2.2 【モバイル】ユーザー体験向上のための検索結果表示のコツ
- 2024年11月22日
DB検索後の表示設定
なぜこの設定が必要?
データベースから取得した条件に合う検索結果を迅速にユーザー画面へ表示することで、データ表示の効率が上がり、ユーザーが検索結果を直感的に確認しやすくなります。
📘 3つの設定ポイント
- 1. 検索結果を表(Grid)に設定
たとえば、ユーザーが「検索」ボタンをクリックすると、入力した社員IDに基づいて社員情報を検索し、その検索結果(社員IDと社員名)を画面のGridエリアに直接表示します。
- 2. 検索結果を指定の項目に設定
たとえば、「検索」ボタンをクリックすると、入力された社員IDに基づいて社員名、役割、ログインIDが検索され、画面上の指定された項目に直接表示されます。
- 3. ドロップダウンリスト、ラジオボタン定義値を取得、設定
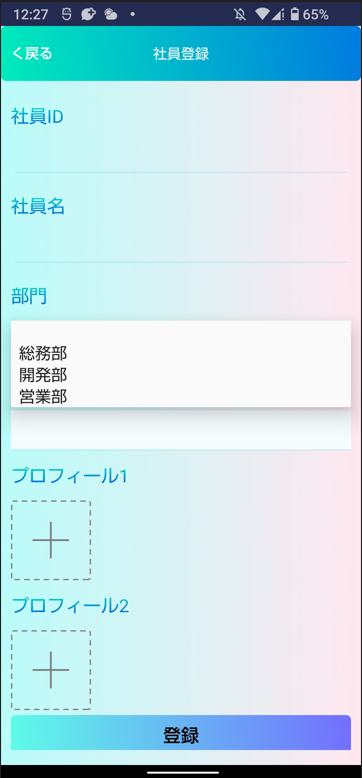
ある営業アプリでは、ユーザーが所属部門をドロップダウンリストで選択できるようにする必要があります。これを実現するため、アプリの初期処理時に部門リストを取得し、選択肢として表示します。たとえば、「営業部」「開発部」「総務部」などの部門が「部門ID」に従い並び替えられ、ユーザーが自分の部門をリストから簡単に選べるように設定されます。こうしたリストを動的に設定することで、最新の部門情報が常に反映されます。
⚙️ 設定方法
-
- 1. 検索結果を表(Grid)に設定
➣設定例:
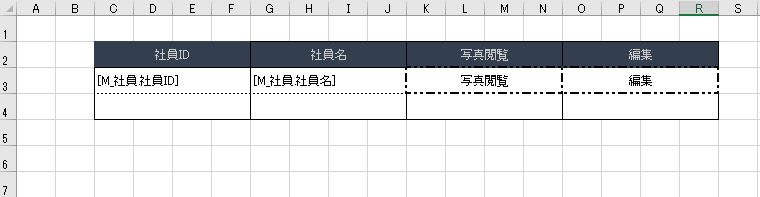
画面設計:グリッド

データを全量検索して、グリッドに設定します。

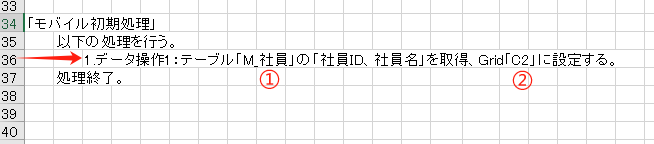
※①”Grid「グリッドの先頭セル名」に設定する”は固定での記述となります。
※②条件検索を行い、グリッドに設定する方法は、下図をご参照ください。
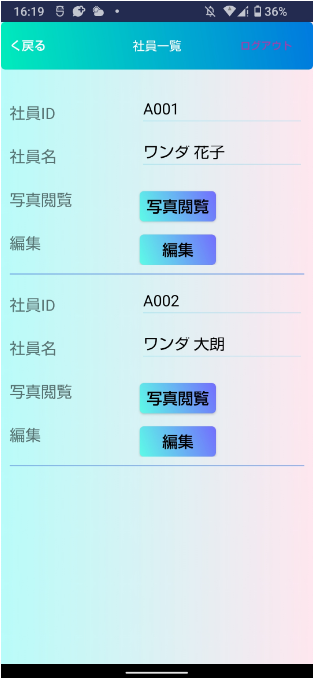
 ➣結果:
➣結果:
検索結果がグリッドに表示されました!

これにより、ユーザーが複数のデータを一覧で簡単に確認できるようになります。
- 1. 検索結果を表(Grid)に設定
➣設定例:
-
- 2.検索結果を指定の項目に設定
➣設定例:
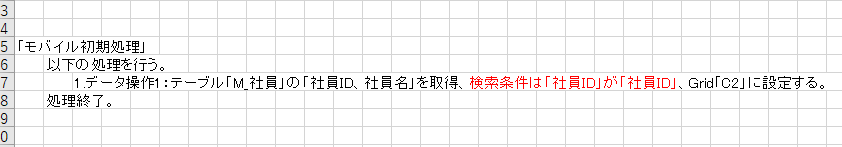
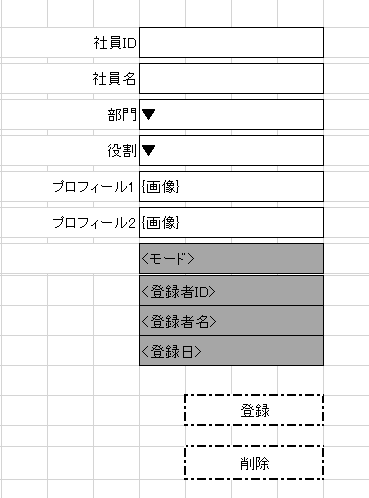
画面設計

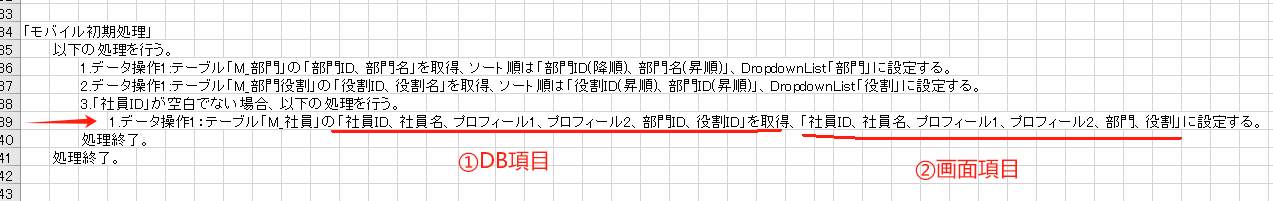
一覧画面から詳細画面に遷移した際、社員IDが空白でない場合は検索を行い、検索結果を画面項目に設定します。

※検索するDB項目(①)の順序は、画面項目(②)の順序と一致しなければなりません。
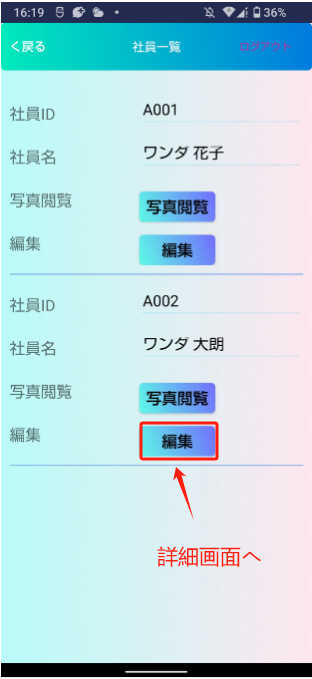
➣結果:「編集」ボタンを押して詳細画面へ遷移します。

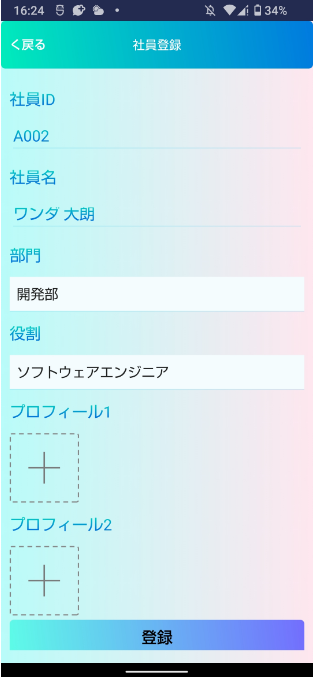
検索結果が画面項目に表示されました。

これにより、特定データの詳細情報をユーザーがすぐに確認でき、手動操作が不要となります。
- 2.検索結果を指定の項目に設定
➣設定例:
- 3.ドロップダウンリスト、ラジオボタン定義値を取得、設定
➣設定例:
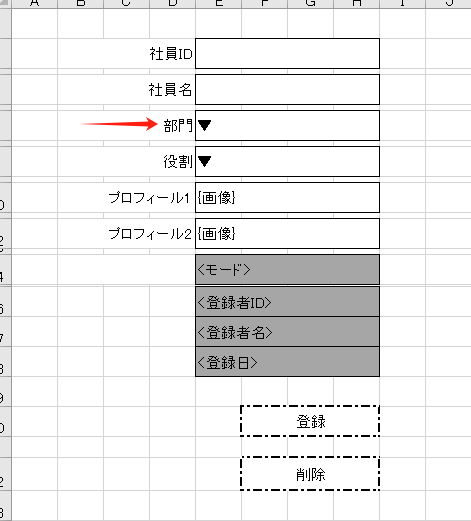
画面設計

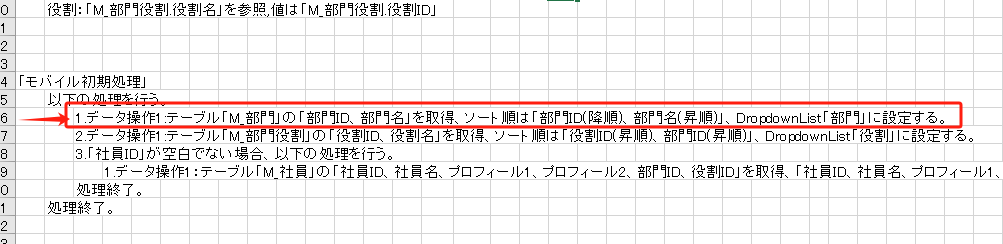
検索処理に応じてソート順を適用し、検索結果をドロップダウンリストに設定します。

①DB関連のドロップダウンリスト、ラジオボタンは、上図のような検索で設定が可能です。
②キーワード:DropdownList/Radiobutton
③画面項目名:検索処理結果を画面項目(ドロップダウンリスト、ラジオボタン)に設定します。
④ソート順設定:ソート対象の項目に昇順または降順を設定できます。
➣結果:検索結果リストがドロップダウンリストとして表示されました。

🔍 まとめ
これで、ユーザーが画面上で迅速に検索結果を確認できるようになります。データ表示の効率とユーザー体験を向上させる、アプリケーションにおいて重要な機能です!
