Excelやcsvを使ってデータのインポートをしよう!
👥 在庫管理の例
例えば、新しい商品の在庫を店舗のデータベースに一括で追加したいと考えているとします。このとき、製品のバーコード、価格、数量などが記載されたExcelファイルが手元にあります。 一つ一つ手入力で在庫情報をデータベースに追加するのは時間がかかり、非効率です。
ここでワンダーシートのインポート機能が役立ちます。
✨ ワンダーシートの特徴
ワンダーシートのインポート機能を利用すれば、そのExcelファイルから直接データを読み込み、自動的にデータベースに登録することができます。これにより、時間を大幅に節約し、手入力によるエラーの可能性を減らすことができます。 下記にインポート機能の設定手順を記載しますので、参考にして作成してみてください。
⚙️ 設定手順
1. デザインモードまたは使用モードでの準備- ワンダーシートでデータをインポートするためには、インポート用のボタンを作成する必要があります。ボタンはデザインモードと使用モード、どちらからでも作成ができます。
※使用モードでDataBuildボタンが表示されるのは「編集権限のあるユーザーのみ」です。詳細は弊社問い合わせ窓口までお問合せください。
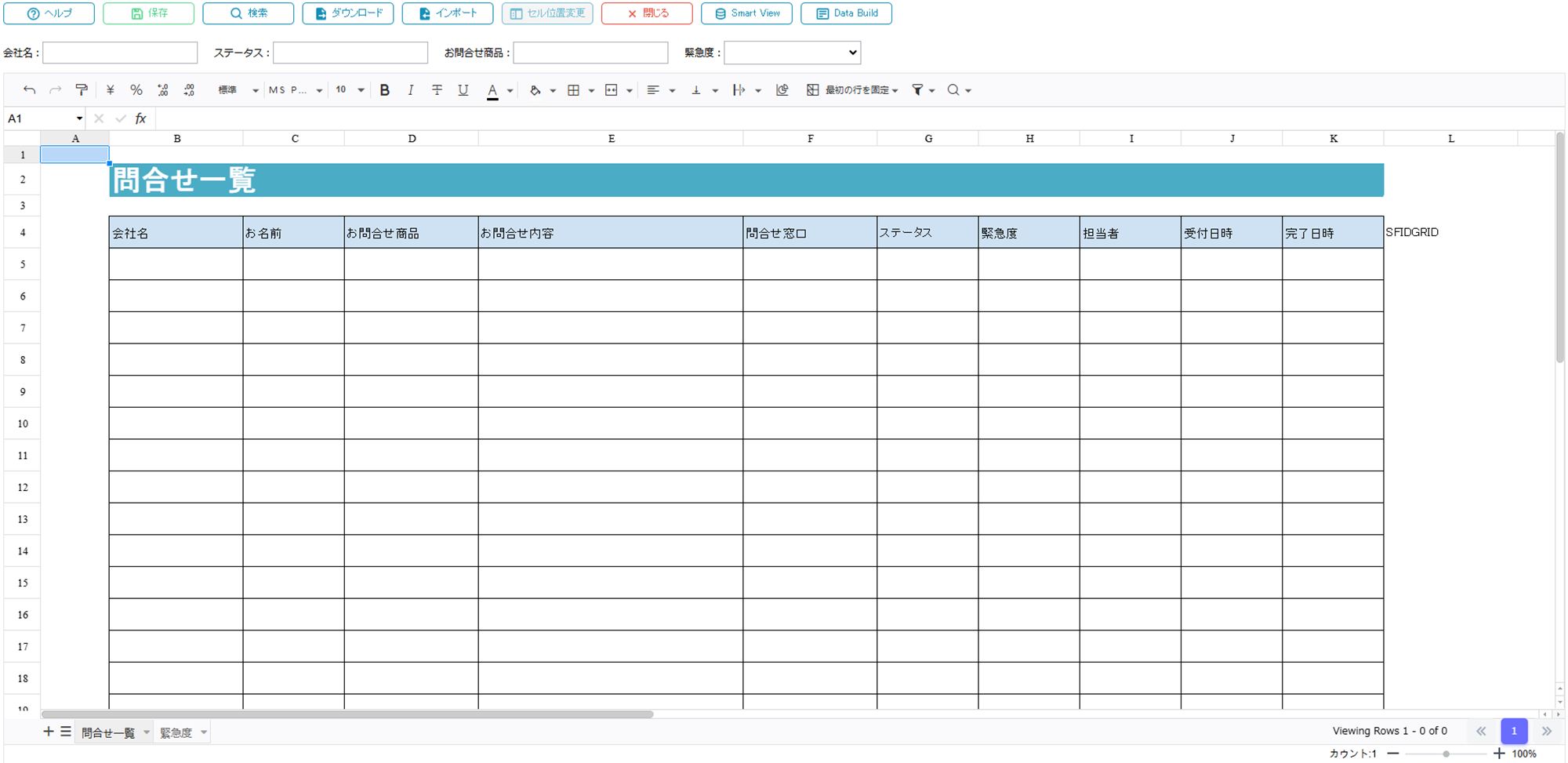
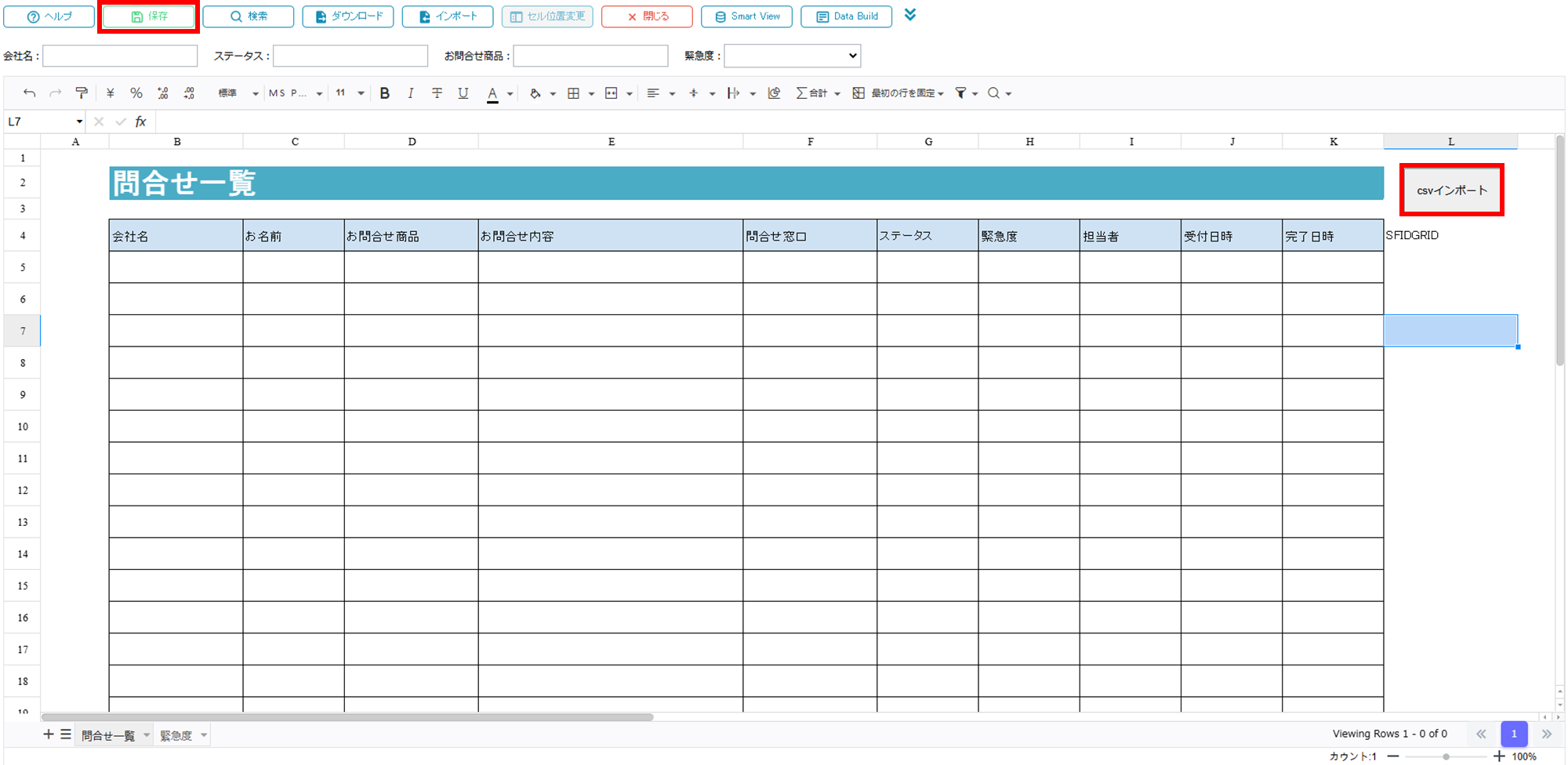
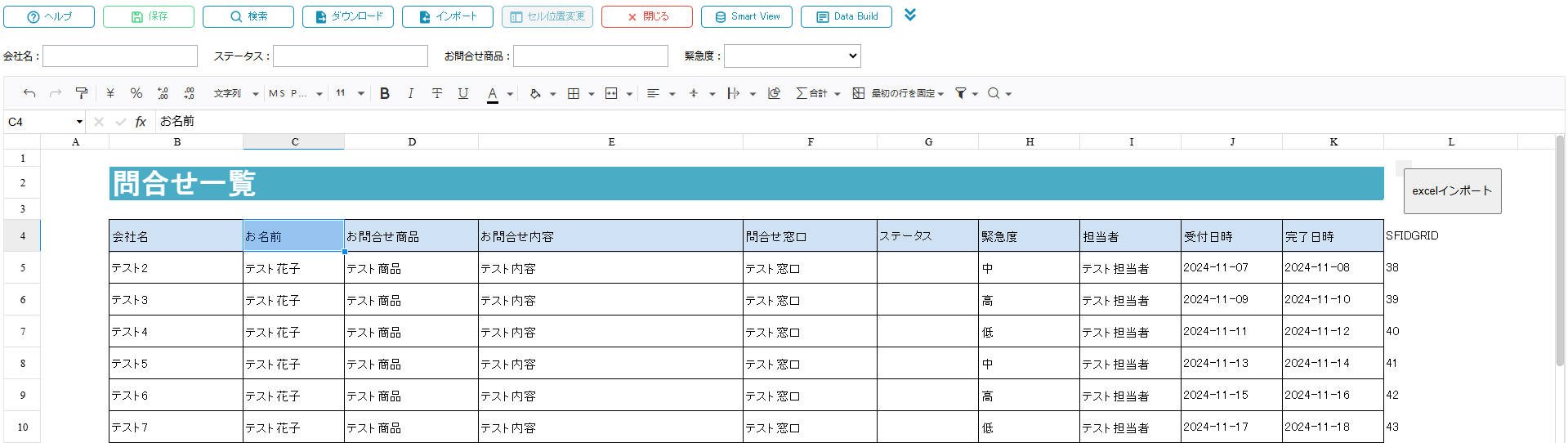
↓↓デザインモードまたは使用モードで画面レイアウトシートを開く↓↓
(下図:編集権限があるユーザーが開いた使用モードです。)

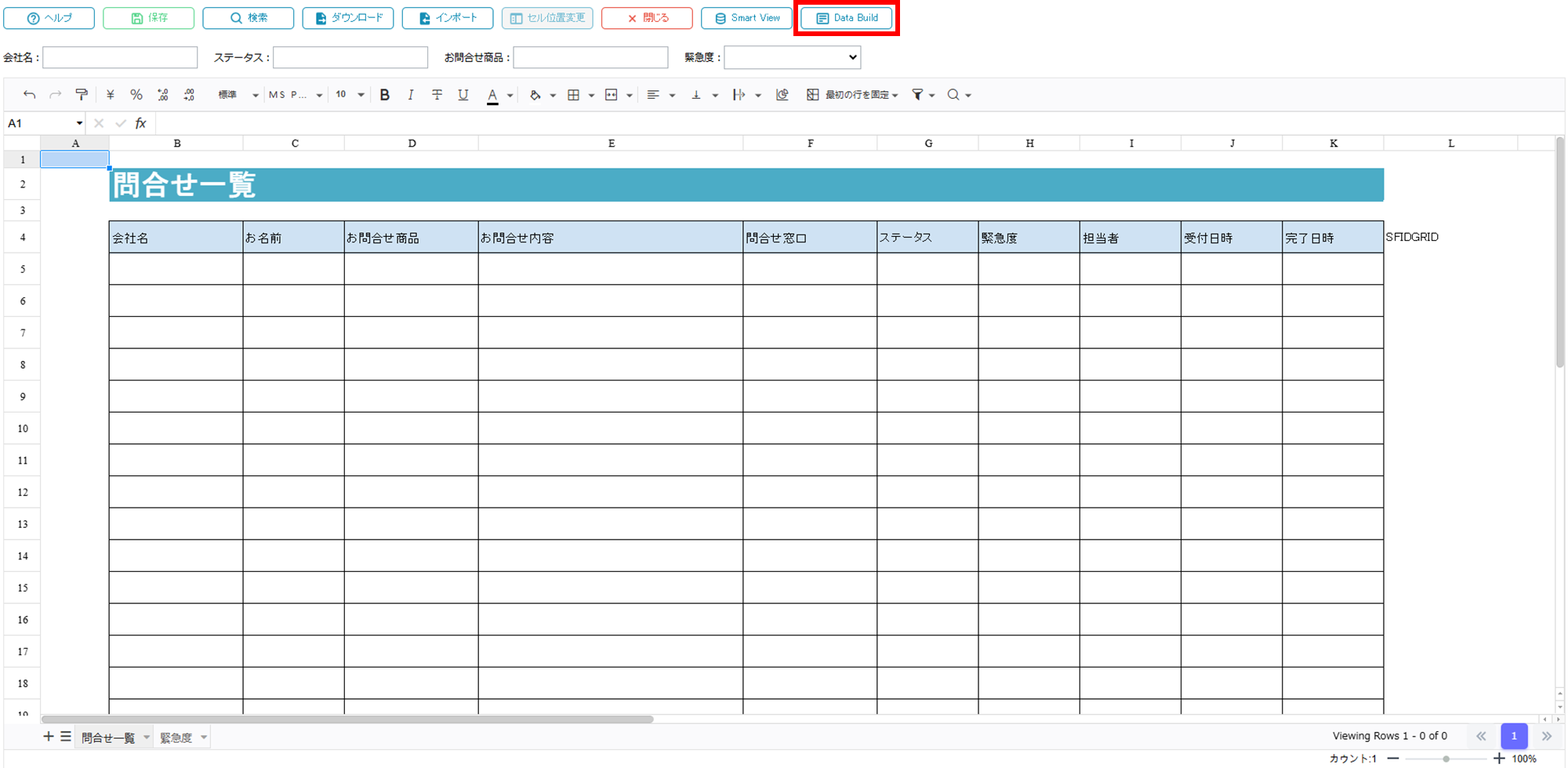
2. 〔Data Build〕ボタンから設定画面を開く
- 画面レイアウトシートを開いたら、画面上部にある〔Data Build〕ボタンをクリックして、インポートの設定画面を開きます。


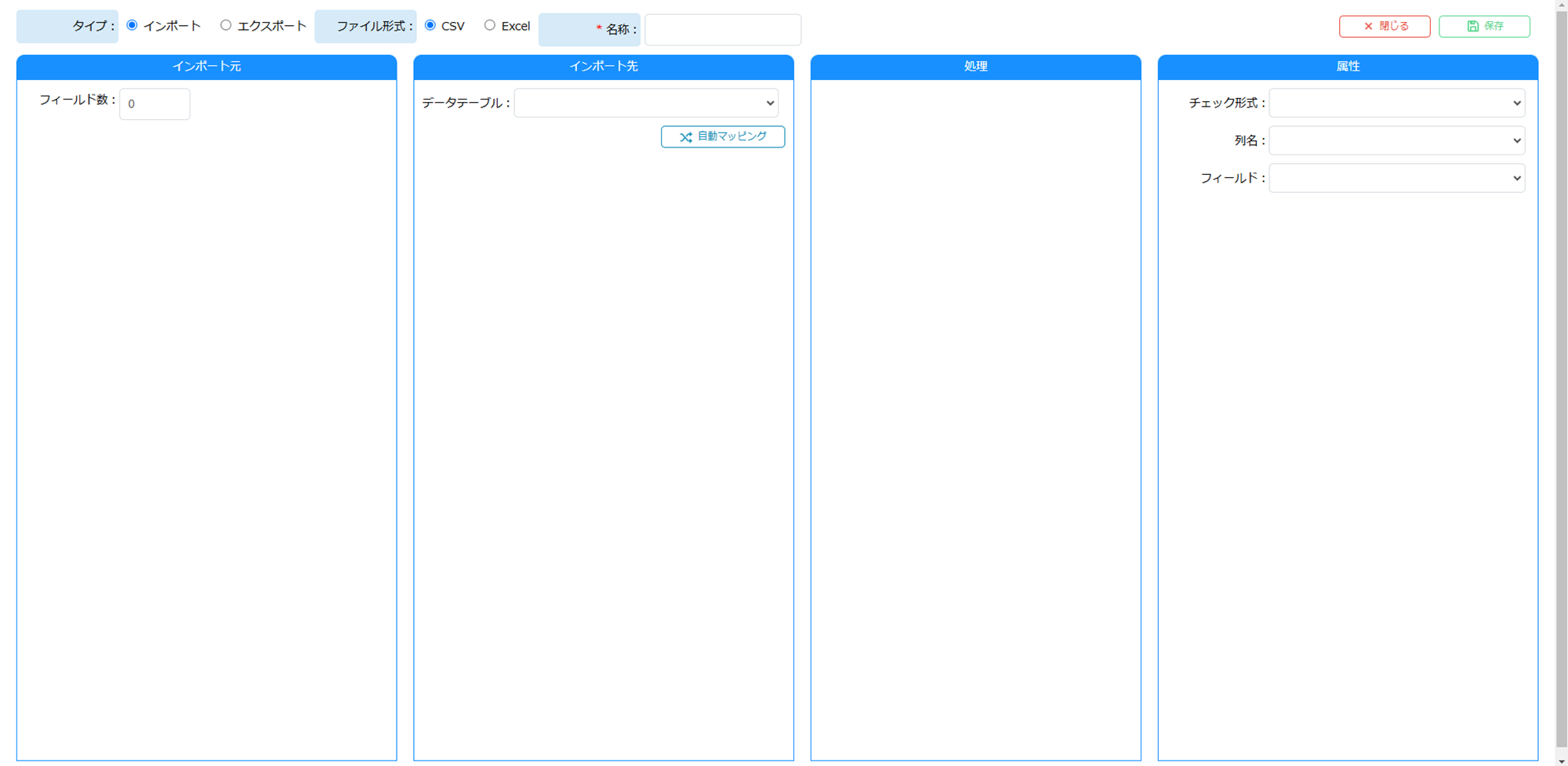
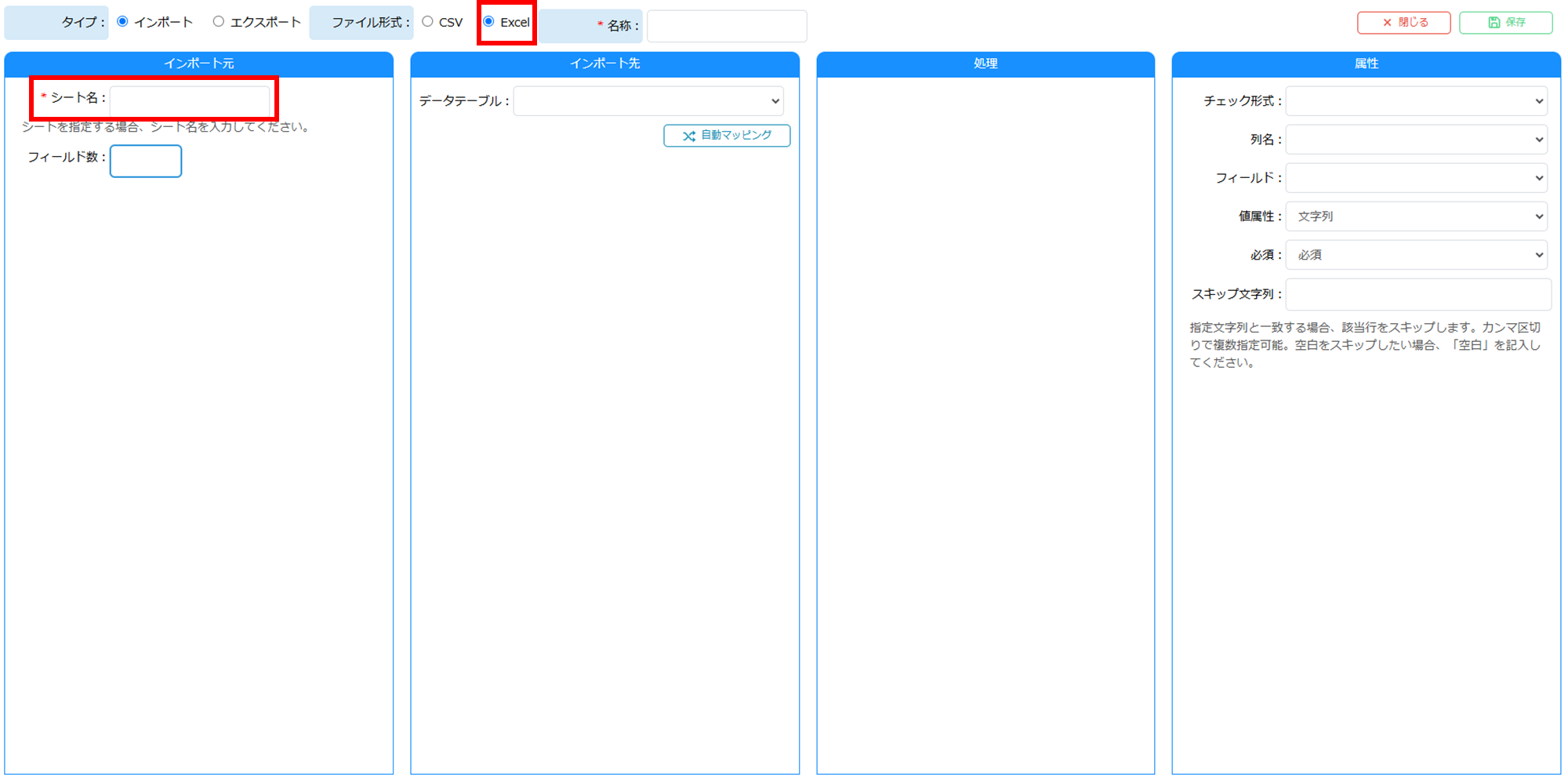
- ファイル形式やどの項目をインポートするかなどのインポートの詳細設定を行います。
- ファイル形式とインポート設定: インポートするファイルの形式(ExcelまたはCSV)を選び、インポートする項目や条件を設定します。また、ExcelとCSVでは以下の違いがあります。
Excel: CSVの機能に加えて、属性指定することでデータを選択したインポートが可能(最下部参照)。
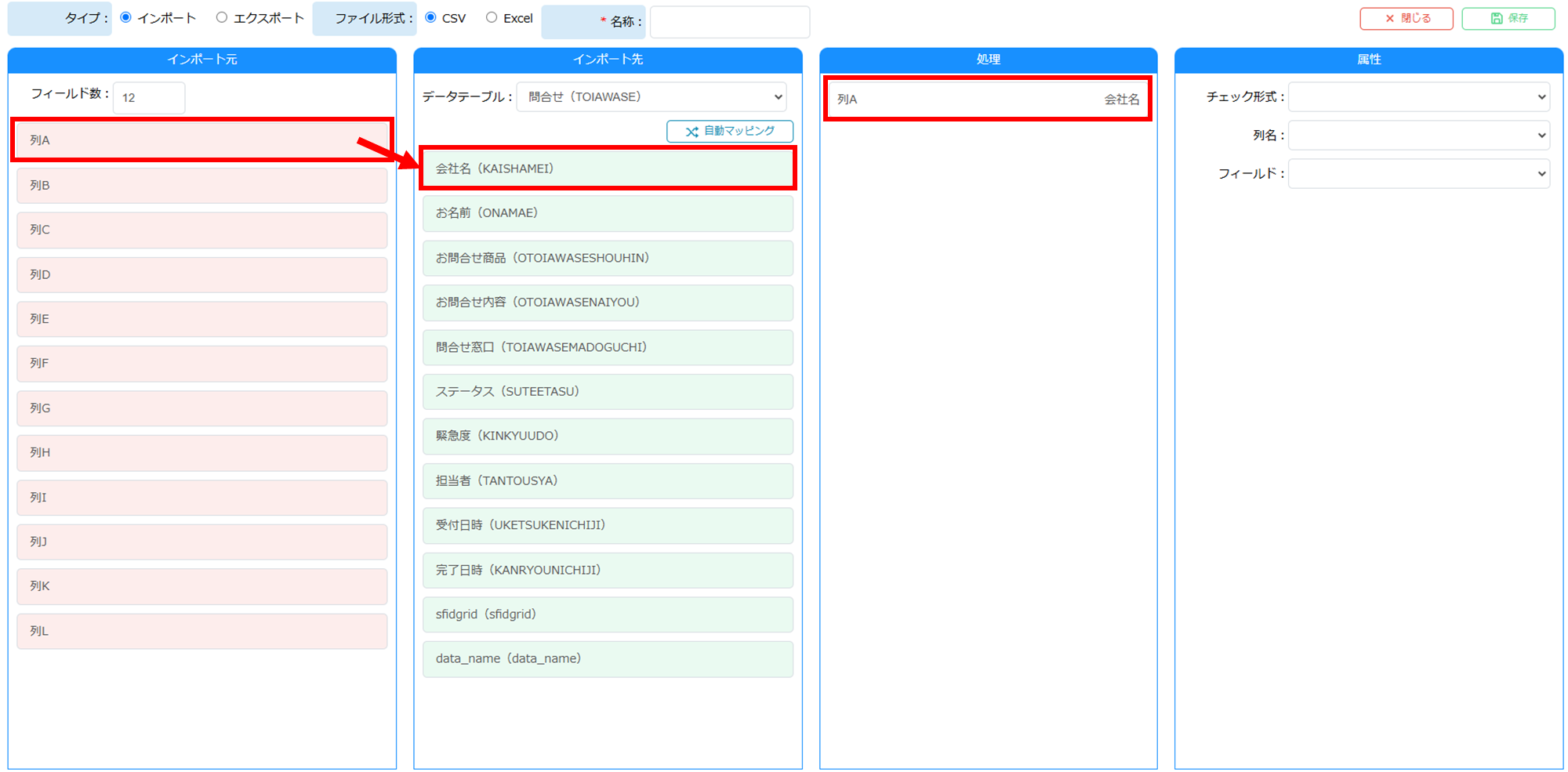
CSV:通常のインポート。 - フィールドマッピング: インポート元のフィールドとインポート先のテーブルフィールドをマッピングします。手動でドラッグアンドドロップするか、「自動マッピング」機能を使用して設定します。
- 属性設定: 必要に応じて、各フィールドにチェック形式(数字のみ、日付、メールアドレス等)を設定して、インポートデータの正確性を保証します。
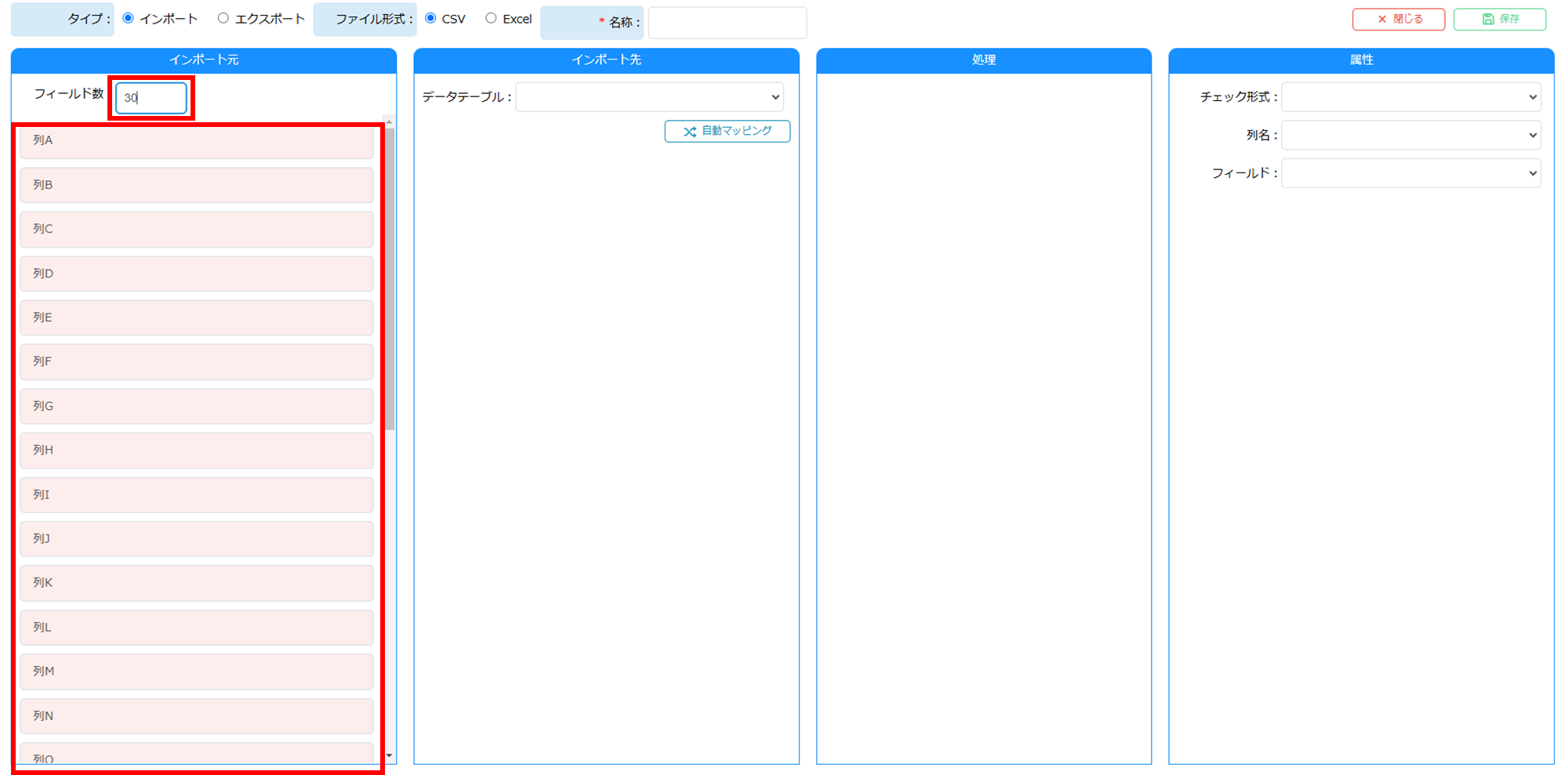
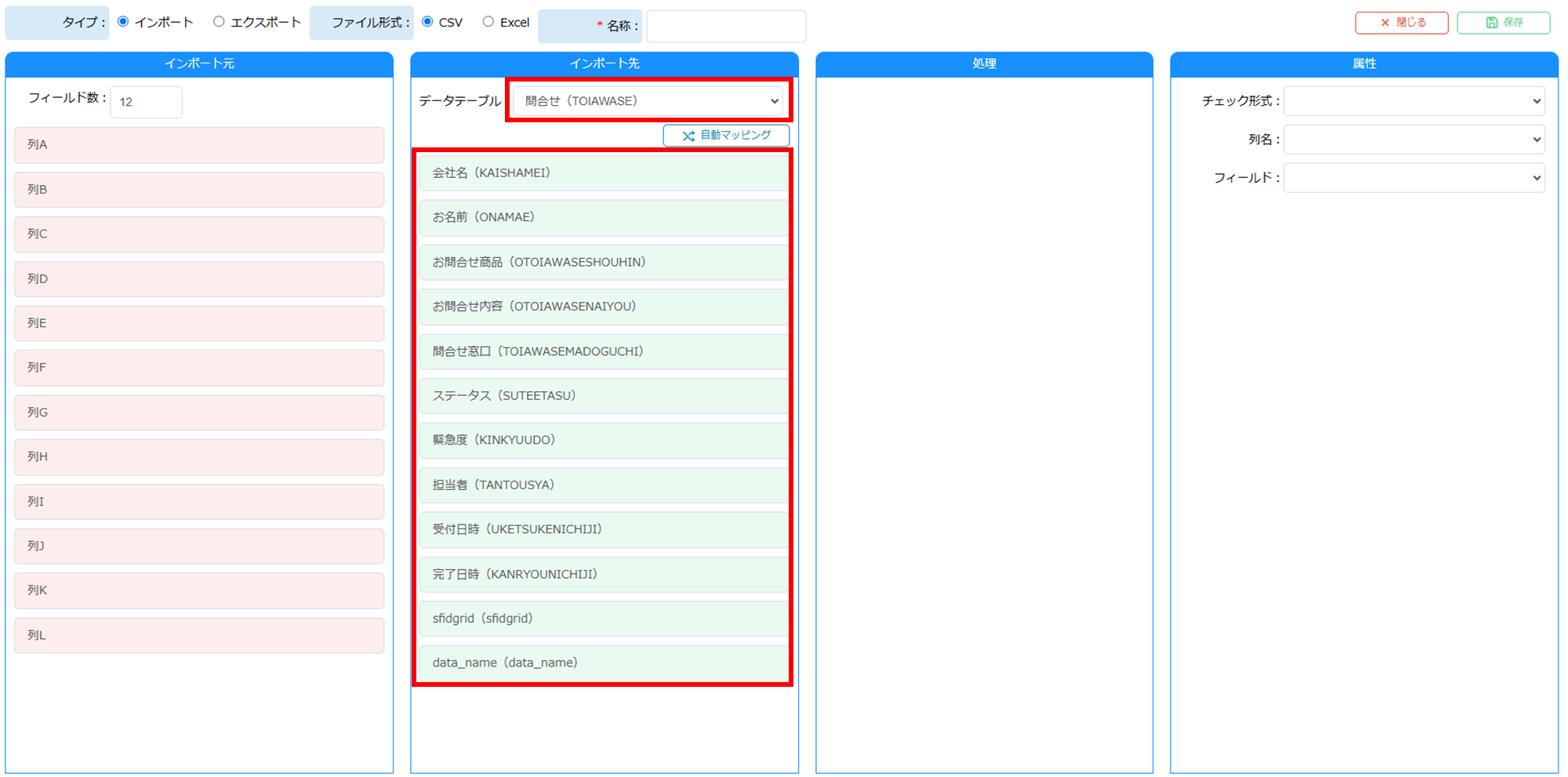
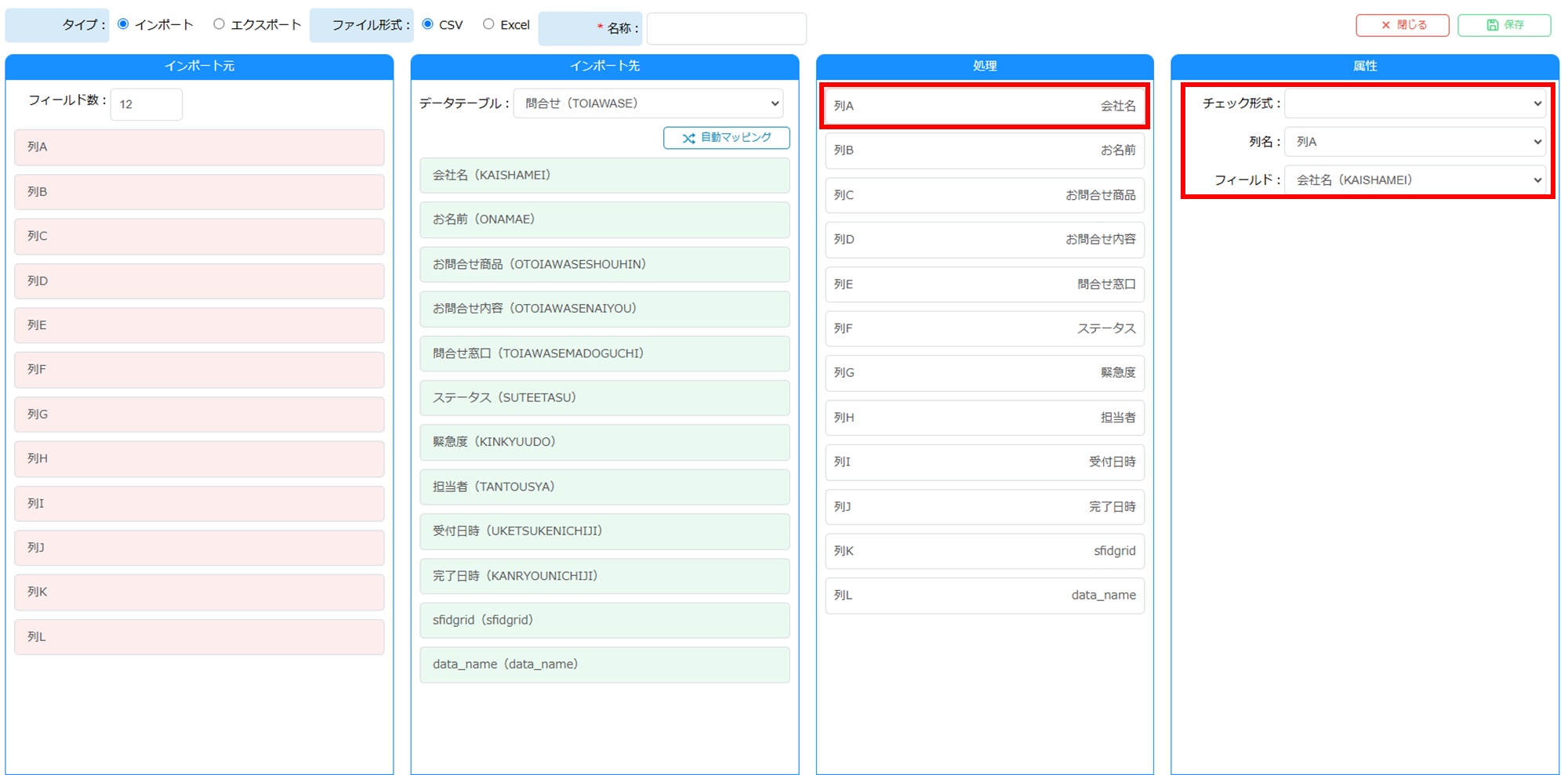
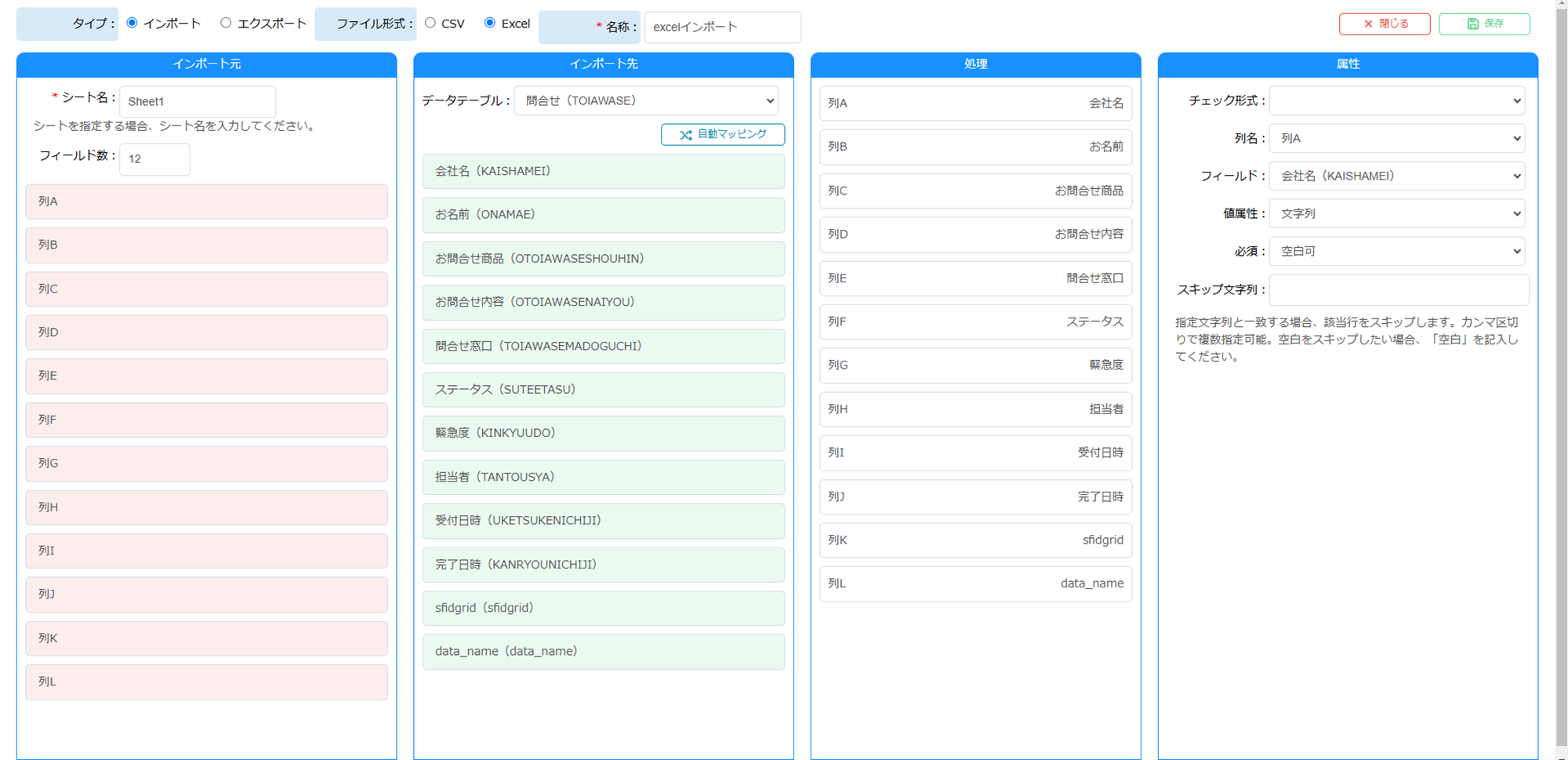
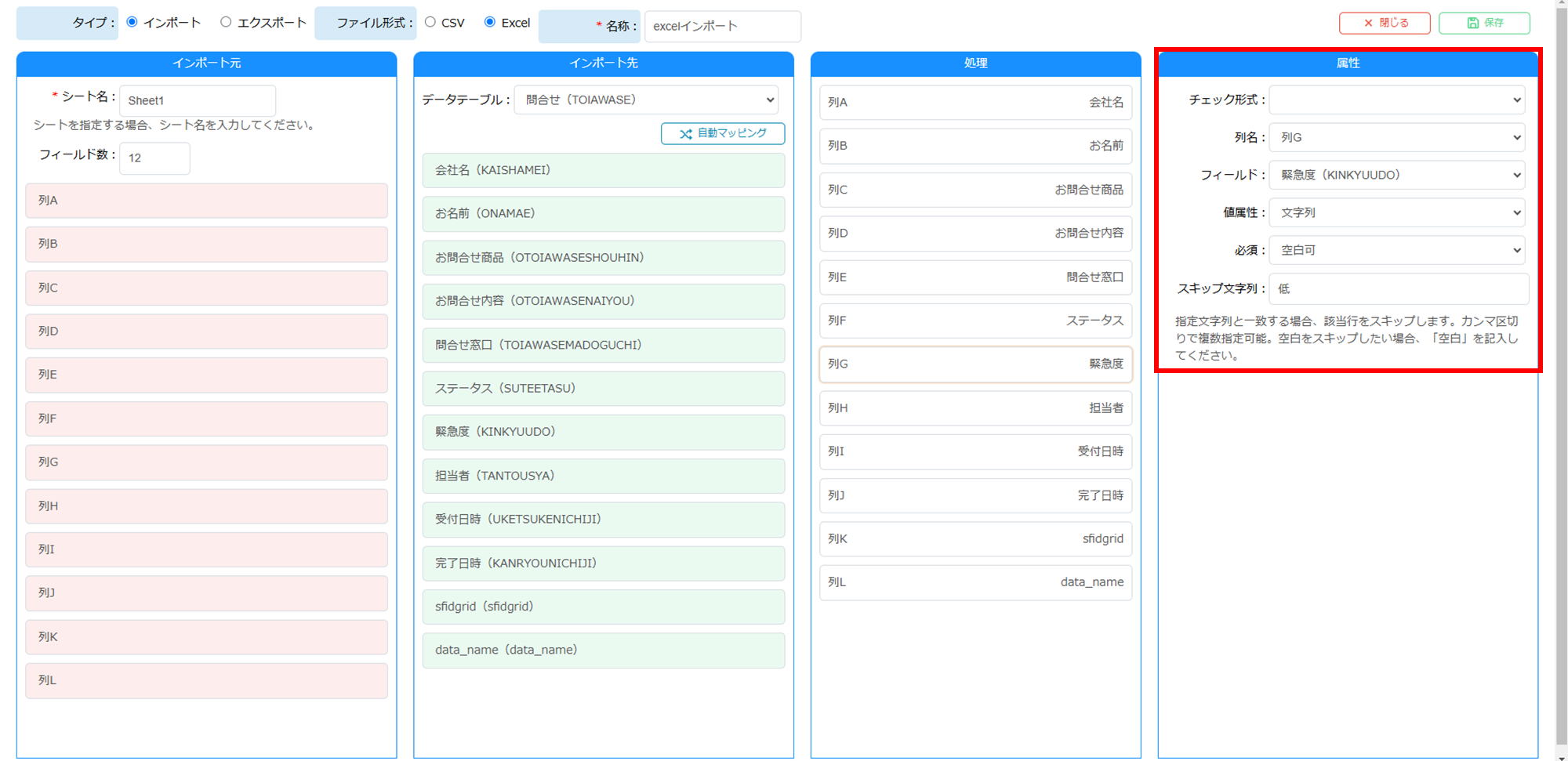
タイプ、ファイル形式、名称を設定後、インポート元欄のフィールド数を指定します。 フィールド数を入力すると、自動的に列A,列B,…と列名が表示されます。

- インポート元: インポートするファイルを指します。このファイルの内容を元にしてデータをデータベースに登録します。
- インポート先: データを登録するデータベースのテーブルを指します。インポート元のデータをここに登録します。
- マッピング: インポート元ファイルの項目(フィールド)と、インポート先のテーブルの項目を関連付ける作業です。この関連付けに基づいて、データが正しくやり取りされます。
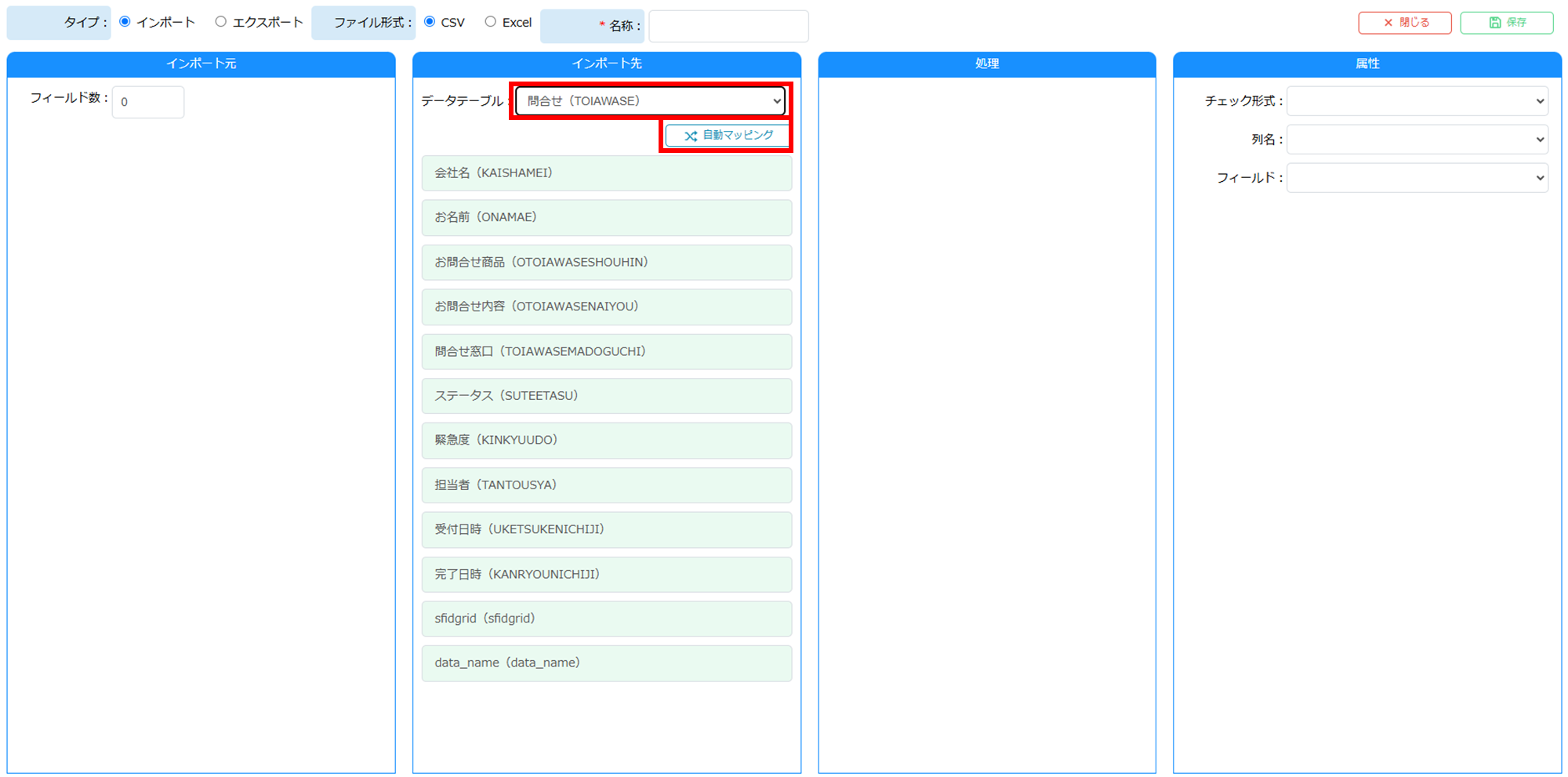
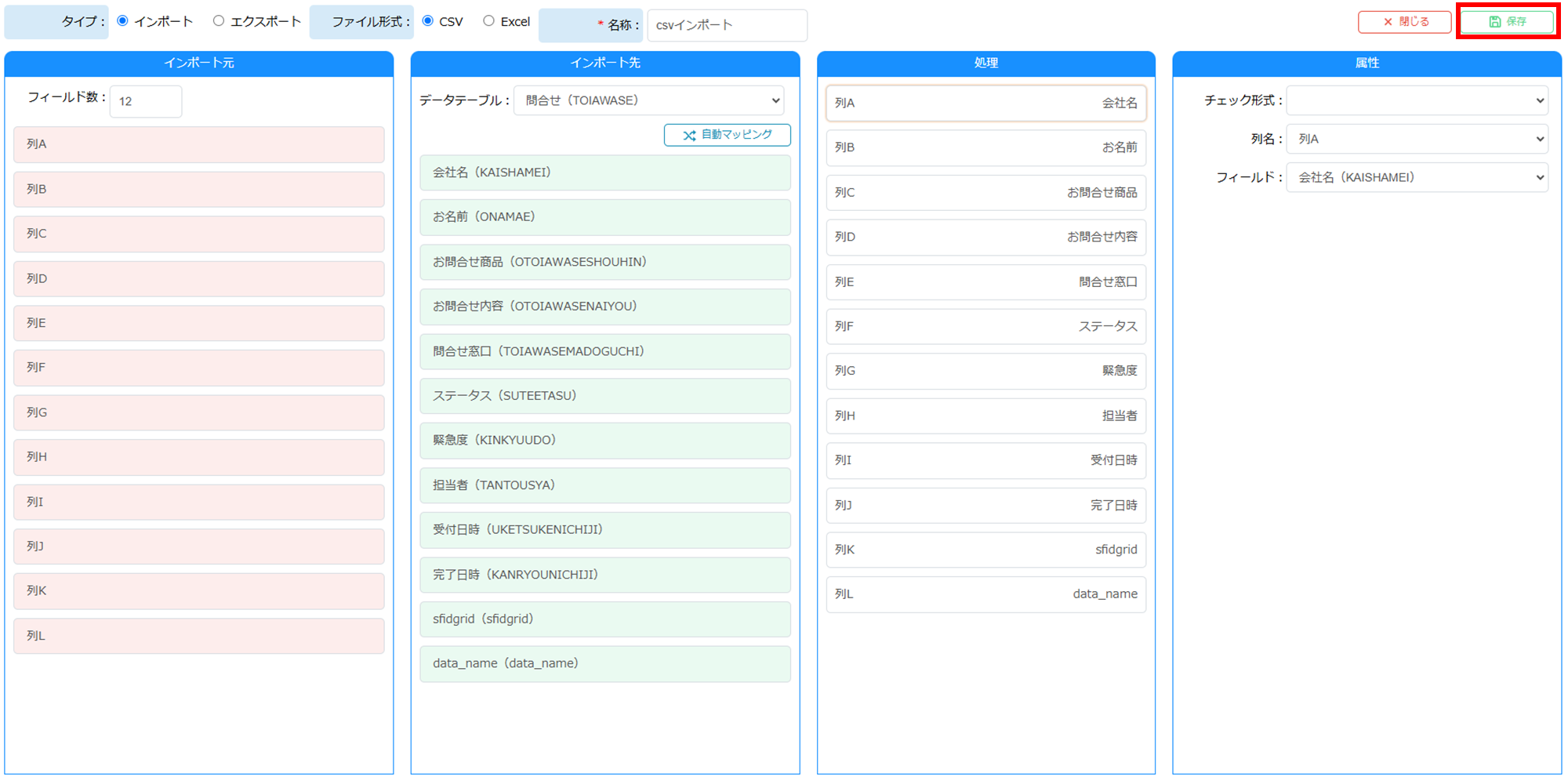
次にインポート先のテーブルを指定します。 テーブルを選択すると、自動的にそのテーブル内のフィールドが表示されます。


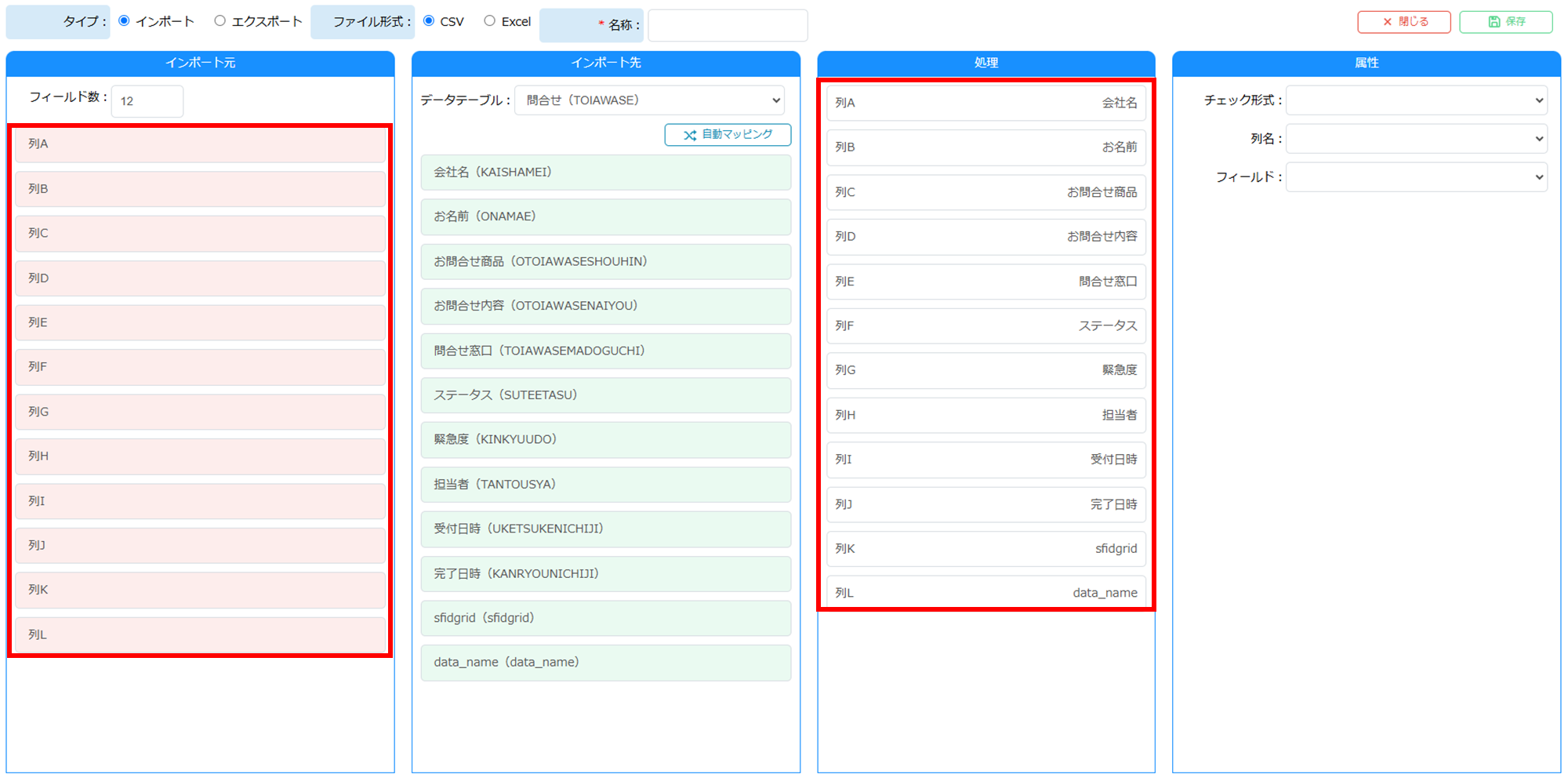
テーブルを指定して〔自動マッピング〕ボタンをクリックすると、インポート元ファイルのフィールドとテーブル内のフィールドを上から順に全て自動でマッピングします。


チェックなどが必要ない場合は、指定する必要はありません。
※チェック形式を指定することで、「数字のみ」「日付」「メール」など、設定した形式以外のデータがインポートされるのを防ぐことができます。


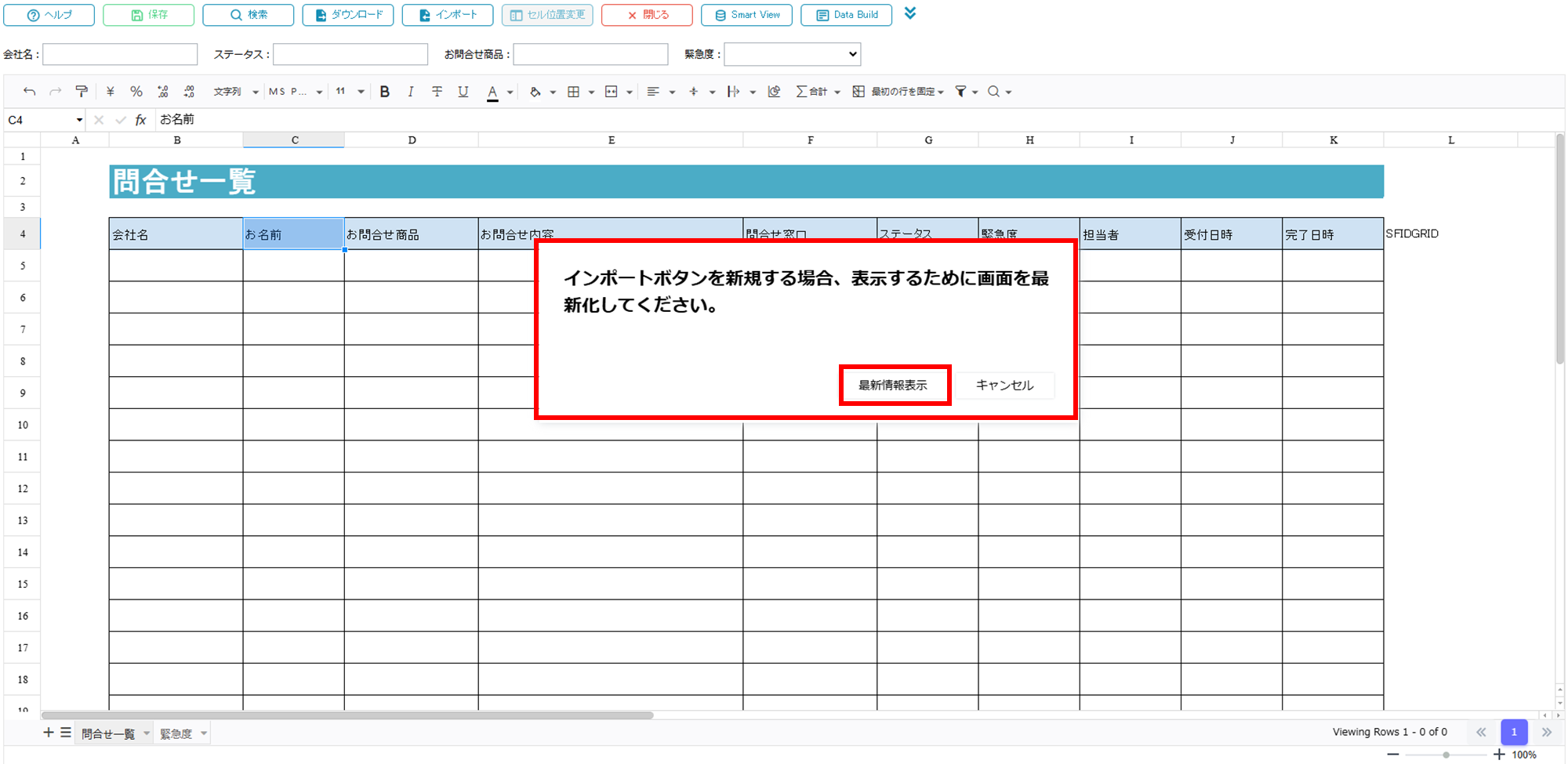
元の画面に戻ると「インポートボタンを新規する場合、表示するために画面を最新化してください。」のメッセージが表示されるので、〔最新情報表示〕をクリックして更新します。
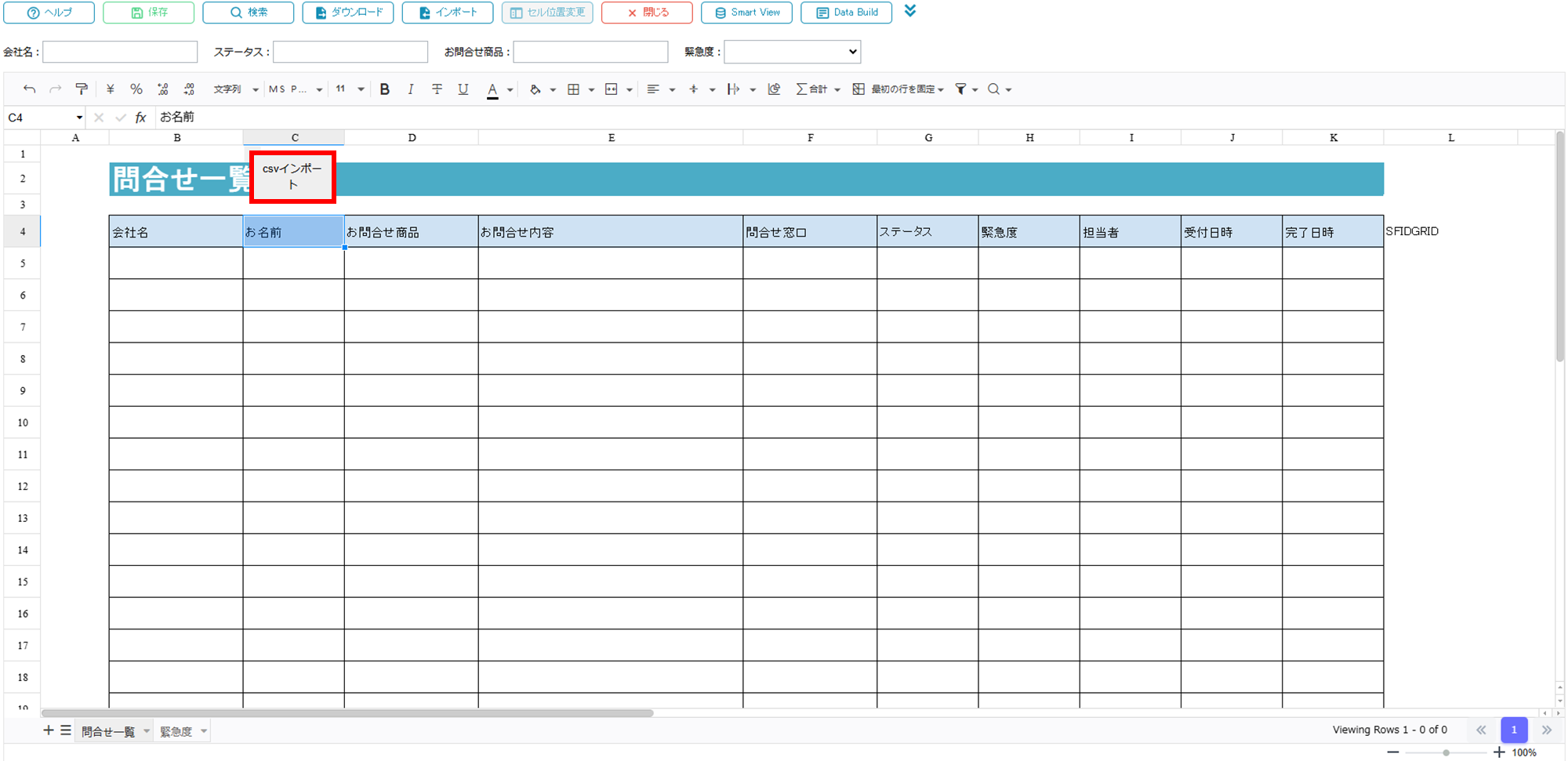
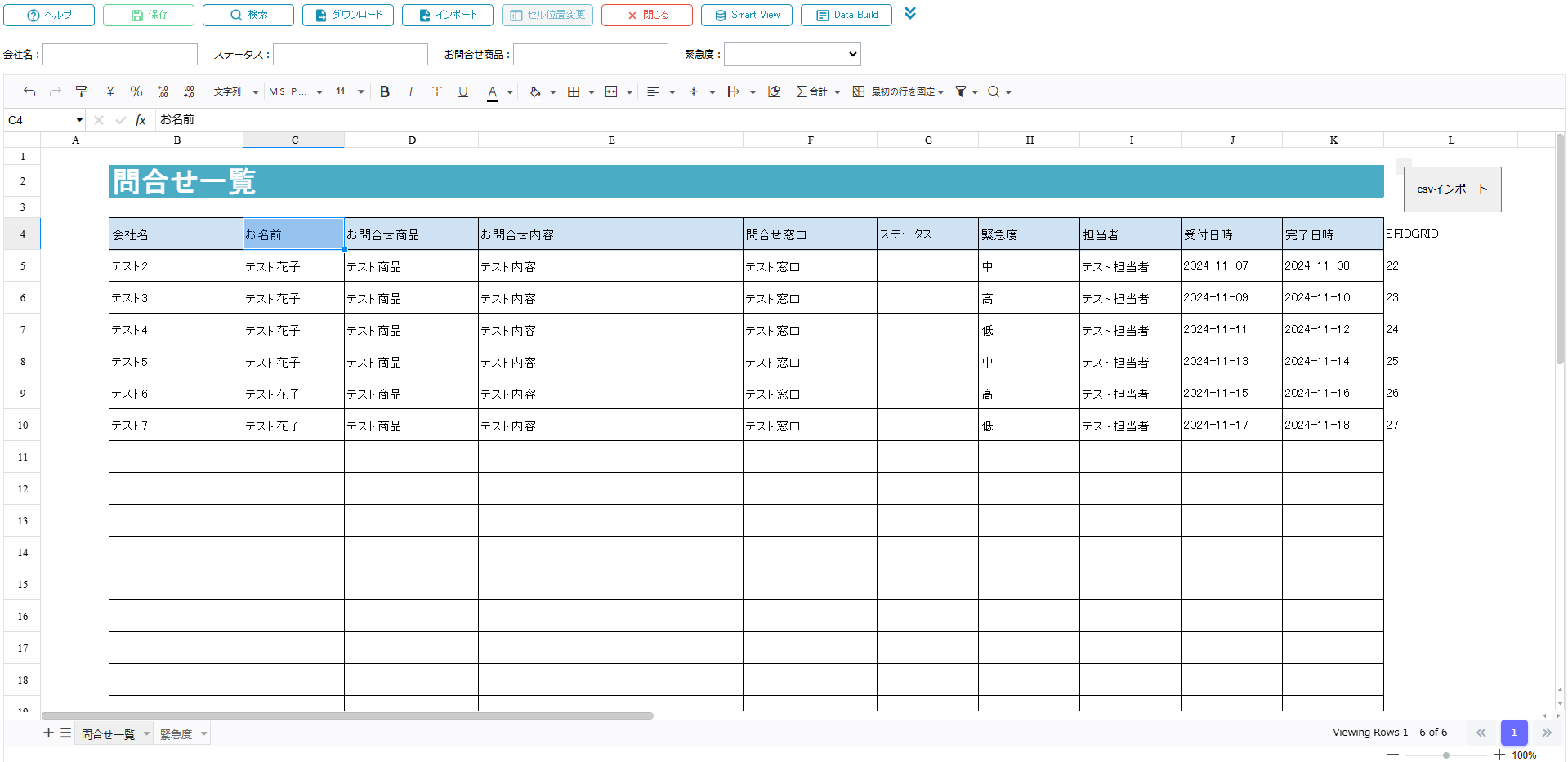
更新後、画面にボタンが表示されます。





- 値属性: 属性を文字列・数字・日付から選択します。
- 必須: 必須・空白可を選択します。
- スキップ文字列: 任意の文字列を指定します。記載通り、指定した文字列をもつデータがスキップされます。最下部の使用例を参照してください。

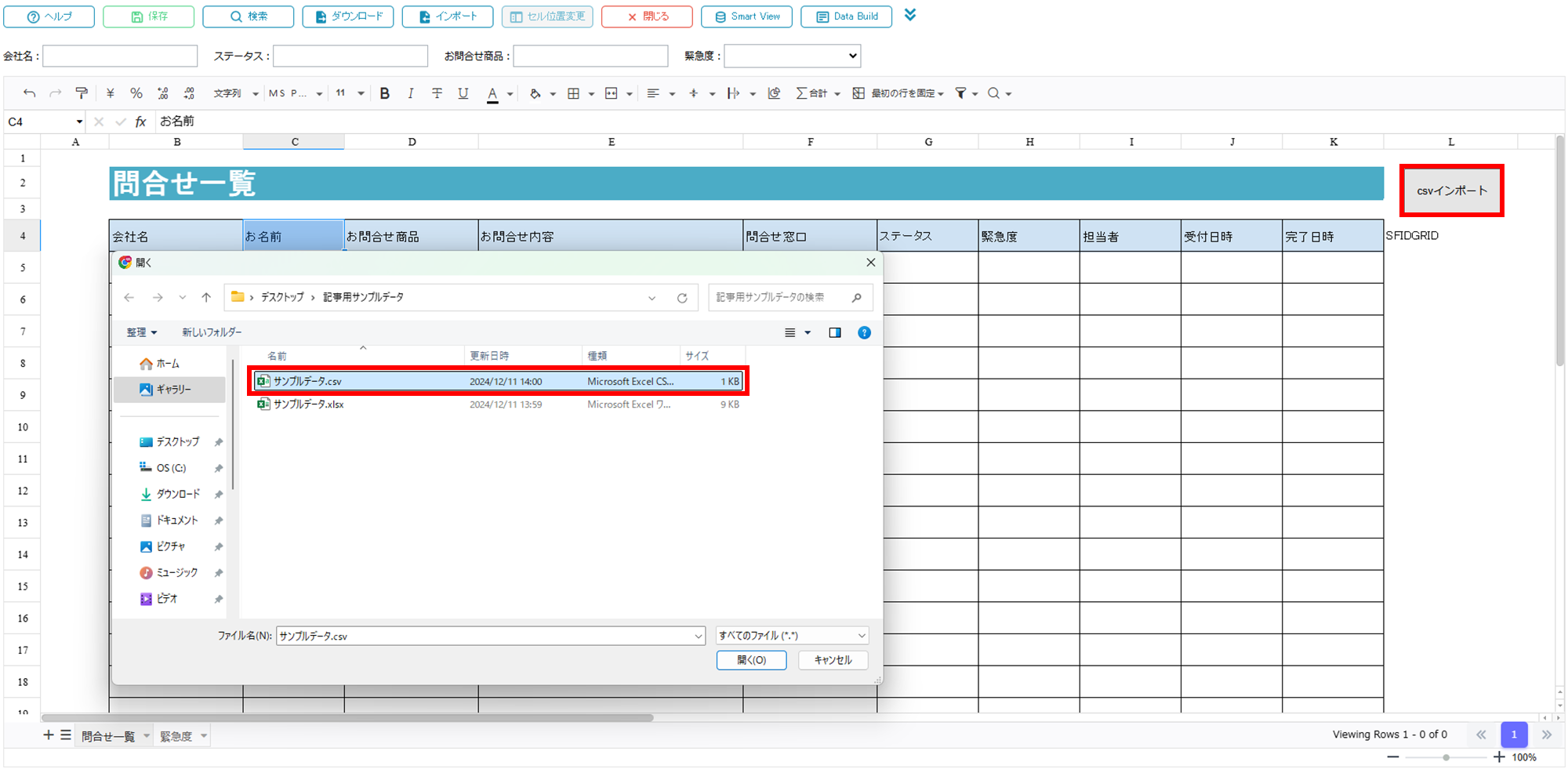
- インポートボタンの設定が完了したら、実際のファイルをインポートできます。 作成したインポートボタンをクリックして、インポートするファイルを選択します。 ファイルを選択すると、自動的にインポートが開始され、処理状況を表示するポップアップ画面で状況を確認することができます。
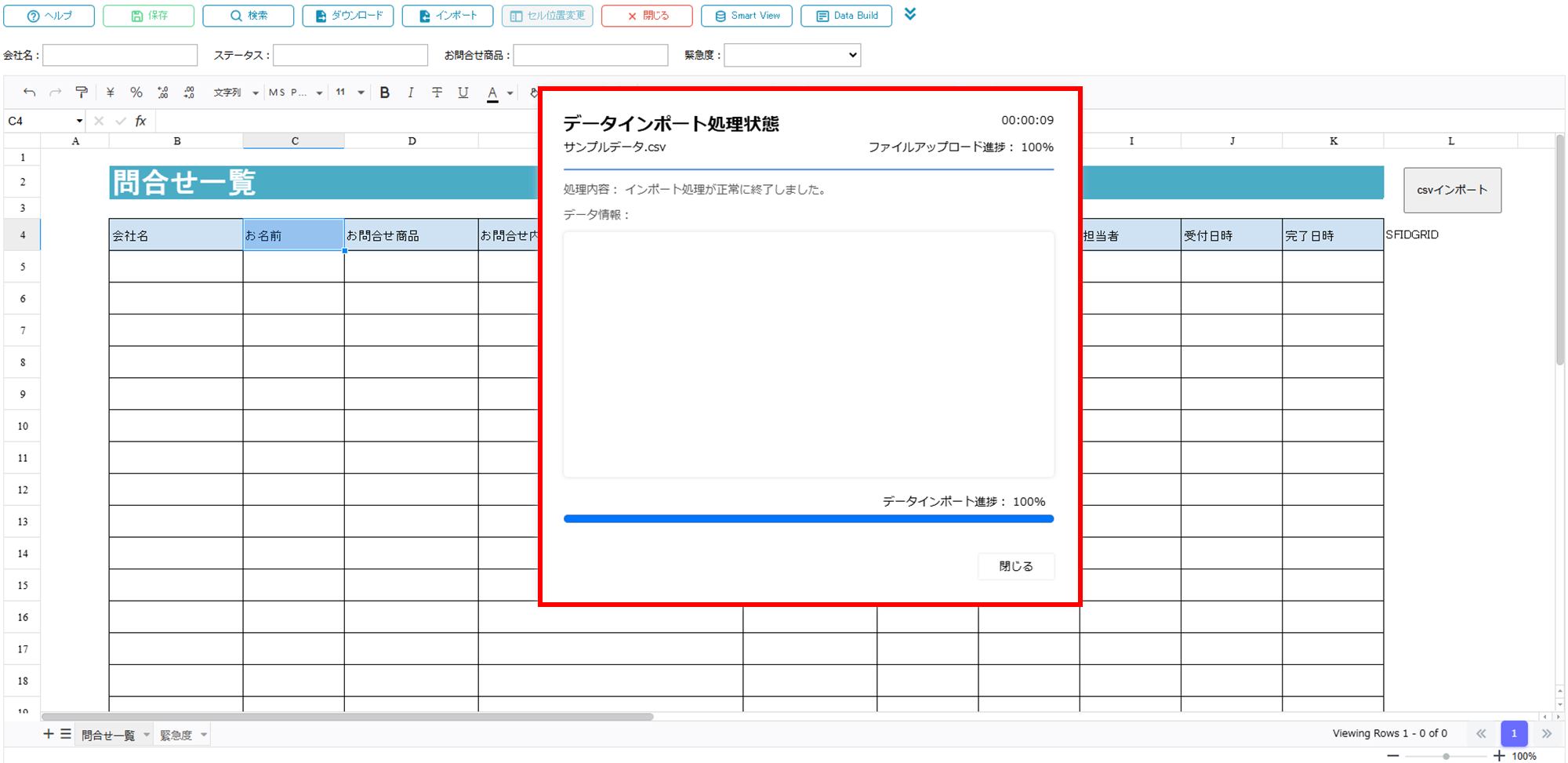
 ↓↓インポート状況のポップアップ画面↓↓
↓↓インポート状況のポップアップ画面↓↓

※エラーになりインポートが失敗した場合、インポートファイル内のデータは全てインポートされませんのでご注意ください。

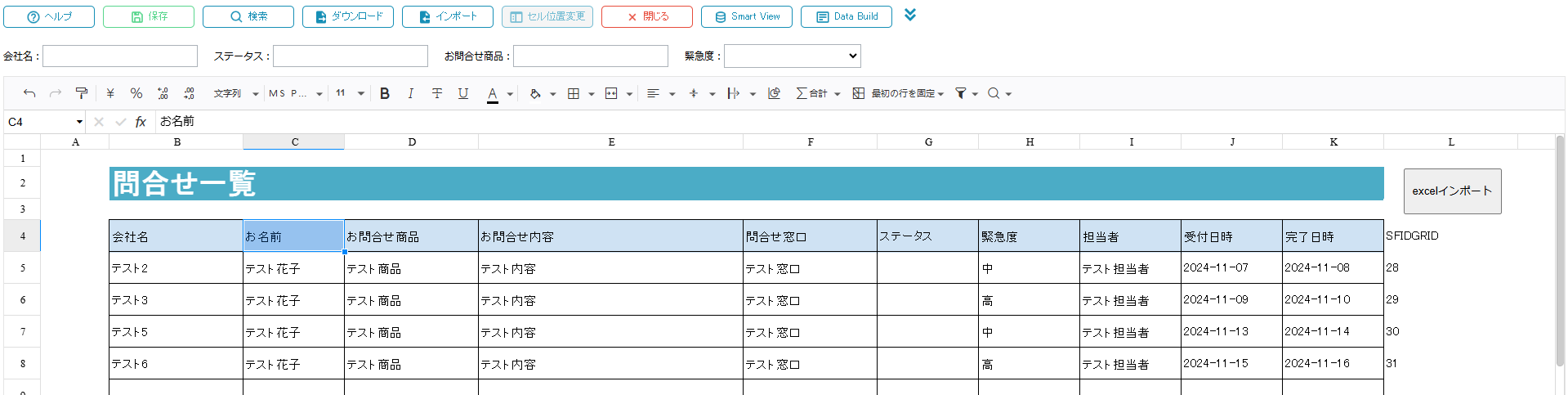
今回は「緊急度」フィールドに「低」という文字列をもつデータをスキップします。



このように、「属性」を指定することで様々なインポート方法を実装することが可能です。
🔍 まとめ
以上がワンダーシートでデータをインポートする方法になります。ワンダーシートのDataBuild機能を利用することで、大量のデータも素早く簡単にデータベースに登録でき、データインポートのプロセスを効率化し、データ管理の手間を大幅に削減することが可能です。
ぜひこの機能を活用して、業務の効率化を図りましょう。
