1.8 【モバイル】アプリでのメッセージ表示管理
- 2024年11月20日
メッセージ表示方法のガイド
なぜこの設定が必要?
メッセージ表示を使用することで、ユーザーは操作中に即時のフィードバックやリマインダーを受け取り、データ入力の正確性とプロセスの円滑さを確保できます。
📘 2つの設定ポイント
- 1.メッセージを表示する
商品管理アプリで、社員情報を登録する際、ユーザーが「保存」ボタンをクリックするとします。このとき「社員ID」または「社員名」が入力されていない場合には、そのフィールドが空白である旨をメッセージで表示します。
- 2.メッセージを表示してから、前画面に戻る
たとえば顧客管理アプリで新しい顧客情報を入力して「保存」ボタンをクリックした場合、保存処理が完了した後、「保存が完了しました。」という確認メッセージが表示され、直前の画面(顧客リスト画面)に自動で戻ります。
⚙️ 設定方法
- 1. メッセージを表示する
➣設定例:
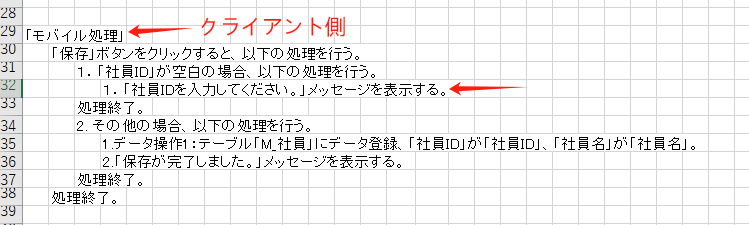
「モバイル処理」:アプリクライアント側

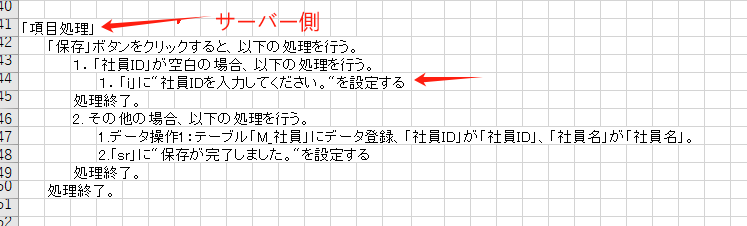
「項目処理」:サーバー側
「i」に”メッセージ内容”を設定する。この「i」は固定で、変更できません。
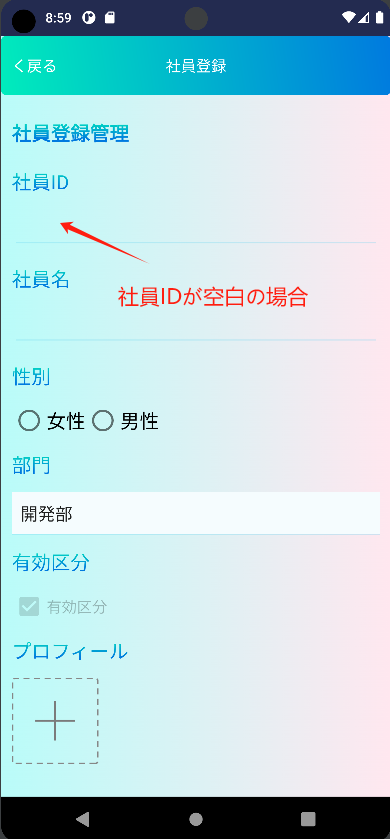
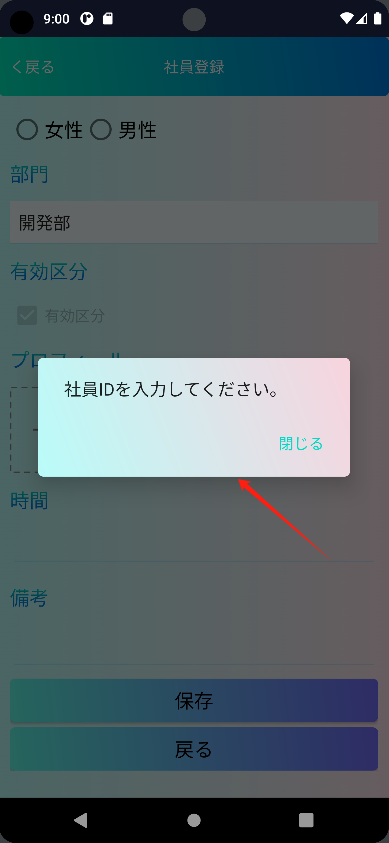
 ➣結果:
➣結果:


このようなリマインダーにより、ユーザーが送信前に全ての必須項目を入力できるようになり、未入力項目によるエラーやデータ不完全を防ぐことができます。
- 2. メッセージを表示してから、前画面に戻る
➣設定例:
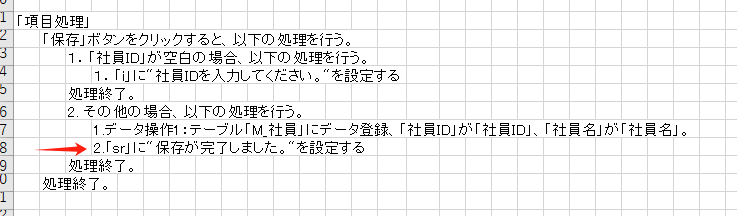
「項目処理」:サーバー側
「sr」に”メッセージ内容”を設定する。この「sr」は固定で、変更できません。
 「モバイル処理」:「sr」メッセージはアプリクライアント側では開発できません。
➣結果:
「モバイル処理」:「sr」メッセージはアプリクライアント側では開発できません。
➣結果:

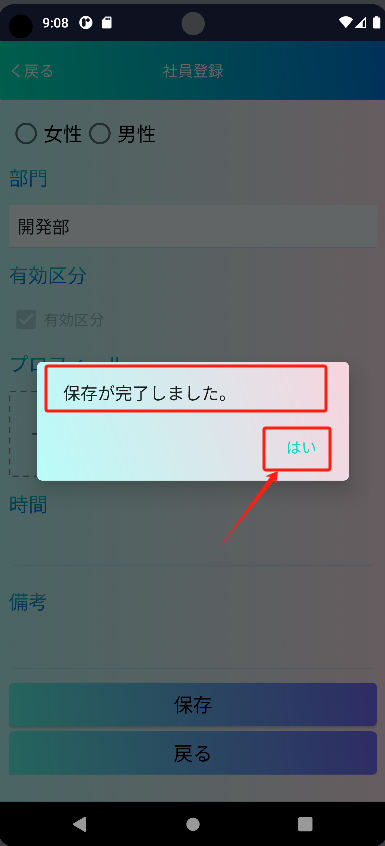
保存完了のメッセージが表示されます。

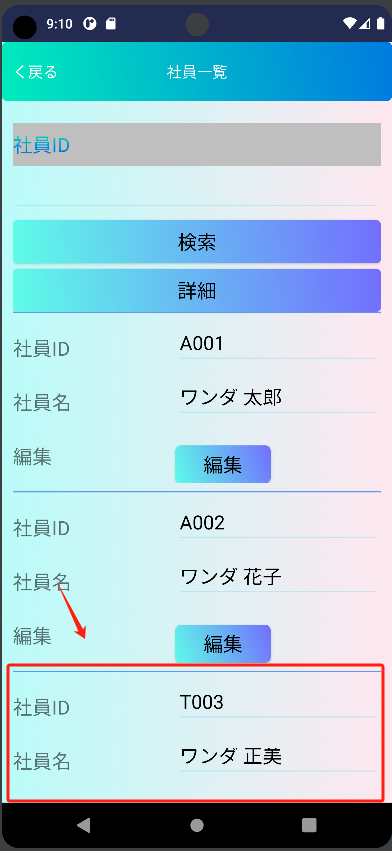
上図の「はい」ボタンをクリックすると、前の画面へ戻って入力した社員情報が表示されました!

このような確認メッセージにより、ユーザーは操作が正常に完了したことを理解し、繰り返しの操作を避けられます。また、操作完了後に自動で上位の画面に戻ることで、スムーズなユーザー体験を提供します。
🔍 まとめ
これで、メッセージ表示により、ユーザーは操作中に適切なフィードバックを得られるため、操作ミスが減り、システムの使いやすさが向上し、効率的でスムーズなユーザー体験を実現できます!
