6.1 誰でも簡単!入力チェックと表示設定のコツ
- 2024年11月12日
項目入力設定とは?
なぜこの設定が必要?
この設定は、入力ミスを減らし、見やすくして、データの正確さを保つためのものです。分かりやすい画面で、みんながスムーズに操作できるようになります!
📘 5つの設定ポイント
- 1.入力チェック:それ、合ってる?
たとえば「社員IDは数字だけ」「メールはちゃんとした形式」「誕生日はYYYY/MM/DD形式」など、入力欄ごとにルールを決めています。入力ミスを自動でキャッチして、「それちょっと違うよ」と教えてくれる仕組みです。
- 2.入力不可:自動で入った情報はそのままに
社員IDのように、システムが自動で入れてくれる情報はユーザーは触れません。うっかり変更する心配もなくなって安心です。
- 3.初期値設定:最初からセットされてるってラク!
ページを開くとすぐにデフォルトの情報が入っているので、全部自分で入力しなくてもラクラクです。入社日には当日の日付、社員ステータスは「在職中」など、決まった情報が自動で表示されます。
- 4.項目の表示制御:見せる・見せないをしっかり管理
権限に応じて、見せたくない項目は非表示に。たとえば、一般社員には給与情報は見せない、といった風に、必要な情報だけ見えるように設定できます。
- 5.表示形式の統一:読みやすさを大切に
誕生日は「YYYY/MM/DD」、電話番号は「XXX-XXXX-XXXX」など、統一された見た目でぱっと見わかりやすくしています。細かいところですが、これだけで画面がスッキリ、読みやすくなります。
⚙️ 設定方法
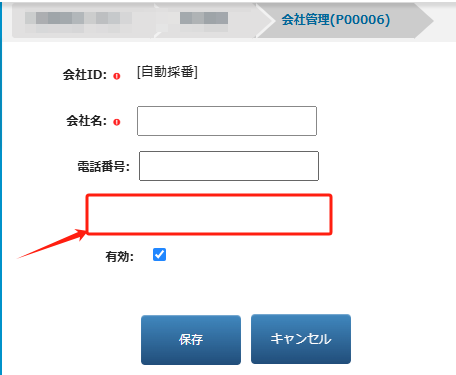
- 1. 入力チェック
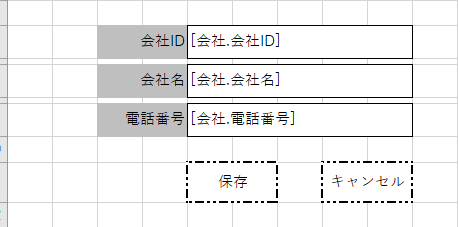
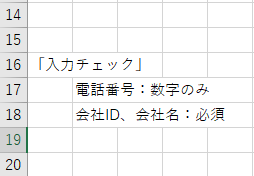
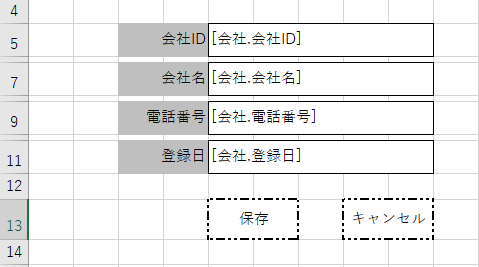
➣設定例:

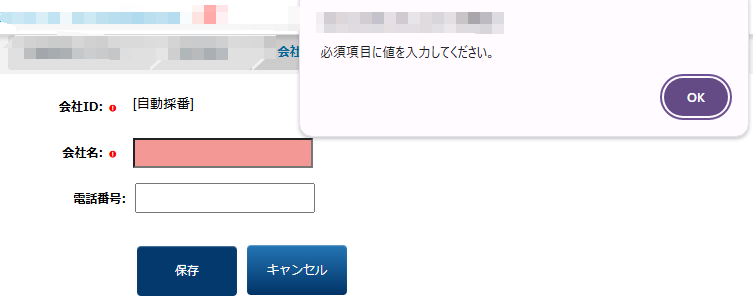
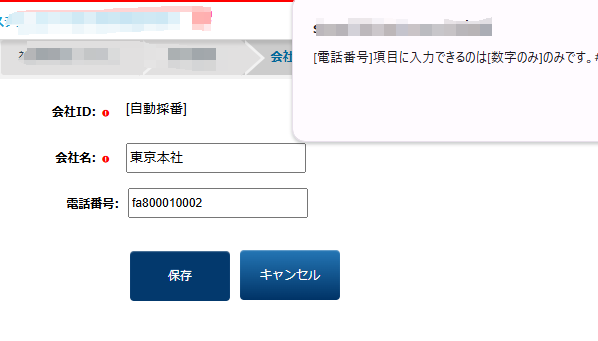
 ➣結果:
➣結果:


つまり、電話番号の欄は数字だけしか入力できないようになっていて、間違った入力を防ぎます。それから、会社IDと会社名は必須項目なので、空欄だと次に進めません。「ここはちゃんと書いてね!」というルールで、必要な情報をもれなく集めます。
- 2.入力不可
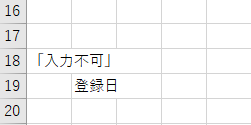
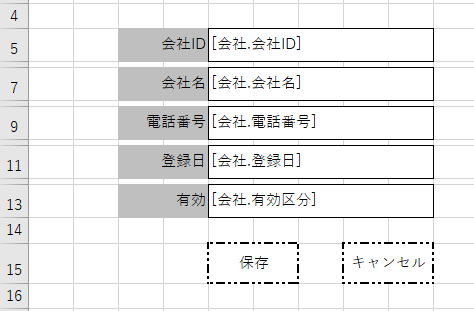
➣設定例:

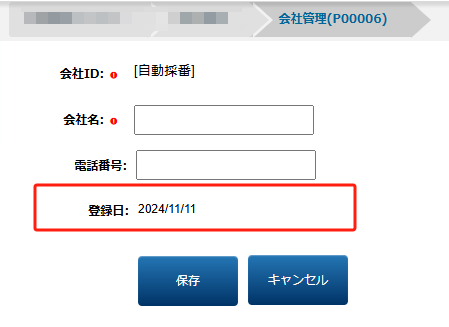
 ➣結果:
➣結果:

「登録日」欄はシステムが自動で入力するため、手動で変更できないようにしています。これにより、誤って変更してしまうリスクを防ぎ、データの一貫性も保ちます。
- 3.初期値設定
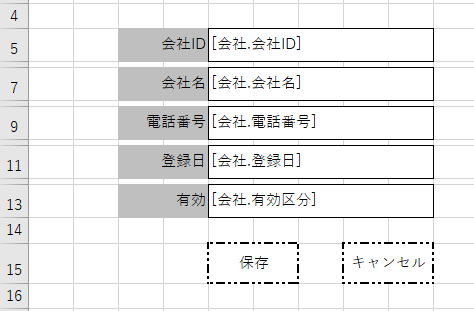
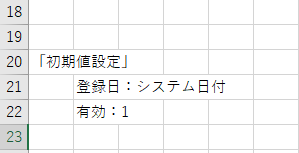
➣設定例:

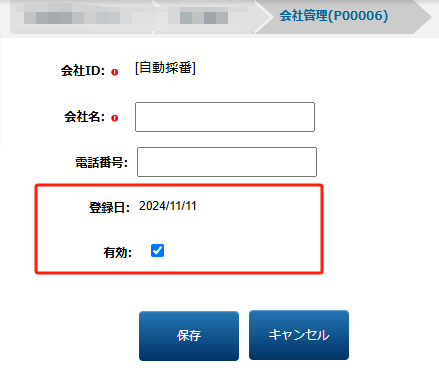
 ➣結果:
➣結果:

「初期値設定」では、ページを開いたときに自動的に設定される値を決めています。例えば、「登録日」はシステムの日付が自動的に表示され、ユーザーが特に入力しなくてもその日の日時が反映されます。また、「有効」はデフォルトで「1」と設定され、最初から有効状態として表示されます。
- 4.項目の表示制御
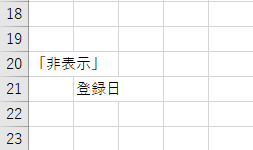
➣設定例:

 ➣結果:
➣結果:

「非表示」では、特定の項目を画面上で表示しないように設定します。例えば、「登録日」は一般ユーザーには表示させたくない場合、権限に応じて非表示にすることができます。これにより、不要な情報が画面に表示されることを防ぎ、必要な情報だけが表示されるようになります。
- 5.表示形式の統一
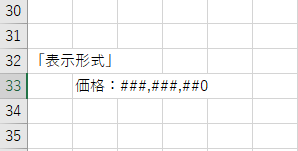
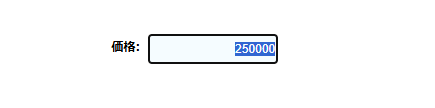
➣設定例:

 ➣結果:
➣結果:


「表示形式」では、データがどのように画面に表示されるかを指定できます。例えば、「価格」の表示形式を「###,###,##0」と設定すると、1,000,000円のように、カンマ区切りで数字が表示されます。この形式を使用することで、金額が視覚的にわかりやすくなり、より見やすい画面にすることができます。
🔍 まとめ
これで、入力設定がもっと簡単に、そして直感的に使えるようになります!必要な情報は自動で入力され、見せるべき情報はしっかり管理されるので、操作ミスも減り、データの整合性も保たれます。これらの設定を活用すれば、ユーザーにとっても管理者にとっても、快適でスムーズな作業環境が整います。もう面倒な入力作業に悩まされることはありません!
