1.1 【モバイル】基本項目の設定方法
- 2024年11月20日
基本フォームの項目設定方法
情報を入力する画面って、いろんな項目がありますよね。ここでは、それぞれの項目が何に使われるか、どうやって設定するかを、できるだけわかりやすく説明していきます!ちょっとした工夫で、画面がグッと使いやすくなりますよ。
📘 どんな項目があるの?
- 文字列
使いみち:名前や住所など、短い文字を入力する欄です。
例:「ワンダ 太郎」「東京都港区〇〇」
- テキストボックス
使いみち:ID、名称など、短い文字を入力する欄です。
例:「S001」「ワンダ 太郎」
- 日付
使いみち:誕生日や予約日などをカレンダーで選んで入力する欄です。
例:「2024年11月19日」
- 時間
使いみち:会議の開始時間や終了時間など、具体的な時刻を入力します。
例:「14:30」「08:00」
- TEXTAREA
使いみち:自己紹介やコメントを書くときに便利。長い文章を書けます。
例:「趣味は読書です。よろしくお願いします!」
- 画像
使いみち:写真や証明書をアップロードする欄です。
例:プロフィール写真や免許証の画像
- チェックボックス
使いみち:「同意する・しない」や「チェックを入れるだけ」の選択に使います。
例:「利用規約に同意する □」
- ドロップダウンリスト
使いみち:選択肢の中から1つを選ぶときに使います。
例:「日本・アメリカ・イギリス」
- ラジオボタン
使いみち:複数の選択肢から1つだけ選ぶときに使います。
例::「男性 〇 女性 〇」
- グリッド
使いみち:表の形でデータを入力・表示する欄。データをたくさん扱うときに便利!
例:「社員番号」「名前」「部署名」のリスト
- ボタン
使いみち:画面上で操作を実行するために使います。「送信」「検索」「キャンセル」などの指示を出すときに便利です。
例:「送信」「戻る」
- リンク
使いみち:他のページや情報に飛ぶために使います。Webサイトやダウンロード先を案内するのに便利です。
例:「こちらをクリック」「利用規約を読む」
⚙️ 設定方法
-
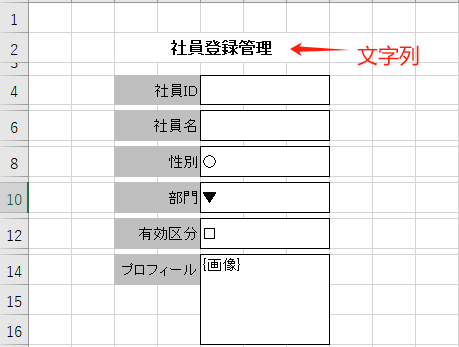
1.文字列
➣設定方法:罫線(border)は設定しません
どういうこと?: 名前や住所、メールアドレスなどの短い情報を入力する欄。シンプルでスムーズに入力できます。 ➣設定例:

➣結果:

-
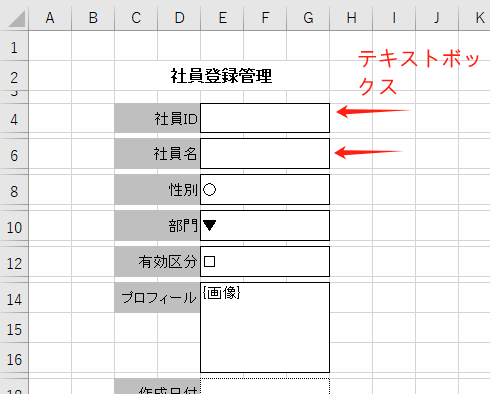
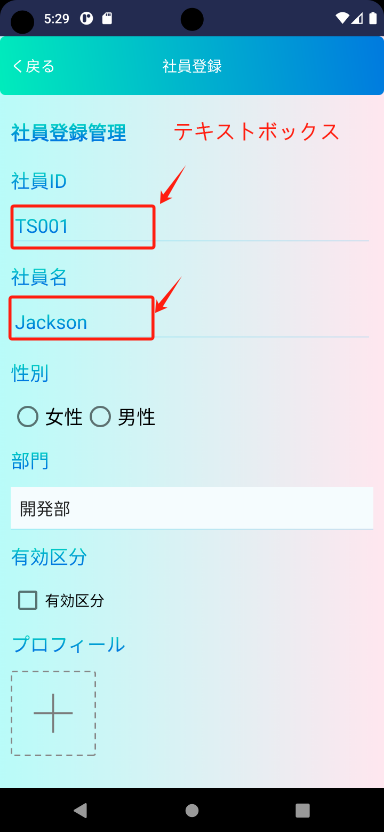
2.テキストボックス
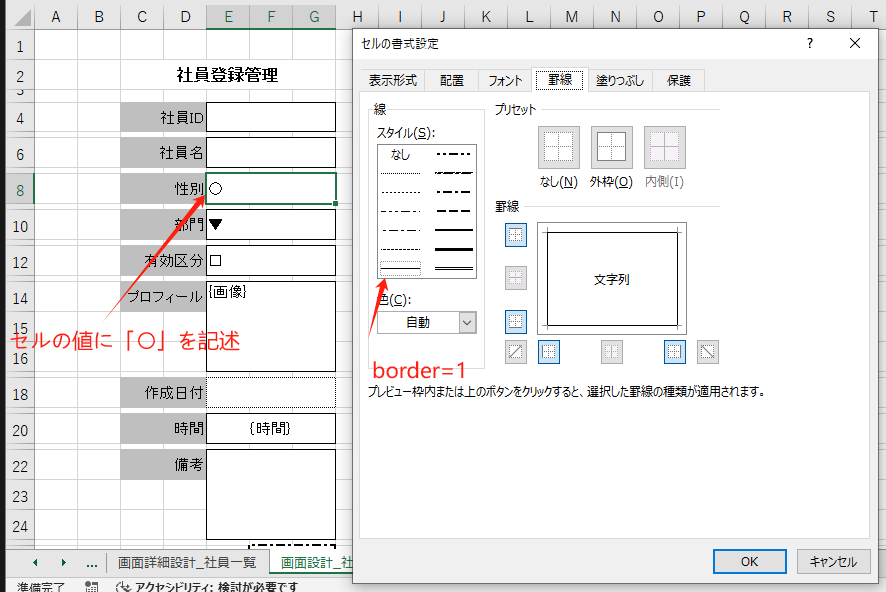
➣設定方法:セルの罫線をborder=1にします
どういうこと?: 社員ID、名前、メールアドレスなどの短い情報を入力する欄。シンプルでスムーズに入力できます。 ➣設定例:

➣結果:

-
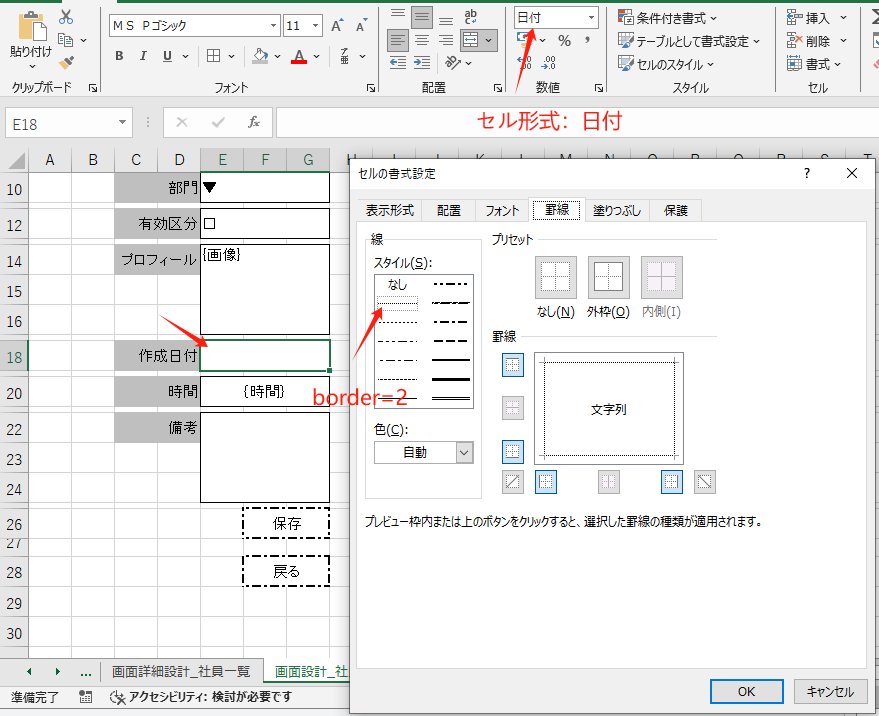
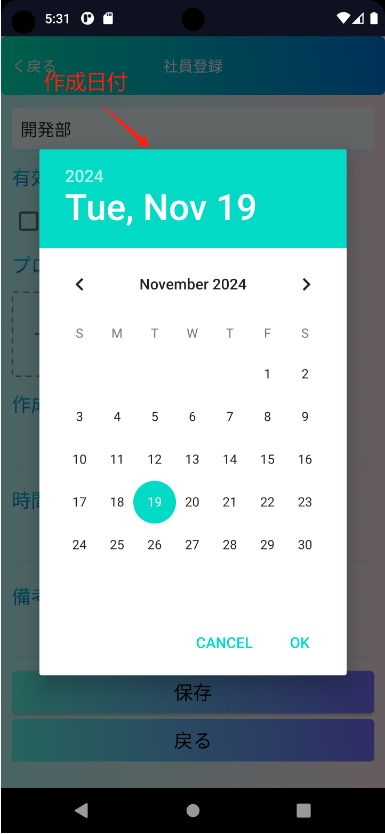
3.日付
➣設定方法:セルの罫線をborder=2にして、セルの書式を「日付」に設定します。
どういうこと?: カレンダーから日付を選ぶだけでOK!生年月日や予約日など、簡単に入力できます。
➣設定例:

➣結果:


-
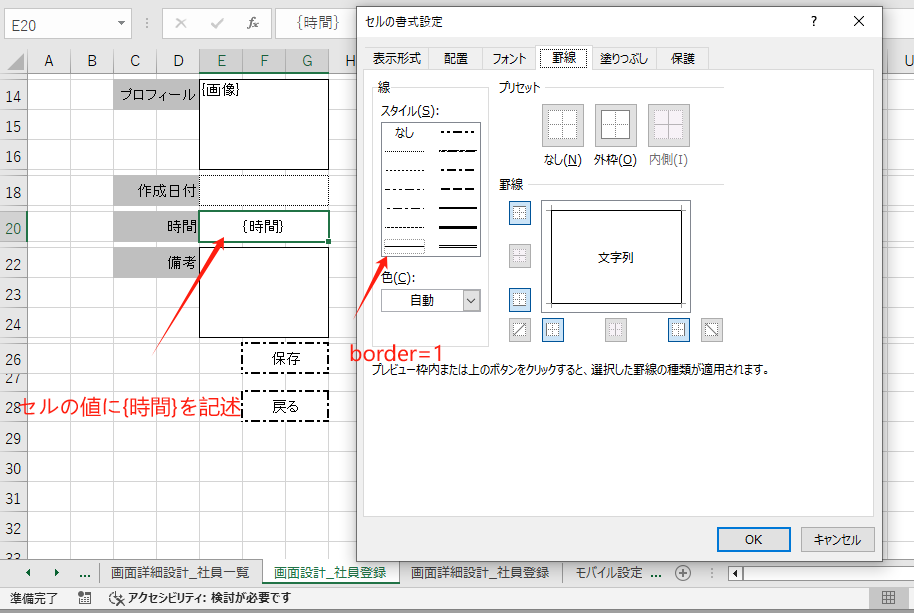
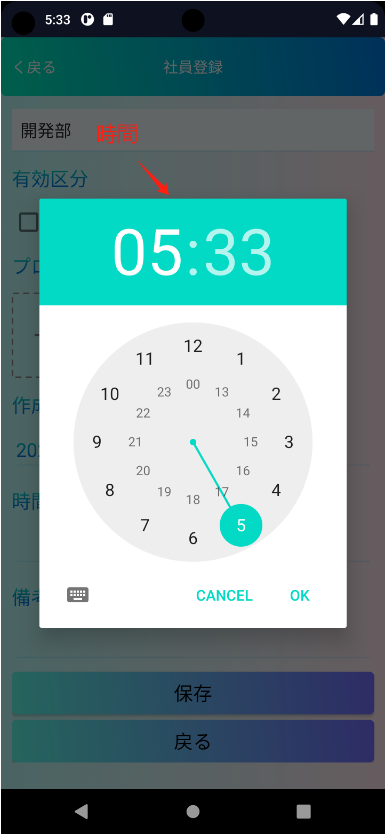
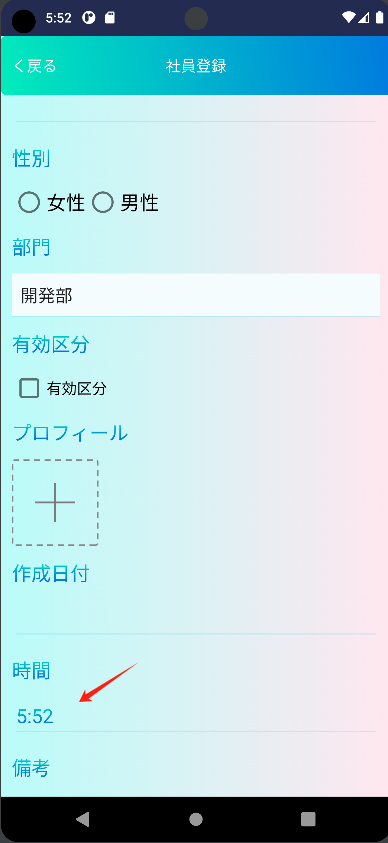
4.時間
➣設定方法:セルの罫線をborder=1にして、セルの値を{時間}を記述します。
どういうこと? タイム選択から会議の開始時間や終了時間など、簡単に入力できます。
➣設定例:

➣結果:


-
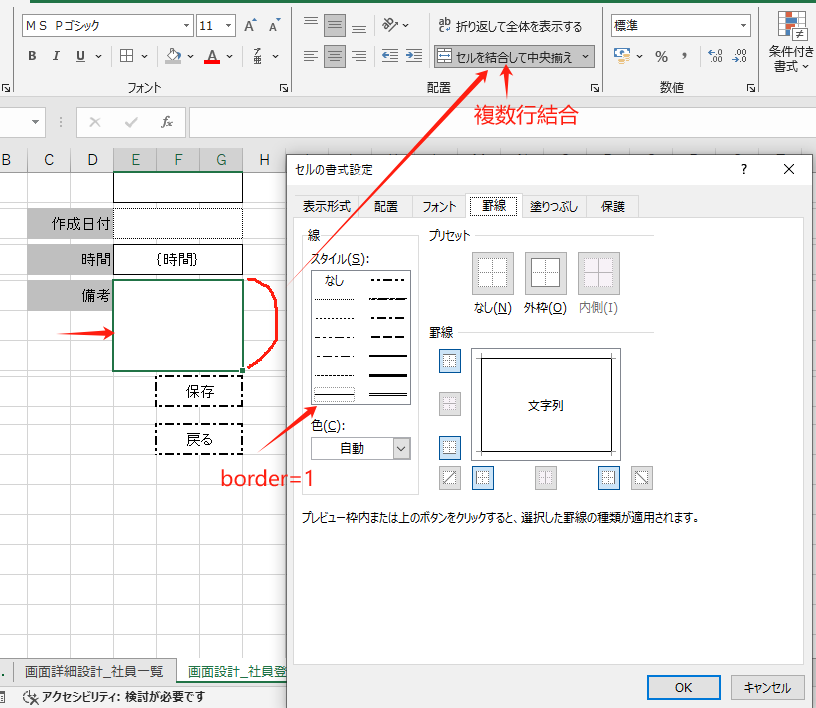
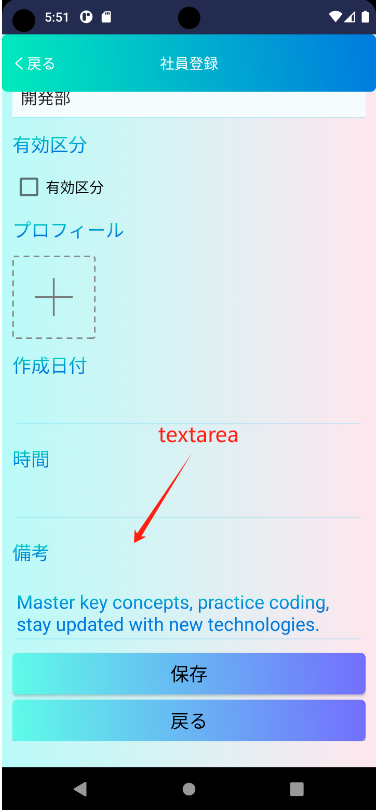
5.TEXTAREA
➣設定方法:セルの罫線をborder=1にして、セルの書式を「複数行結合」に設定します。
どういうこと?: これで、長い文章を自由に書ける欄になります。自己紹介や「備考欄」など、長文が入力できます。
➣設定例:

➣結果:

-
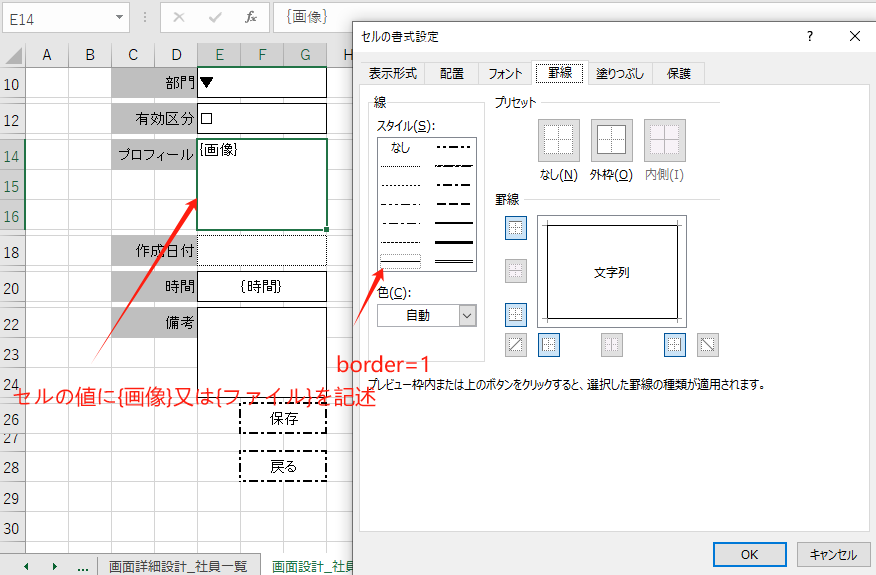
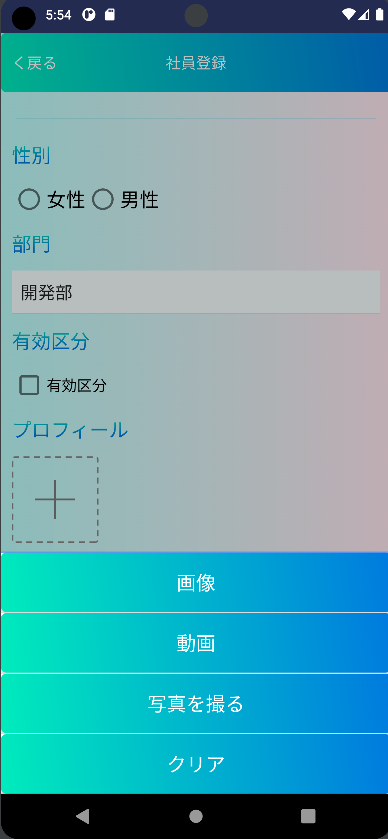
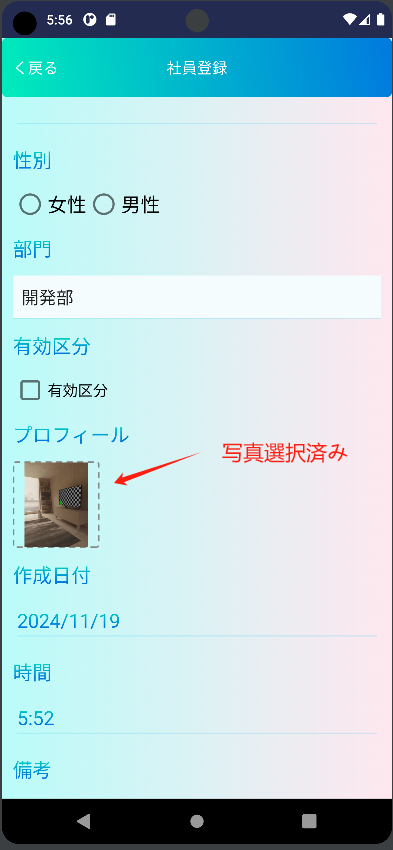
6.画像
➣設定方法:セルの罫線をborder=1にして、セルの値に{画像}又は{ファイル}を記述します。
どういうこと?: プロフィール写真や証明書の画像をアップロードするための欄。画像ファイルを選んでアップロードできるようになります。
➣設定例:

➣結果:



-
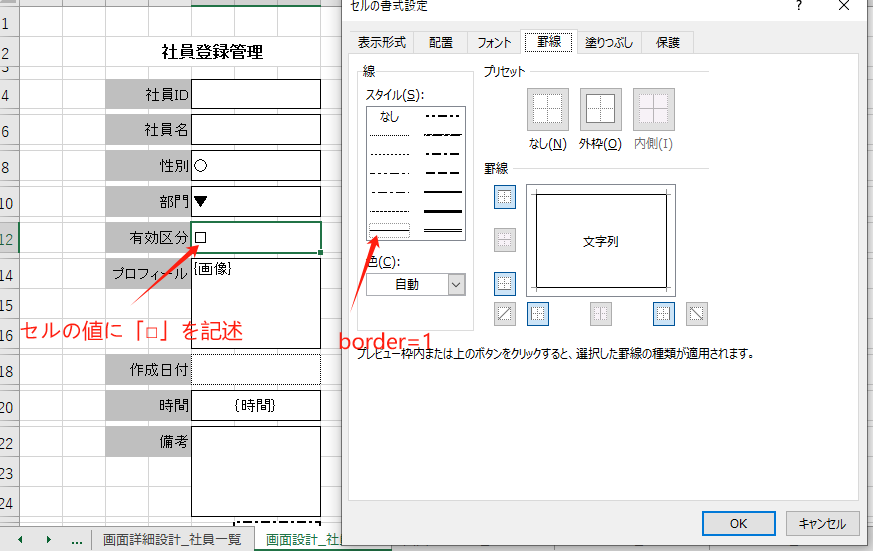
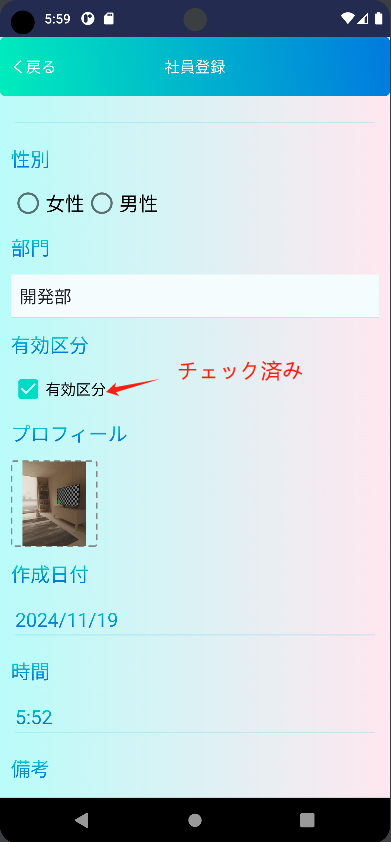
7.チェックボックス
➣設定方法:セルの罫線をborder=1にして、セルの値に「□」を記述します。
どういうこと?: チェックボックスで「はい」「いいえ」を選ぶことができるようになります。「利用規約に同意する」や「メールの受信に同意する」などで使います。
➣設定例:

➣結果:


-
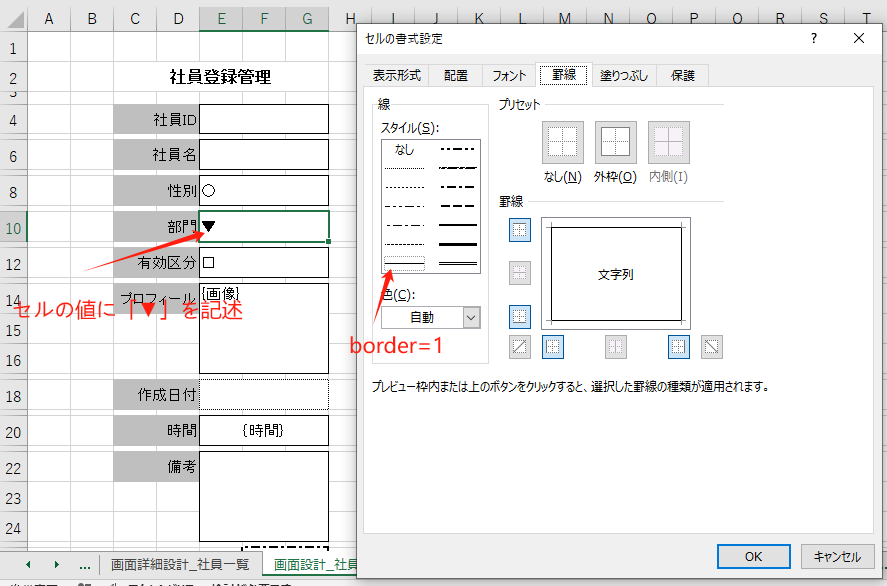
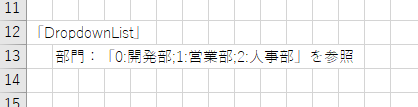
8.ドロップダウンリスト
➣設定方法:セルの罫線をborder=1にして、セルの値に「▼」を記述します。
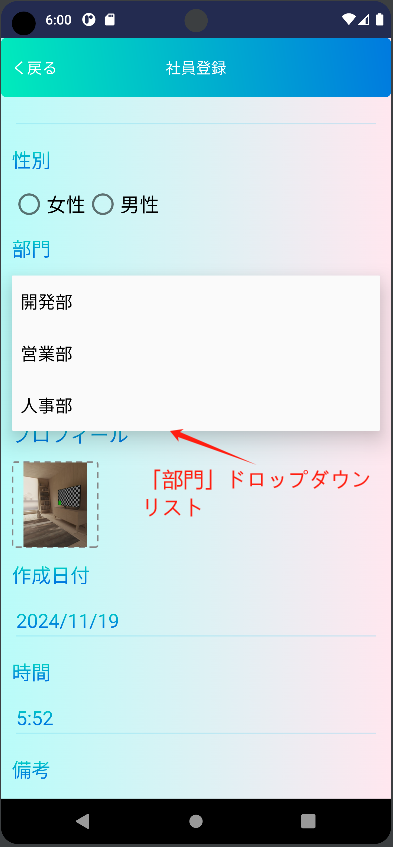
➣設定例:


サーバー側の詳細設計については、こちらをご覧ください。
https://www.saasforce.co.jp/01freecode/create-dropdown/
➣結果:

-
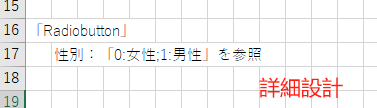
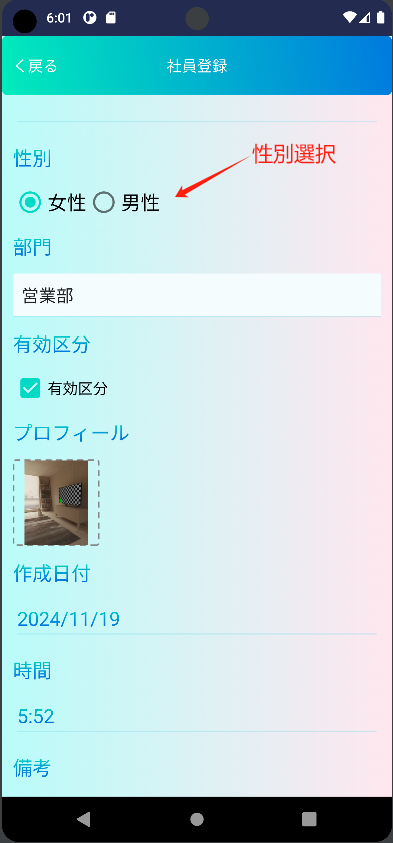
9.ラジオボタン
➣設定方法:セルの罫線をborder=1にして、セルの値に「〇」を記述します。
➣設定例:


サーバー側の詳細設計については、こちらをご覧ください。
https://www.saasforce.co.jp/01freecode/create-radiobutton/
➣結果:

-
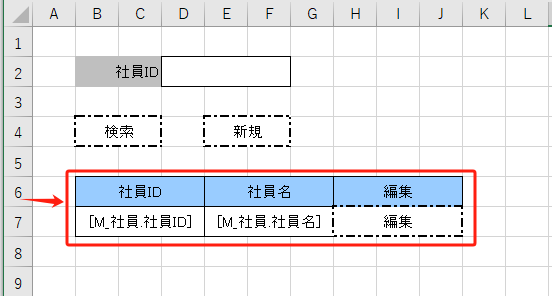
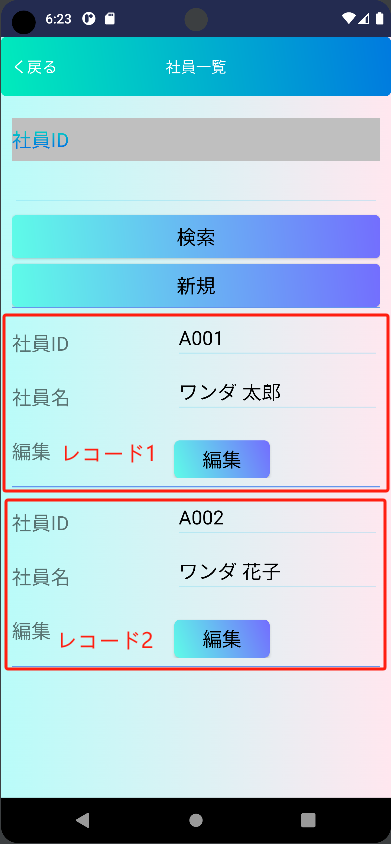
10.グリッド
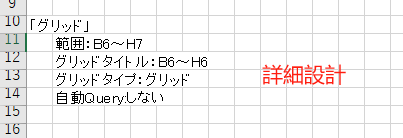
➣設定例:


- ①表示範囲:
グリッド表は、セル範囲「B6~H7」に表示されます。この範囲内に、条件に合ったデータが並びます。
- ②タイトル範囲:
「B6~H6」セルには、Gridの各列タイトルが表示されます。例として「社員ID」「社員名」の項目がタイトルとなります。
- ③グリッドタイプ:
表示形式は「グリッド型」で、1行目に各列のタイトルが並びます。これは、データを簡単に識別しやすくするためです。
- ⑪自動クエリ:
Grid表のデータは、ページロード時に自動でクエリを実行して最新のデータを表示させたい場合は「実行」を指定します。逆に、表示させたくない場合は「しない」を指定します。モバイル設計には、「しない」を指定してください。
また、ページロード時最新のデータを表示させたい場合、「画面初期処理」又は「モバイル初期処理」を使用して関数処理を行ってください。

- ①表示範囲:
-
11.ボタン
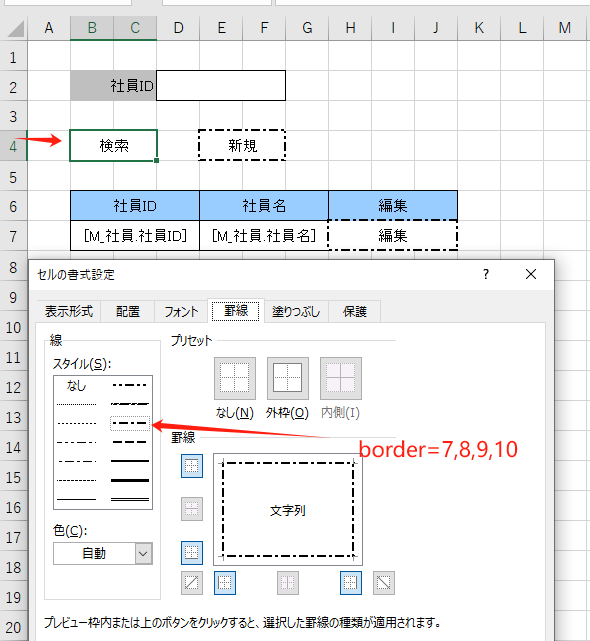
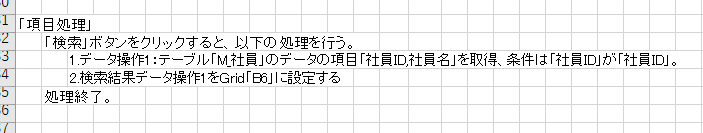
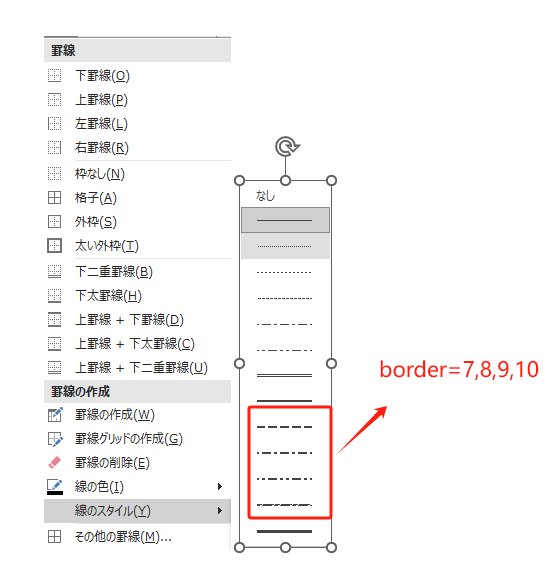
➣設定方法:セルの罫線をborder=7、8、9、10にします
➣設定例:


➣結果:

ボタンやリンクに設定されるボーダー(border=7,8,9,10)は、下の図をご覧ください。
-
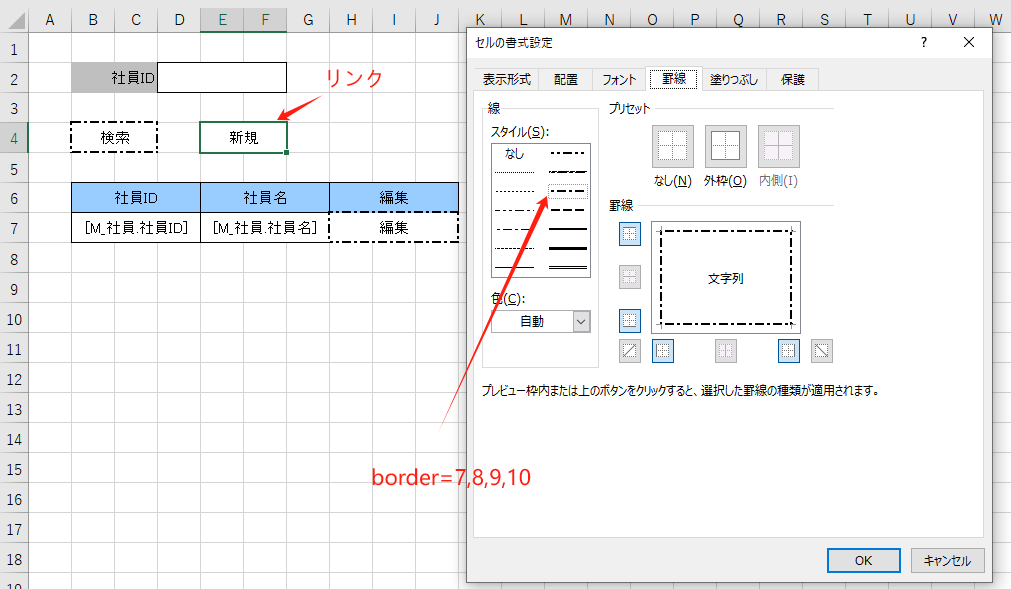
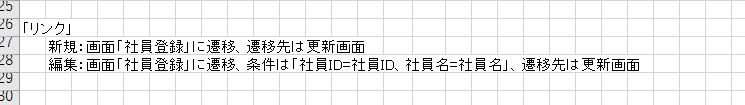
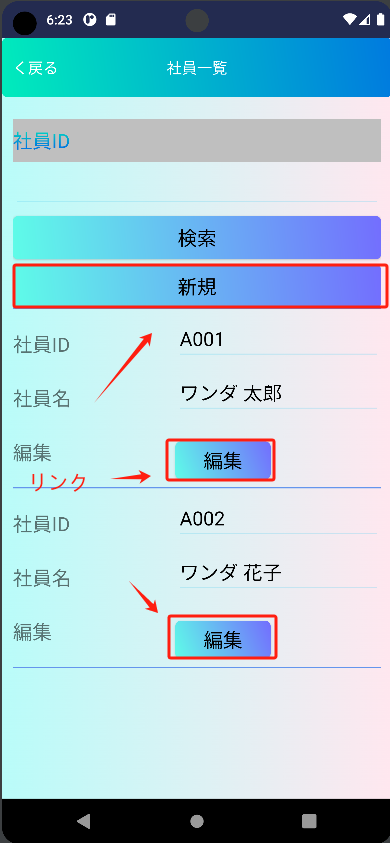
12.リンク
➣設定方法:セルの罫線をborder=7、8、9、10にします
➣設定例:


➣結果:

🔍 まとめ
入力画面をシンプルで使いやすく工夫することで、誰でも迷わずスムーズに情報を入力できます。直感的な操作やわかりやすいデザインが、ユーザーの安心感と便利さにつながります!
