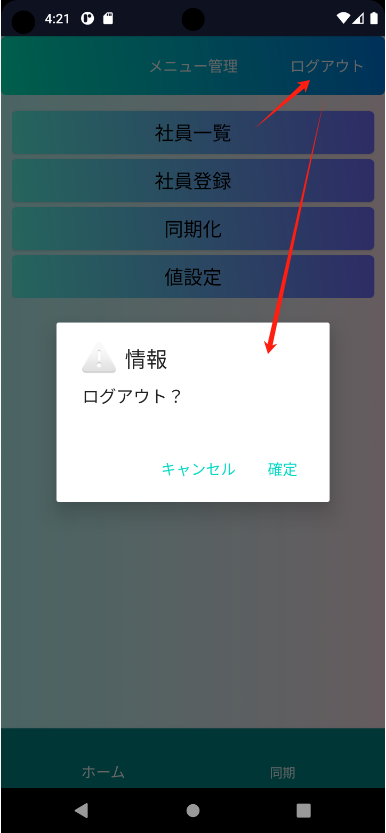
➣結果:
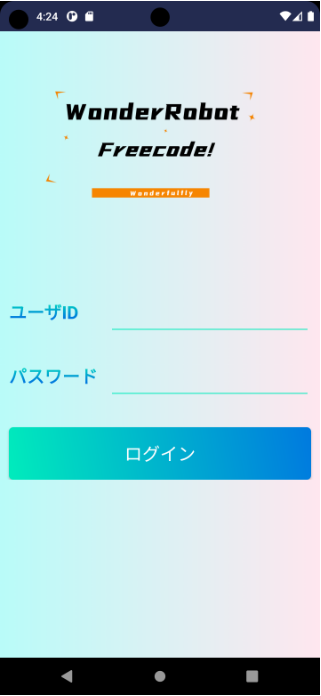
①ログアウト:「ログアウト」ボタンを押すとポップアップ画面が表示され、「確定」ボタンをクリックすると、ログイン画面に戻りました!



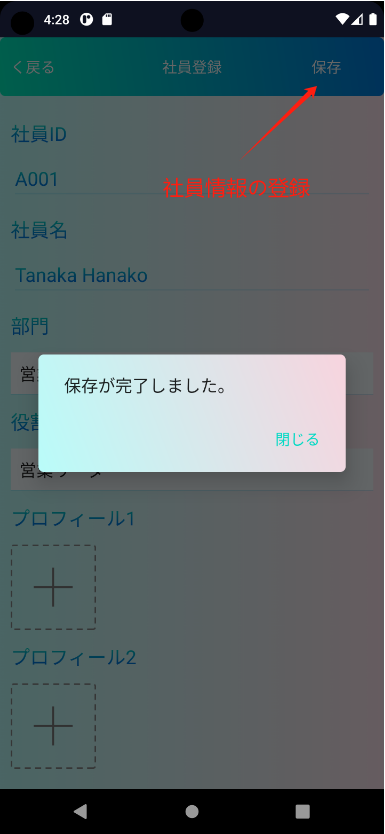
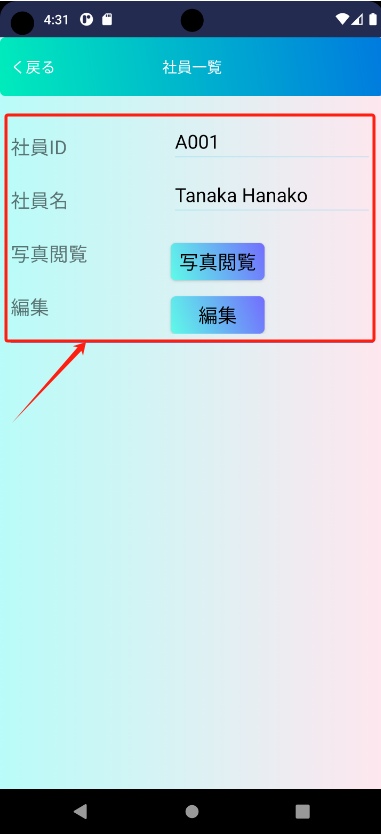
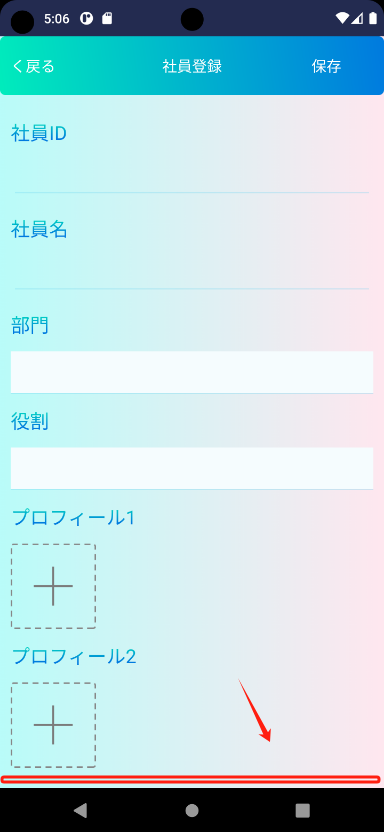
②保存:「モバイルナビ処理」を実装し、「保存」ボタンを押すと社員情報が登録され、その後一覧画面で登録した社員情報を確認できました!



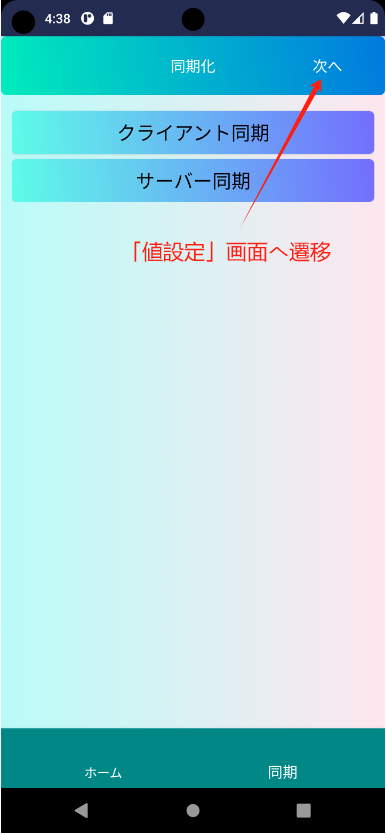
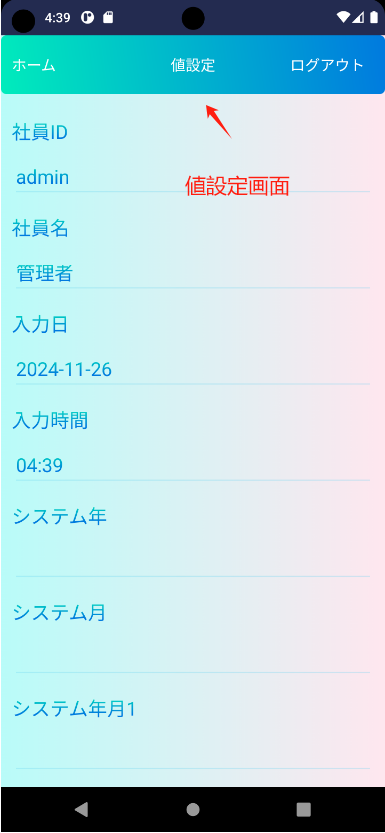
③遷移:こちらで「遷移画面」に「値設定」を指定しているので、「次へ」ボタンを押すと、そのまま「値設定」画面に遷移します!そのため、「モバイルナビ処理」の指定は不要です。



-
4.メニュータブ設定
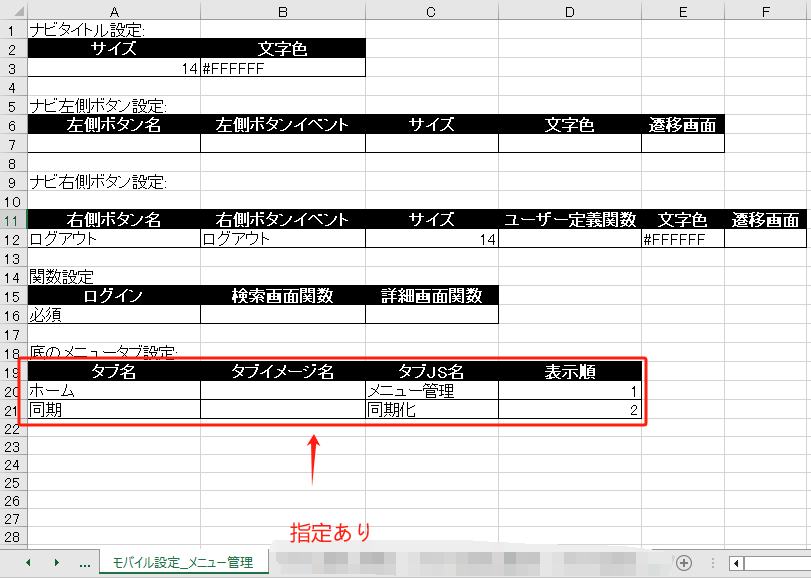
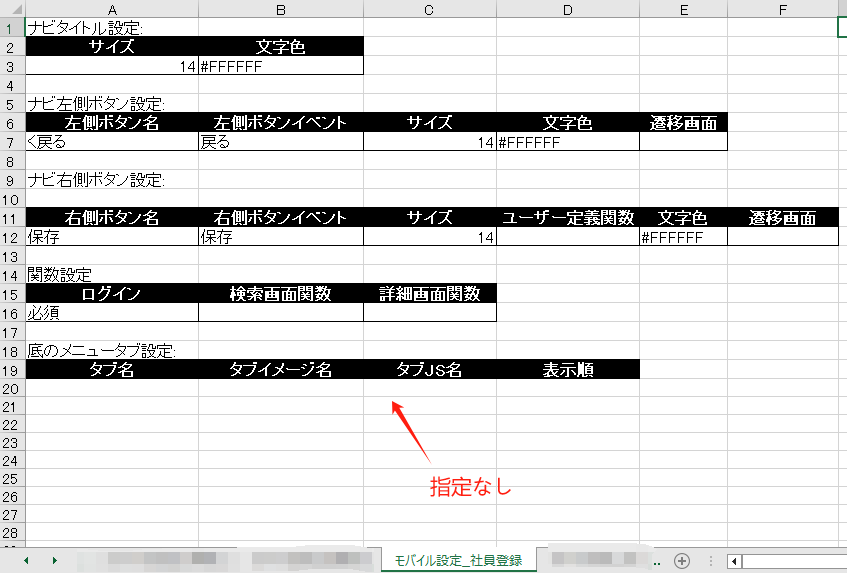
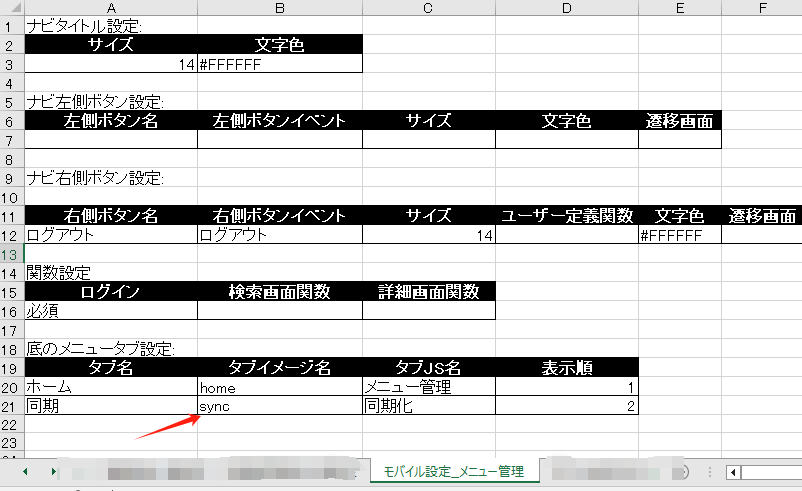
➣設定例:


※プロジェクト全体に対して少なくとも 1 つのタブは必ず指定してください。
①タブ名:画面下部に表示されるタブの名前です。
②タブイメージ名(空白可):タブ名の上部に表示されるアイコンです。
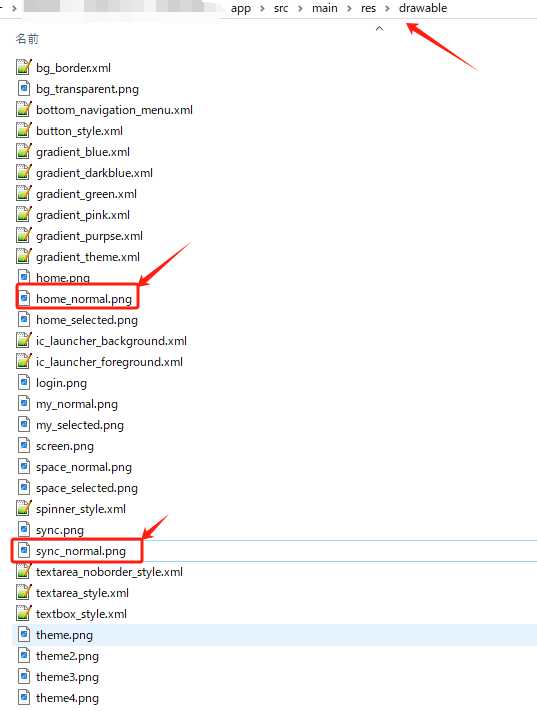
1)※タブイメージ名を指定した場合は、プロジェクトを構築する前に対応するアイコンを用意しておいてください。
2)イメージファイル命名: 指定したイメージ名_normal
③タブJS名:遷移先画面の画面名です。
④表示順:1から順番に指定します。ログイン後、最初に表示される画面は表示順が1の画面です。
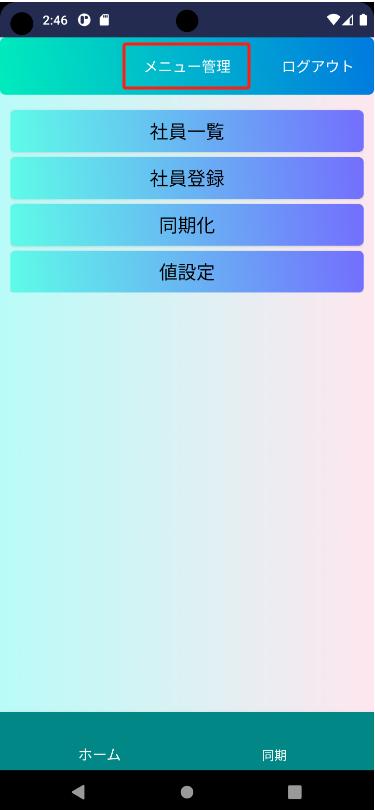
➣結果:
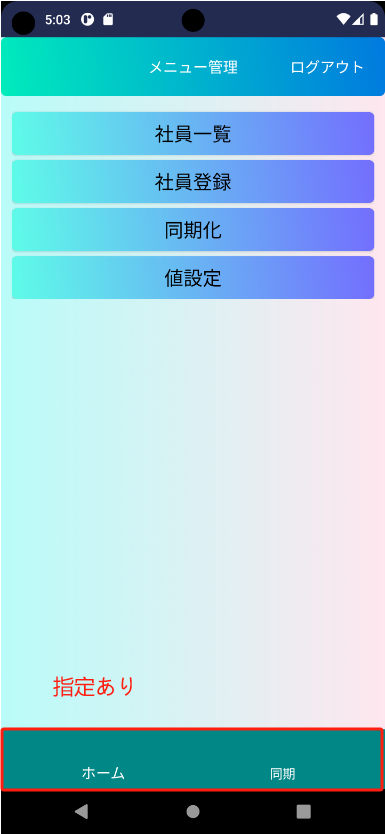
タブイメージ名が設定されていない例:指定したタブ名は画面の下部に表示されました!

タブ名を指定していない場合、画面の下部は空白のままとなります。

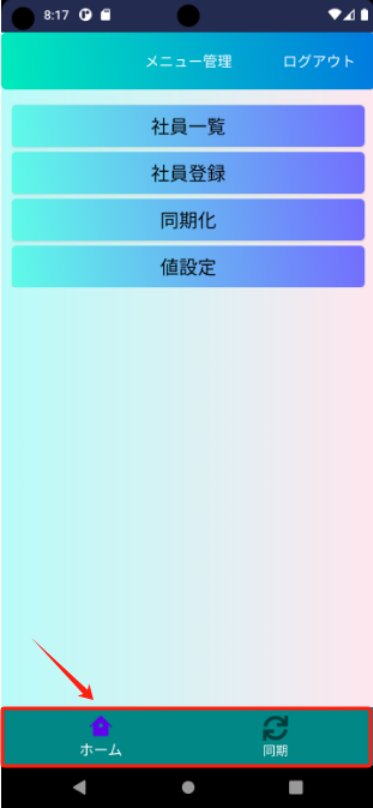
タブイメージ名が設定されている例:「タブイメージ名」を指定する場合、事前にアイコンファイルを用意し、ファイル名を「タブイメージ名_normal」として、生成されたソース中の「drawable」フォルダに置きます。


プロジェクトを起動すると、アイコンがタブメニューに表示されました!

-
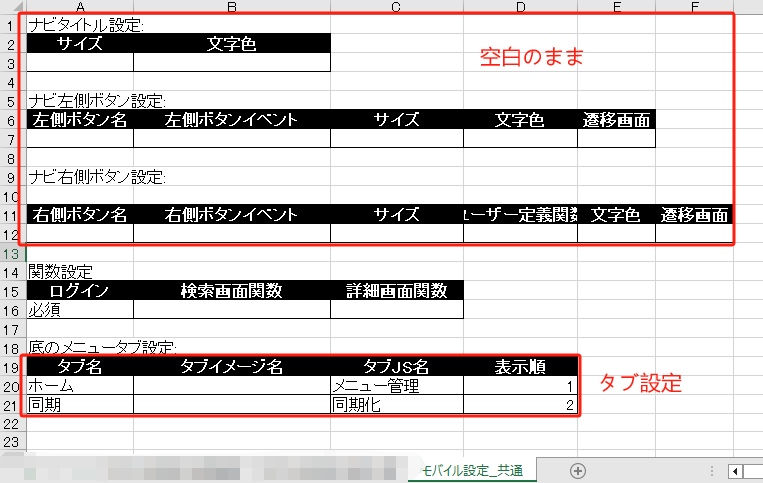
5.共通モバイル設定
システム全体の共通設定としてタブを一括で設定します。設定方法は上記の画面のタブ記述と同様です。
➣設定例:

※該当シートは作成必須となります。
①シート名:「モバイル_共通」は固定での記述となります。
②ナビ設定:空白のままで設定します。
③タブ設定:各画面で設定されたタブをまとめて、表示順が「1」のタブはログイン後に最初に表示される画面です。
🔍 まとめ
ナビゲーションバーやタブバーの設定は、アプリ開発において基本ながら重要なポイントです。特に、どの画面に遷移するかやボタンの役割を明確にすることで、使いやすいアプリを作ることができます。この記事を参考に、自分のアプリでの設定を試してみてください!
