画面レイアウトを作る時の注意点
本記事では、ワンダーシート上で利用できる画面レイアウトと利用できない画面レイアウトをご紹介します。
👥 売上データ管理の例
例えば、社内の備品管理システムを作るとします。 ここでは、月ごとに備品の状況を「確認日」や「確認者」とともに記録し、それをリストとして保存しておきたいというニーズがあるとします。
✨ ワンダーシートの特徴
ワンダーシートを使うと、こういったデータを効率よく管理できますが、画面レイアウトの設定に少し工夫が必要な場合があります。
以下では、そのような画面レイアウトを二つ例示し、対処方法をご紹介します。
⚙️ 利用できる画面レイアウトとその対処方法
1. 表形式と単票形式の組み合わせ
🚫 そのままでは利用できないパターン:
- 表形式と単票形式が混在する画面レイアウトでは、表外のデータ(例えば「確認日」や「確認者」)と表内のデータ(例えば備品リスト)を一つのセットとして認識することができません。
✅ 解決策:
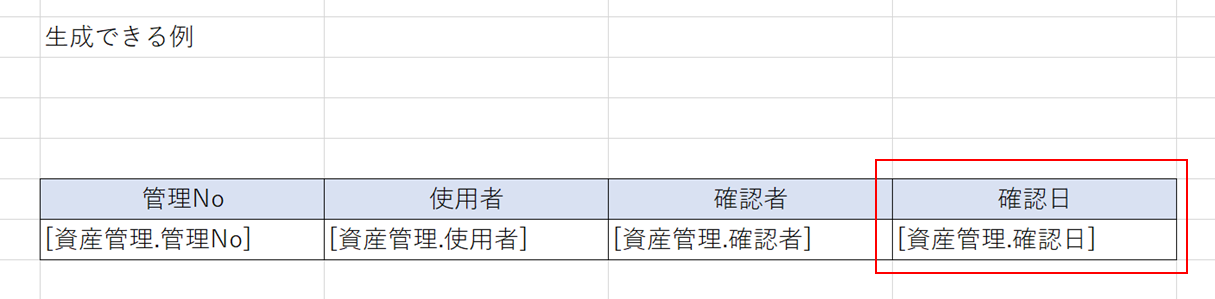
- データを適切に認識させるためには、すべての関連データを表形式に整理する必要があります。例えば、確認日や確認者も表の一部として組み入れることで、すべての情報を一つの行として扱うことができます。
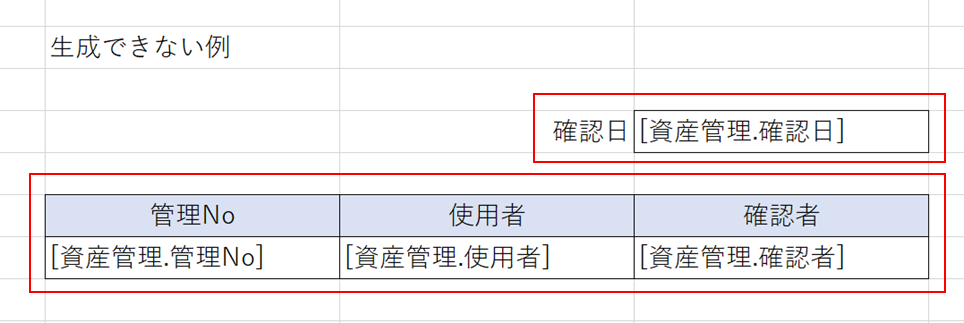
例:確認日に確認した年月、その下の表にその月に確認した備品を入力するような画面レイアウト
↓↓そのまま生成できない例↓↓

↓↓画面レイアウトを調整↓↓

上図のように設定することで、管理No、使用者、確認者、確認日の項目が一つのデータとして認識され、データベース上で管理できるようになります。画面詳細設計シートから確認日で検索ができるように設定すれば、絞り込んで表示することもできます。
2. 項目名と入力欄の間に空白列がある画面レイアウト
🚫 そのまま利用できないパターン:
- 項目名とその入力欄の間に空白列が存在する場合、ワンダーシートは項目名(フィールド名)を正しく認識できないため、データベース化した際に正しい項目名で生成することができません。
✅ 解決策:
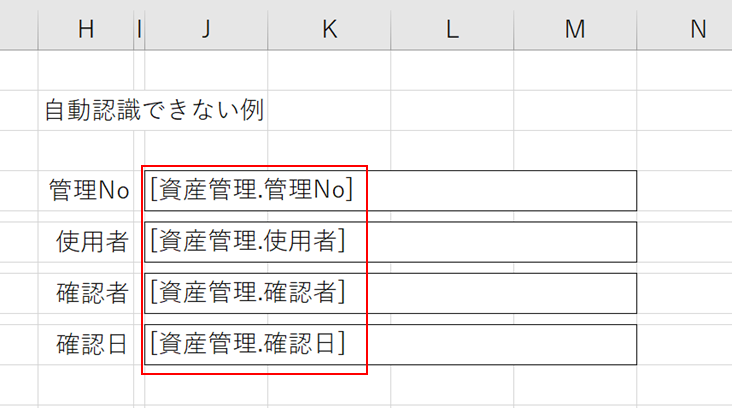
- 項目名のセルと隣接するセルに入力欄を設定する必要があります。デザイン上空白が必要な場合は、データベース上での認識を正しく行うために、入力欄に対応するテーブル名やフィールド名を明示的にマークすると良いでしょう。
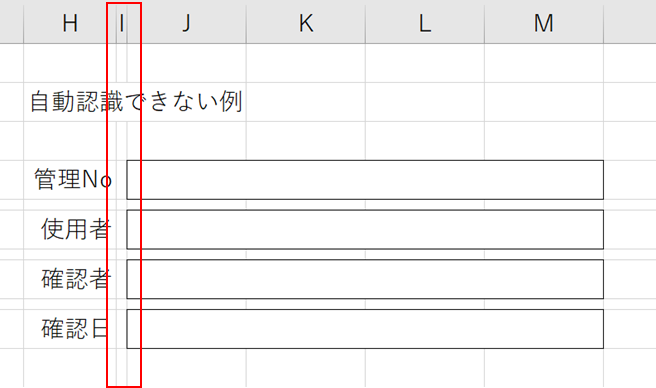
例:項目名と入力欄の間に空白列がある画面レイアウト
↓↓そのまま生成できない例↓↓

↓↓入力欄にテーブル名と項目名を入力↓↓

🔍 まとめ
以上がワンダーシート上で利用できる画面レイアウトと利用できない画面レイアウトになります。 ワンダーシートは多くの画面レイアウトに対応していますが、一部の特殊な画面レイアウトでは少しの調整が必要になることがあります。これらの調整を理解し、適用することで、ワンダーシートの機能を最大限に活用し、データ管理の効率を大幅に向上させることができます。
