3.2 見た目を統一してわかりやすく!CSSスタイル設定のコツ
- 2024年11月14日
CSSスタイルで画面の見た目をもっとわかりやすく!
CSSスタイルって何がいいの?
ボタンやラベルの色や形をCSSで整えると、画面全体がスッキリ見やすくなります。たとえば、重要な項目をパッと目立たせたり、押しやすいボタンにしたりして、ユーザーが迷わず使えるようにできます。
💡 どんなふうに使えるの?
社員管理システムなら、こんな風に使えます:
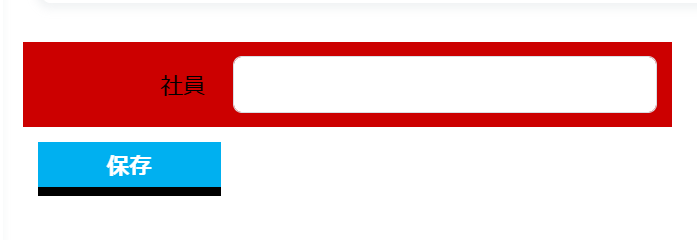
- 「社員」ラベルを赤い背景で目立たせて、ひと目でわかるようにする
- 「保存」ボタンを青くして角を丸くし、押しやすい感じにする
⚙️ 設定の仕方
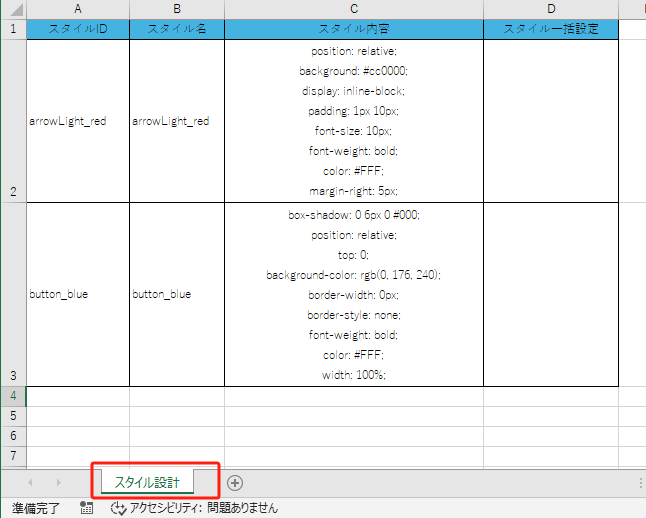
CSSスタイルの定義

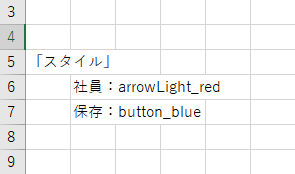
定義したスタイルを画面に適用する

- 社員、保存:CSSが適用される対象項目を示します。
- arrowLight_red、button_blue:スタイル設定シートで定義されたスタイルIDを指定します。
結果

🔍 まとめ
CSSを使って画面のデザインを統一すると、使いやすくてわかりやすい見た目にできます。重要な項目がすぐ目に入るようになるので、操作もスムーズになって、画面全体の印象も良くなります。
