SmartViewを使ってデータを抽出する方法
本記事では、SmartViewを使ってデータを取り出す基本的な方法をわかりやすく説明します。
👥 売上データ管理の例
例えば、あなたが営業チームのリーダーで、毎月の売上データを効率よく管理したいと考えているとします。
チームメンバーごとの売上や、売上が発生した日、クライアントの業種などを一覧で確認し、
特定の条件でデータを絞り込みたいですよね。毎日のレポート作成やデータ分析には、大量の情報を素早く取り出す仕組みが必要です。
✨ ワンダーシートの特徴
SmartViewを使えば、専門的な知識がなくても簡単に項目を選んで、条件を設定し、データを取り出すことができます。
📘 例えば…
「営業担当」「月」「売上金額」などの項目をドラッグ&ドロップするだけで、すぐにデータを取り出せます。 また、売上が一定以上の案件だけを取り出したり、営業担当ごとのデータを簡単に分析することもできます。
📘 この機能を使うことで…
このツールを使うと、データの検索や表示が簡単になり、業務を効率よく進めることができます。 SmartViewをぜひ試して、日々のデータ管理やレポート作成をスムーズに行ってください。
⚙️ 設定手順
1. SmartViewを開く
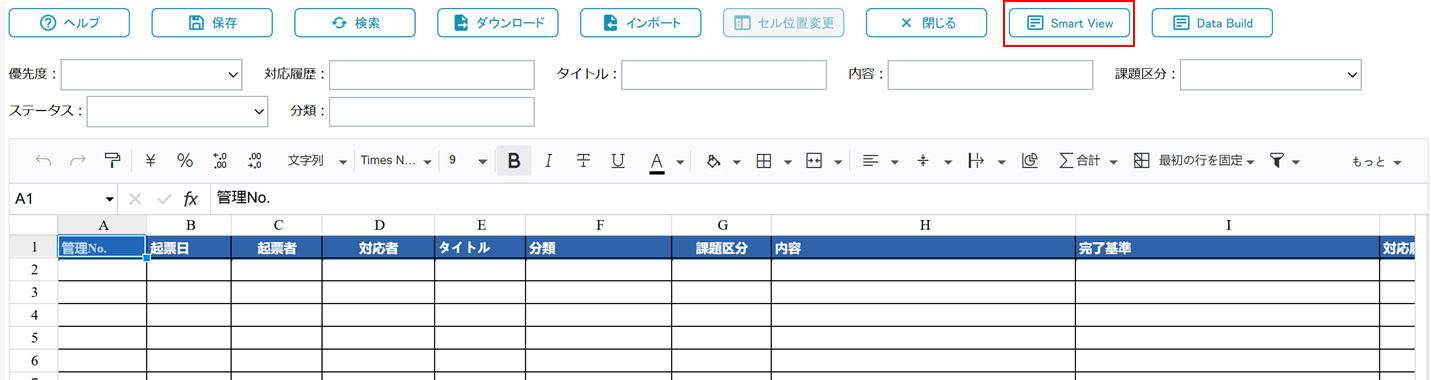
- 操作方法: Excelファイルをデザインモードまたは使用モードで開き、画面上部の〔SmartView〕ボタンをクリックします。 ※使用モードでSmartViewボタンが表示されるのは「編集権限のあるユーザーのみ」です。詳細は弊社問い合わせ窓口までお問合せください。
↓↓SmartViewを開く↓↓

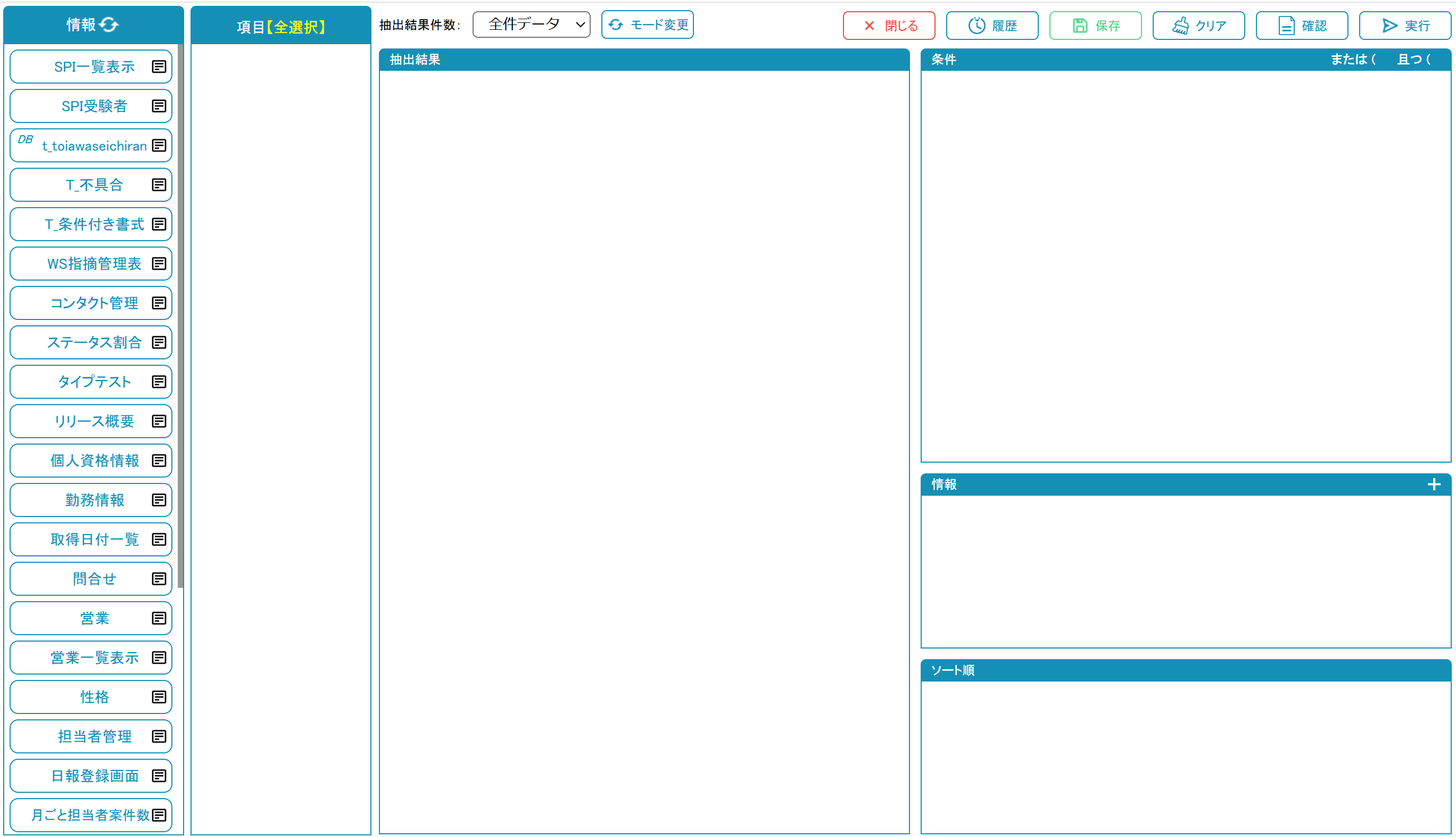
↓↓SmartView画面↓↓

2. 抽出したい項目を選ぶ
-
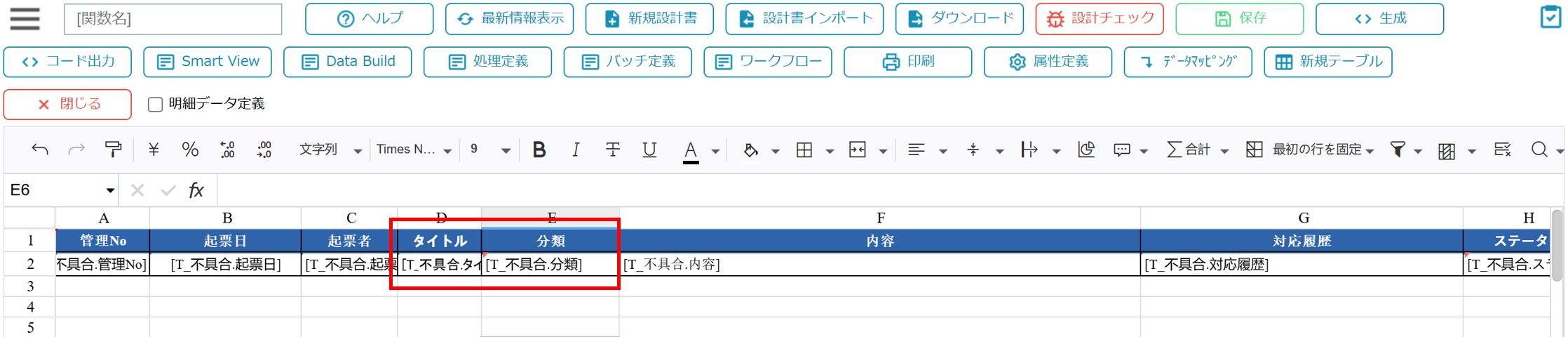
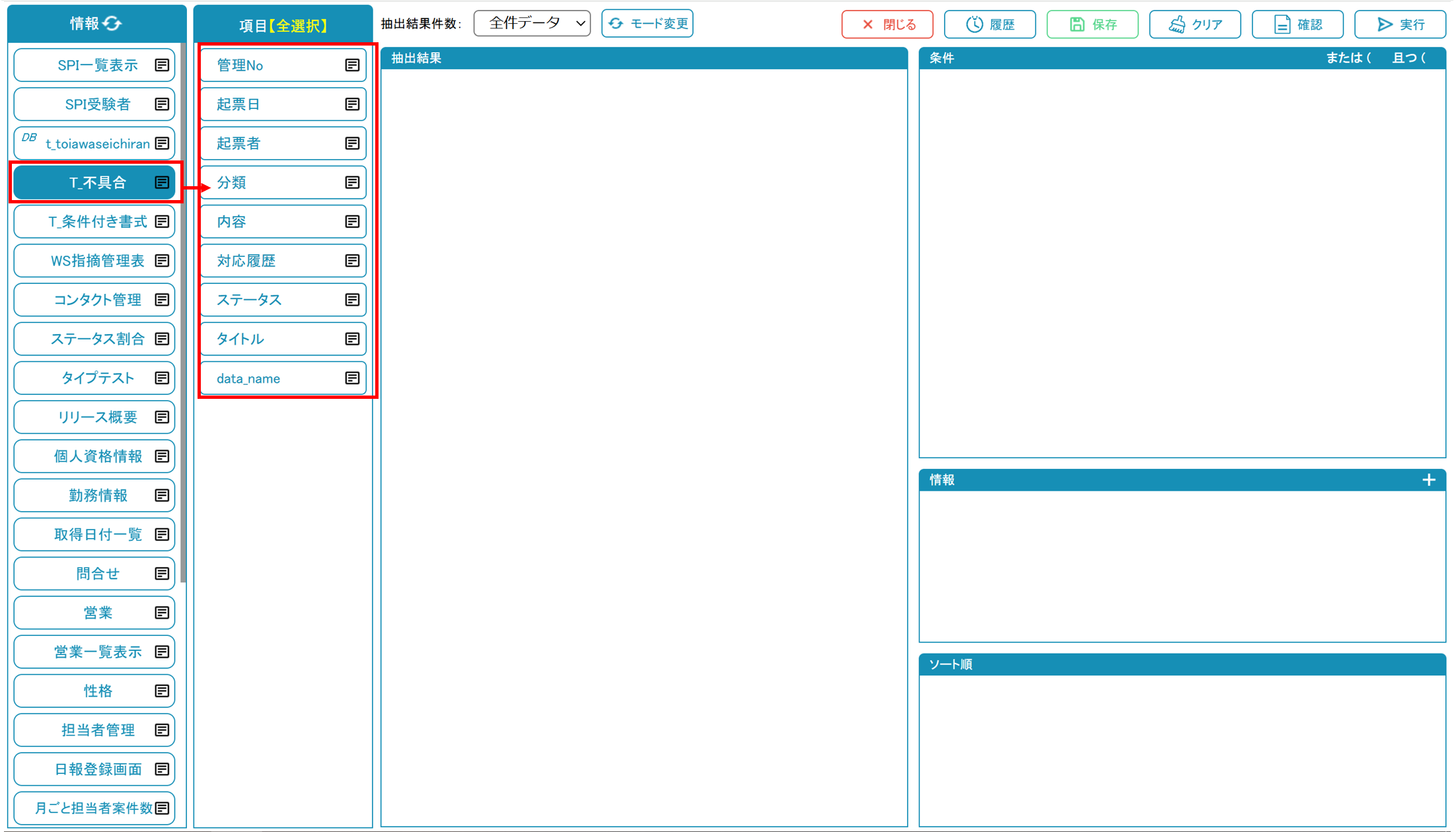
- テーブルを選ぶ: 画面左側に表示されるテーブルのリストから、必要なテーブルを選びます。
- 項目を選択: 選んだテーブルの項目が表示されるので、抽出したい項目を結果表示エリアにドラッグ&ドロップします。

↓↓テーブルを選ぶと項目が表示されます↓↓

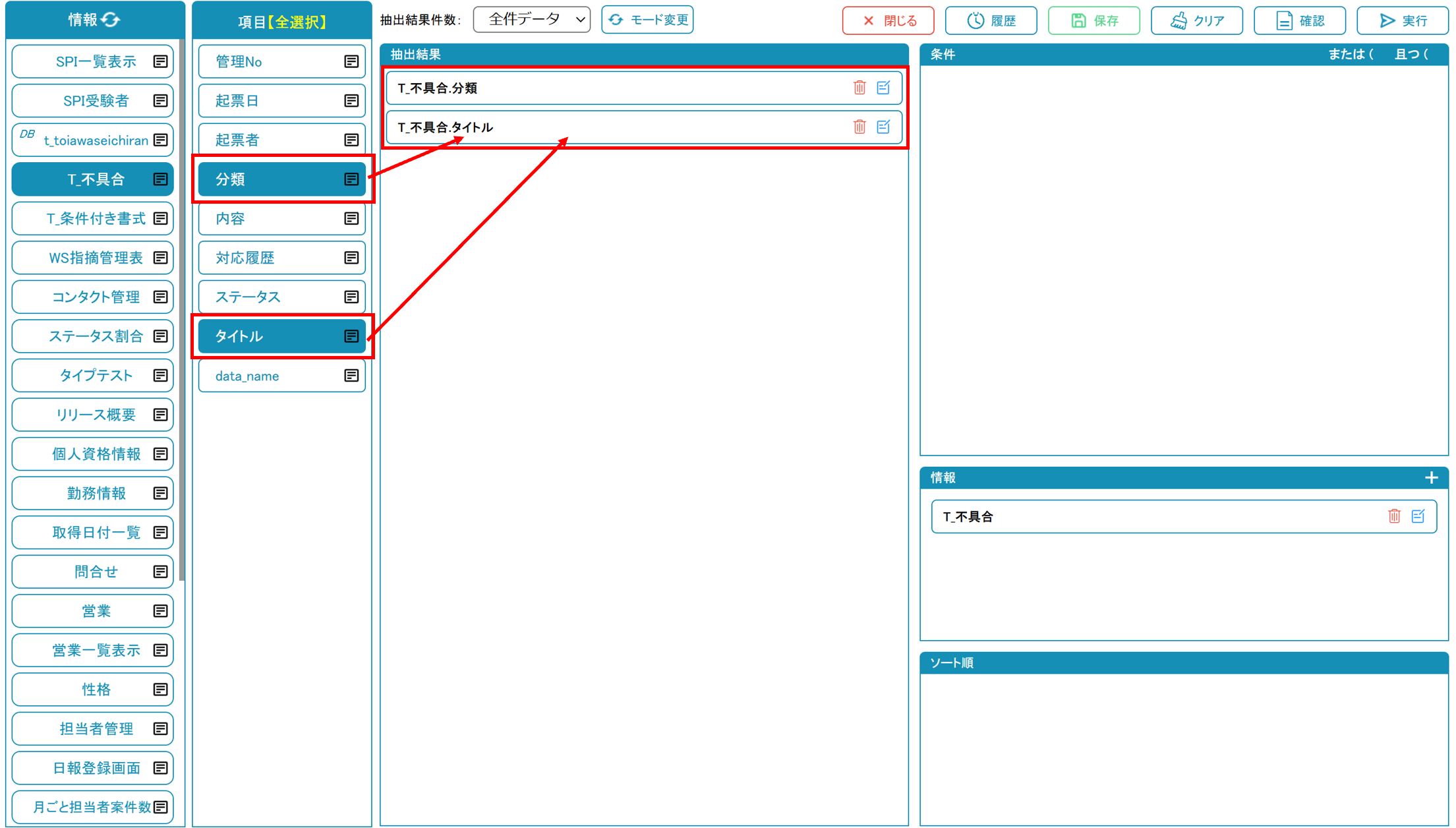
↓↓項目をドラッグ&ドロップ↓↓

3. データを抽出する
- SQLを確認して実行: 〔確認〕ボタンをクリックすると、SmartViewが自動で作成したSQL文を確認できます。続いて〔実行〕をクリックすると、選んだ項目のデータが抽出されます。
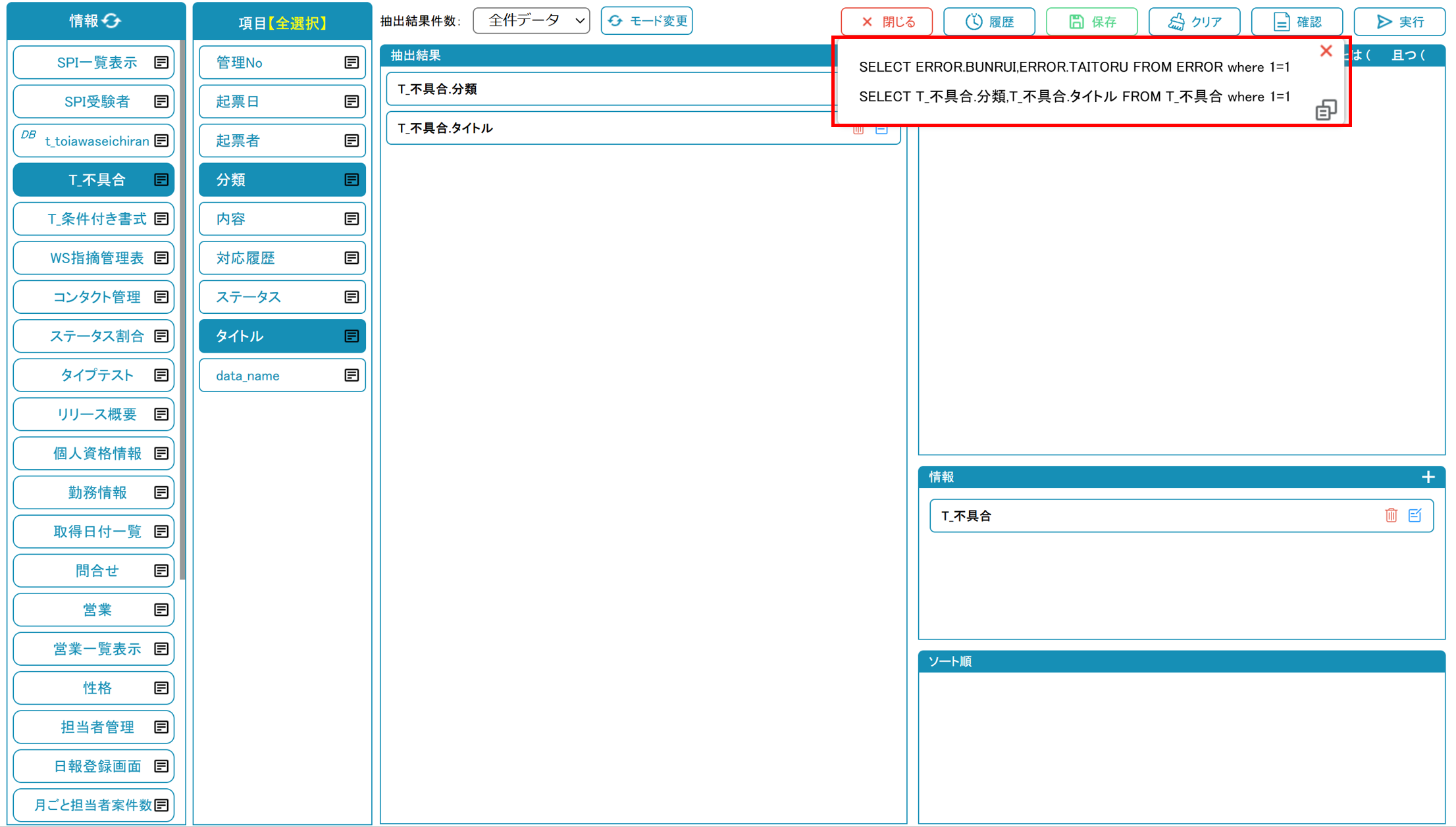
↓↓確認ボタンでSQLを確認↓↓

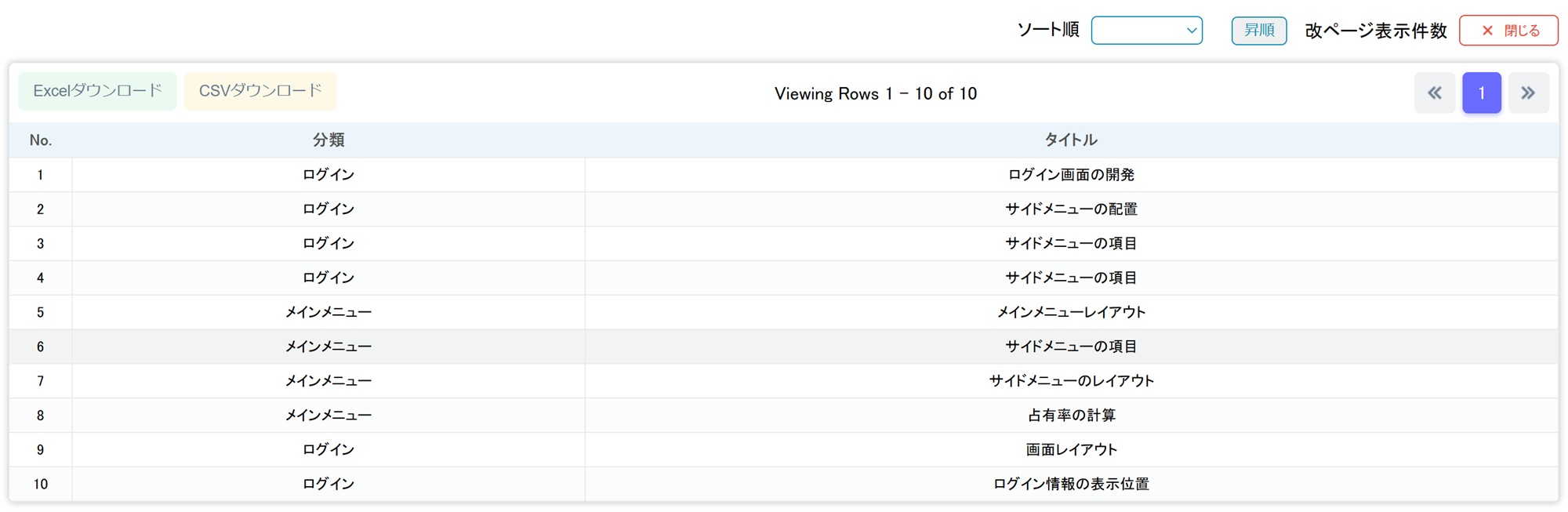
↓↓〔実行〕を押すとデータが表示されます↓↓
4. 条件を設定する
4.1 絞り込みを設定する場合の条件設定
-
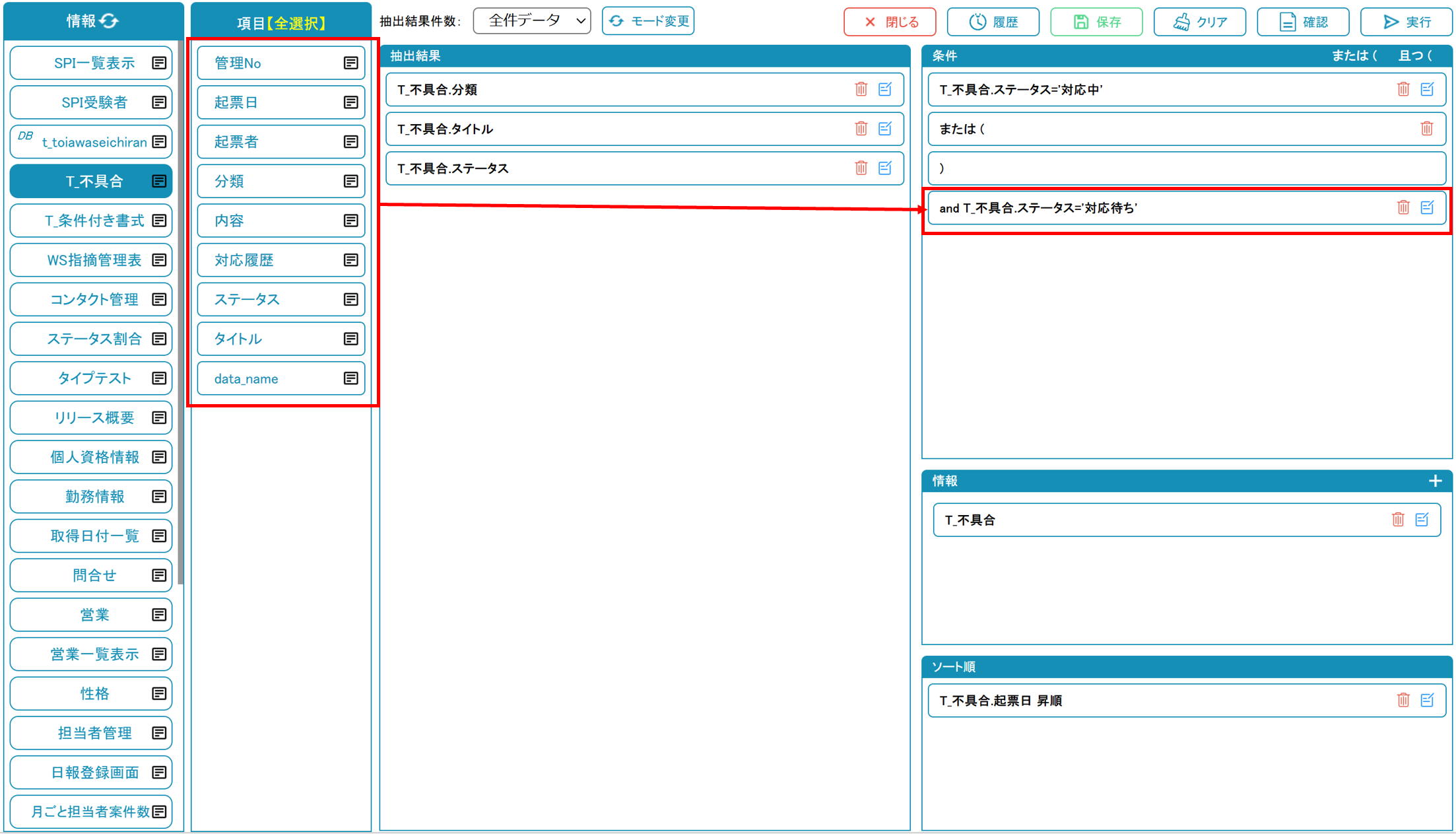
- 条件を追加: 抽出したい条件があれば、条件エリアに項目をドラッグ&ドロップして設定します。
- 詳細設定: 論理演算子(AND, OR)を使って、複数の条件を組み合わせることができます。
- AND(A AND B): A項目とB項目の両方に該当するデータだけを抽出する。どちらかが該当しないものは抽出されません。
- OR(A OR B): A項目かB項目の両方もしくは、どちらかに該当するデータがあれば抽出。どちらかが該当すれば抽出されます。
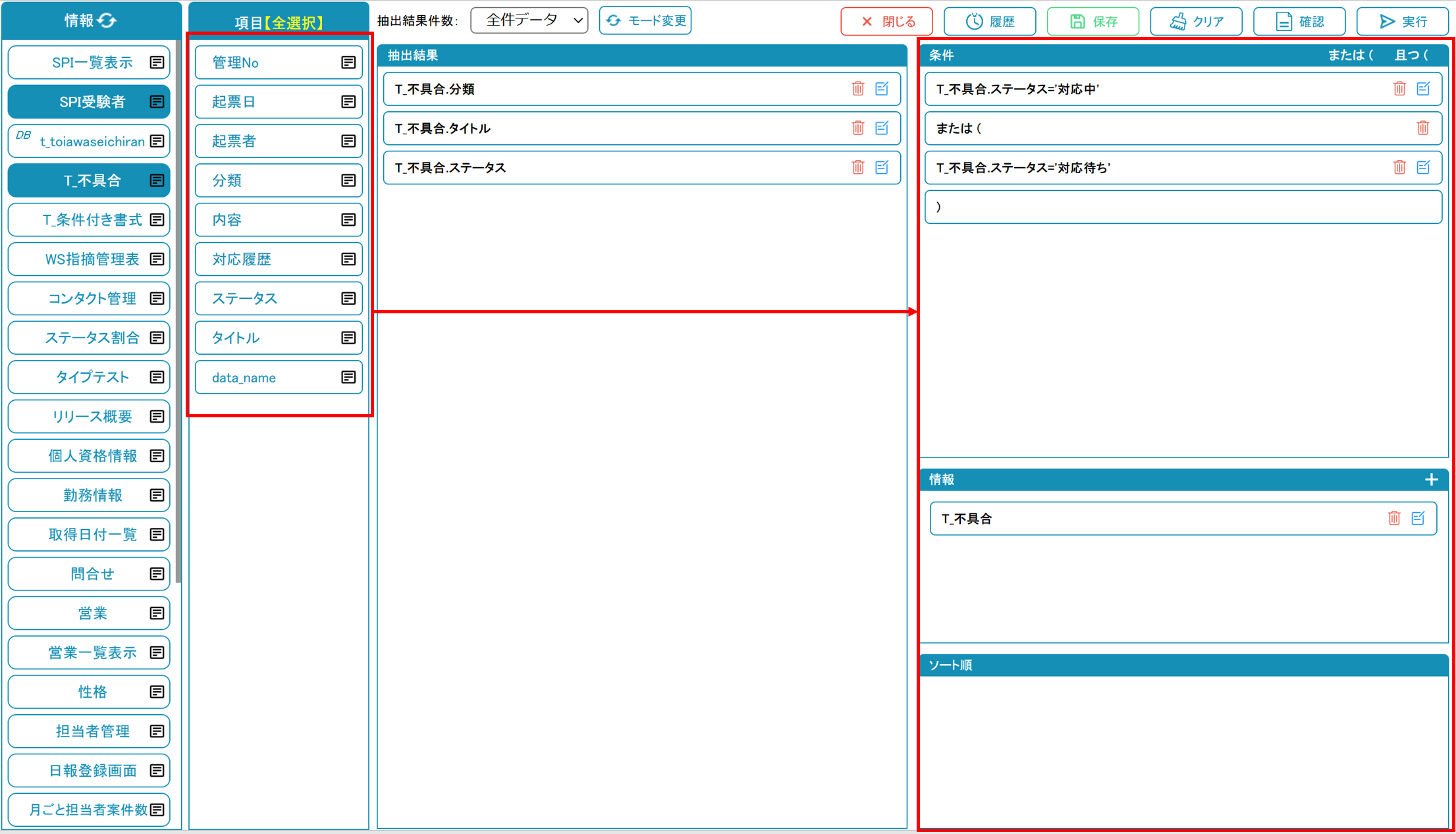
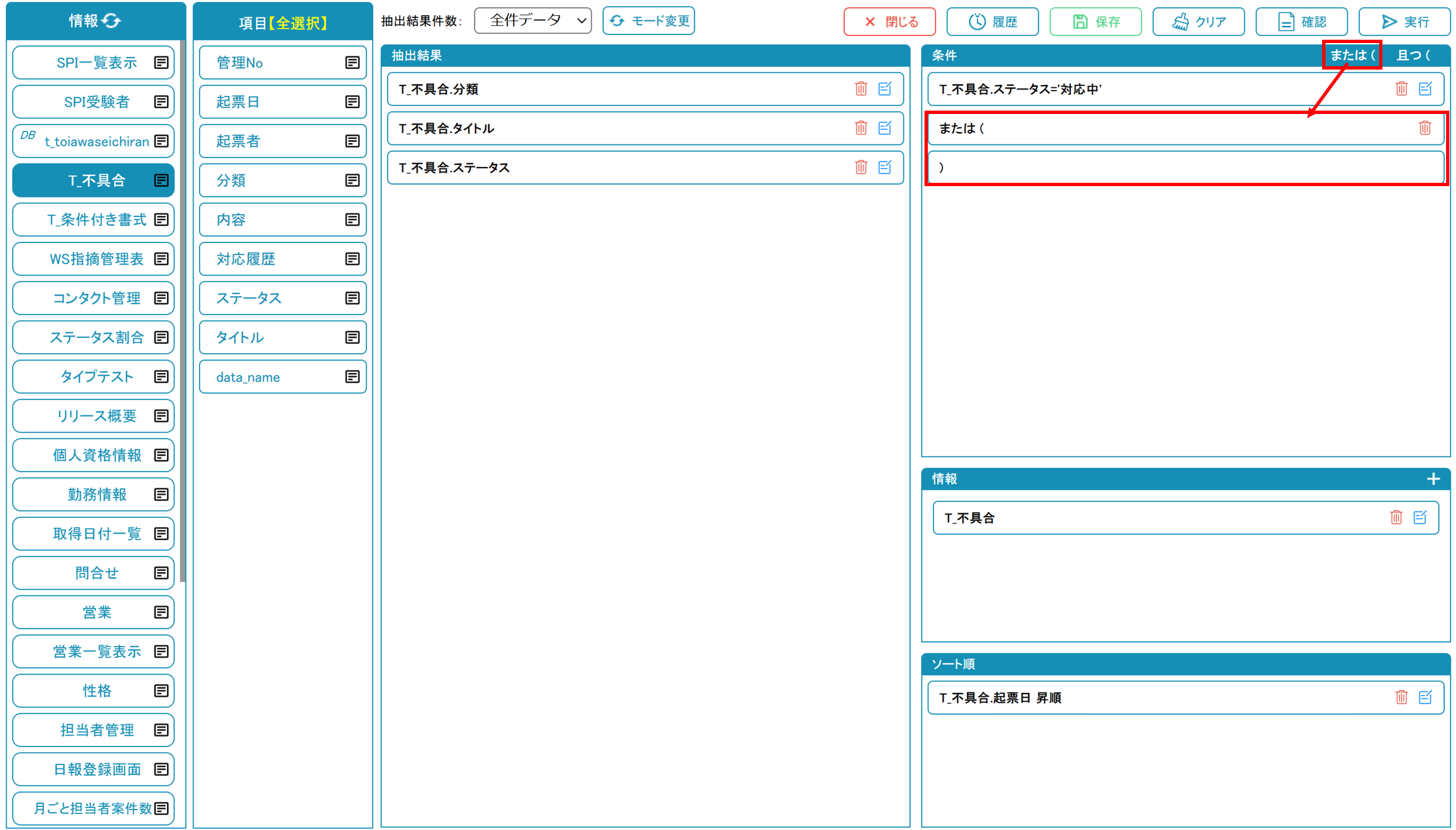
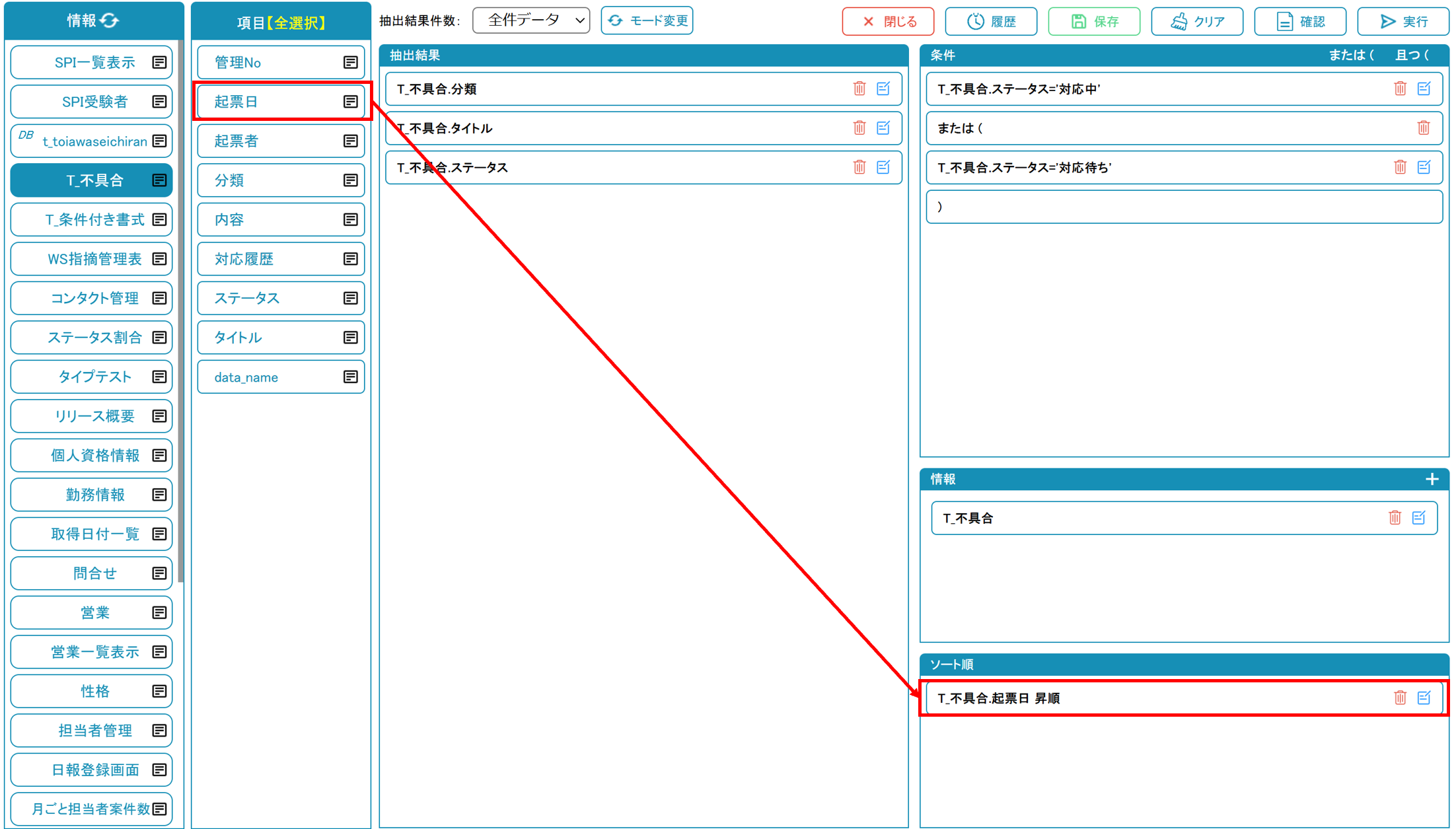
↓↓条件や並び順をドラッグ&ドロップ↓↓

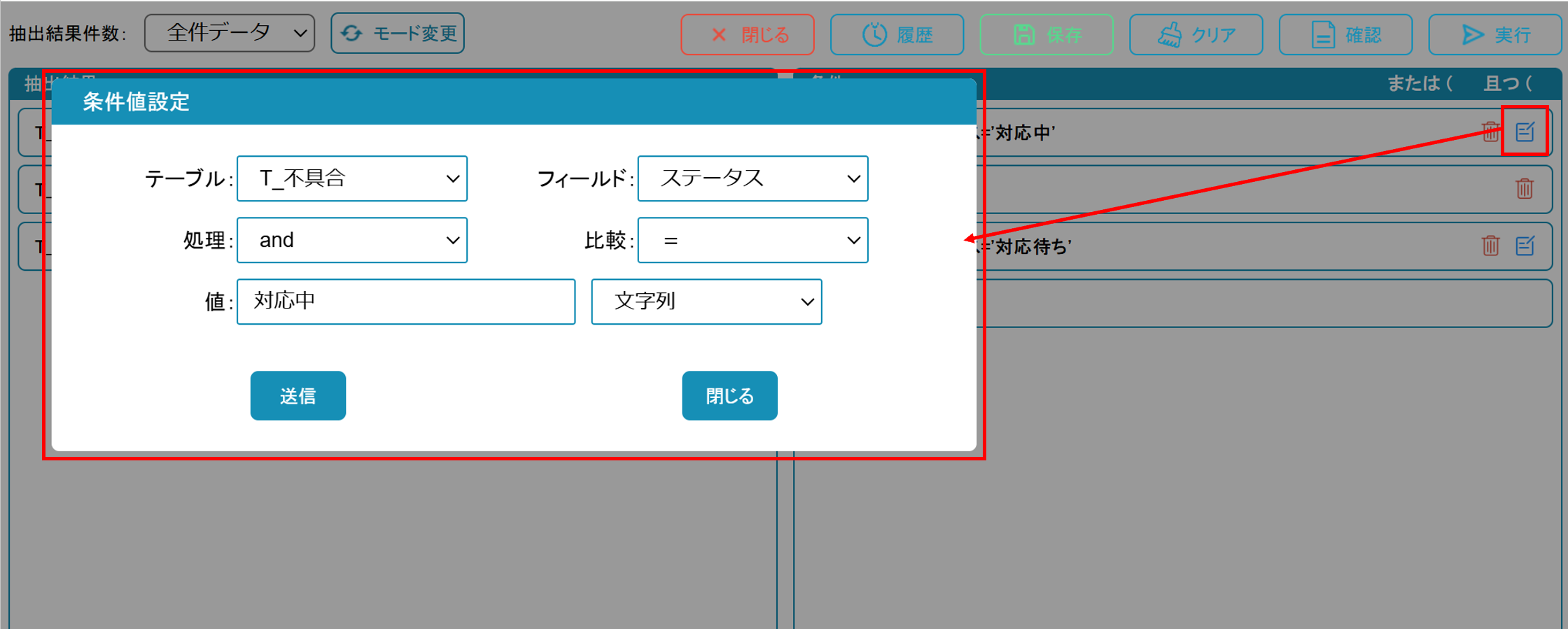
↓↓条件の詳細を設定↓↓


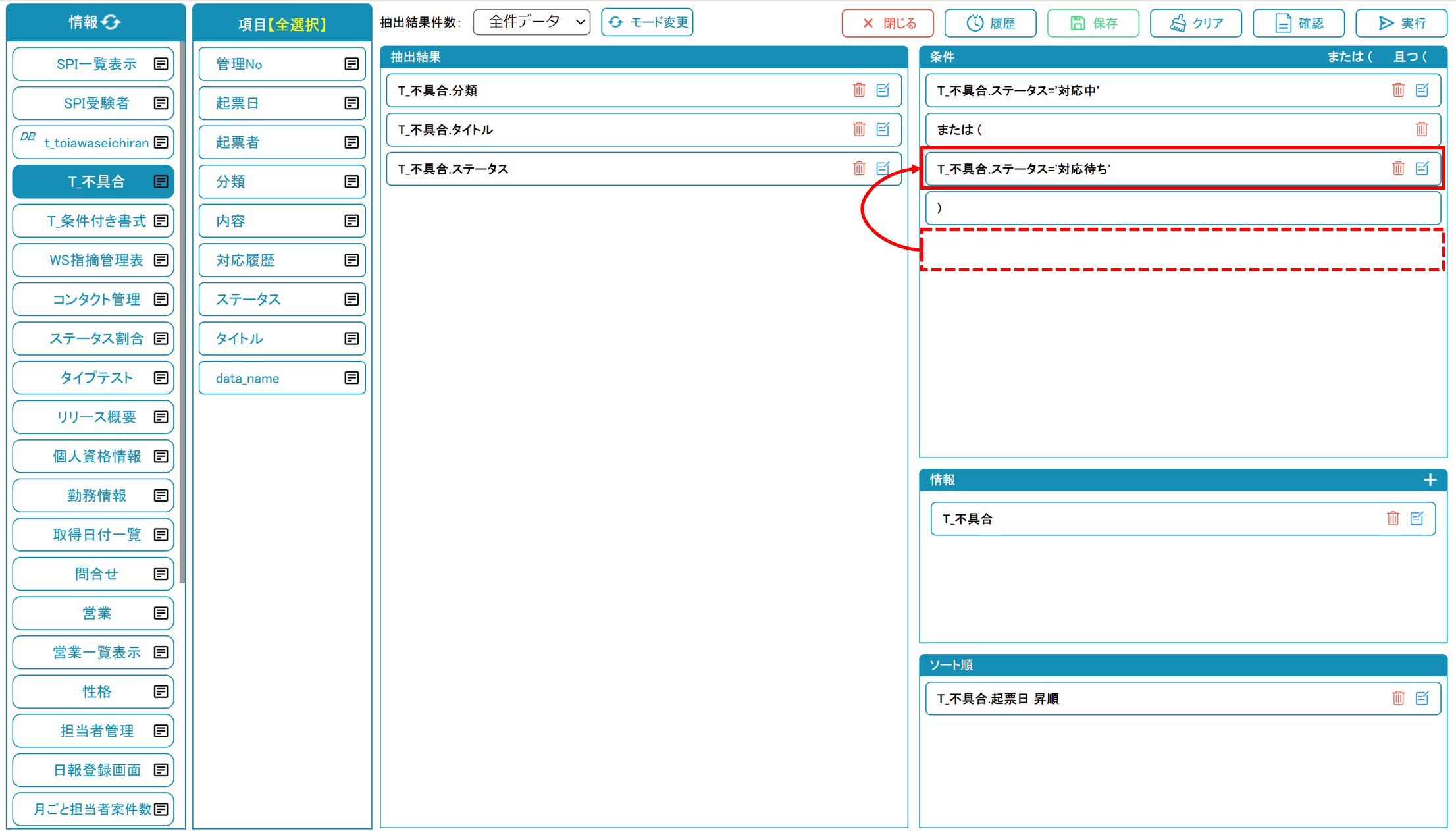
↓↓括弧内に移動させる↓↓


4.2 取得データの並び順を設定する場合の条件設定
- 条件を追加: 抽出したい条件があれば、ソート順エリアに項目をドラッグ&ドロップして設定します。
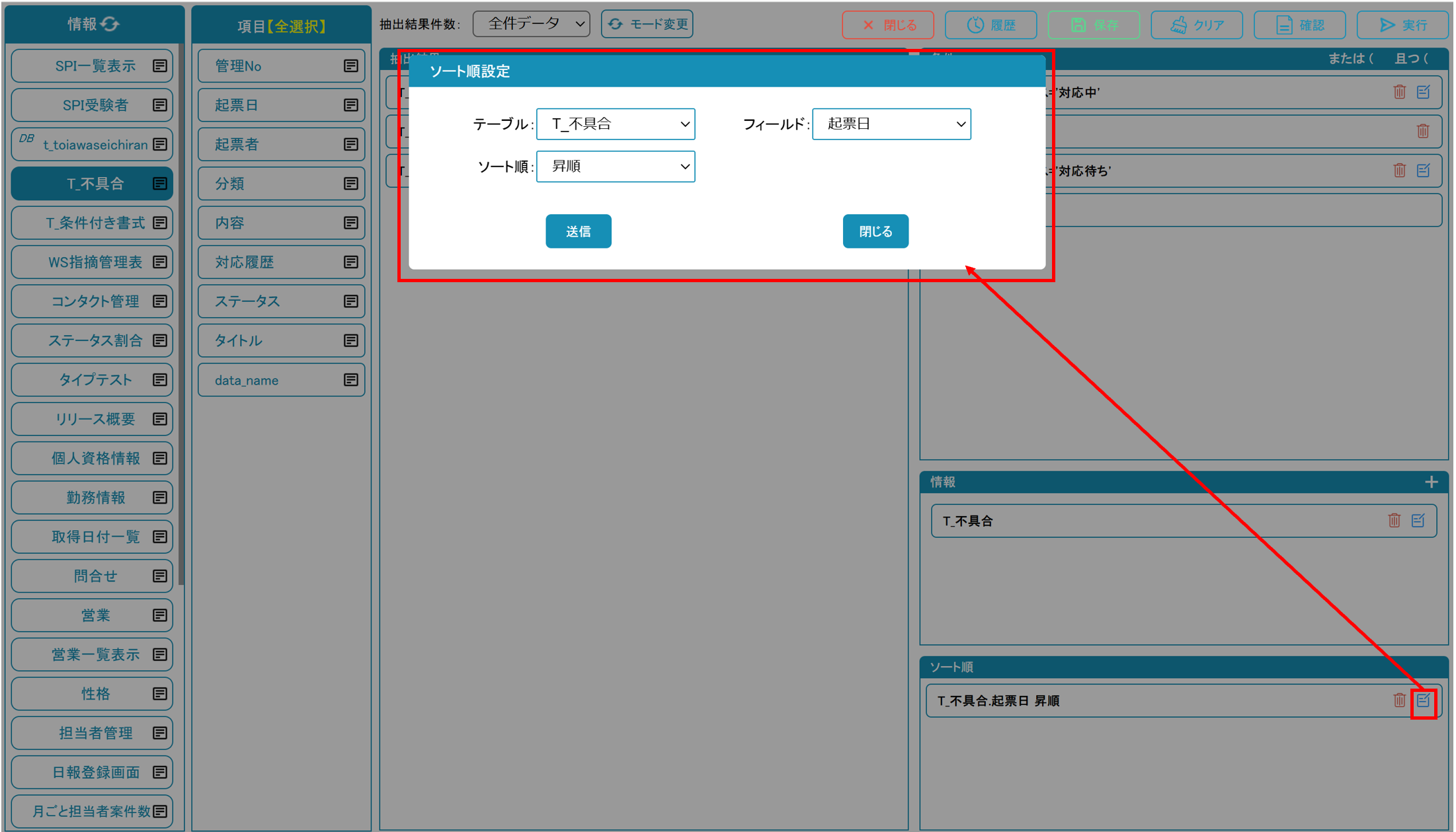
- 詳細設定: 昇順か降順を設定することができます。

↓↓並び順の指定↓↓

5. 抽出したデータを出力する
- 出力方法: 抽出したデータはExcelやCSV形式でダウンロードできます。ダウンロードボタンはデータ表示エリアの左上にあります。
↓↓データを出力↓↓

6. 抽出条件を保存して再利用する
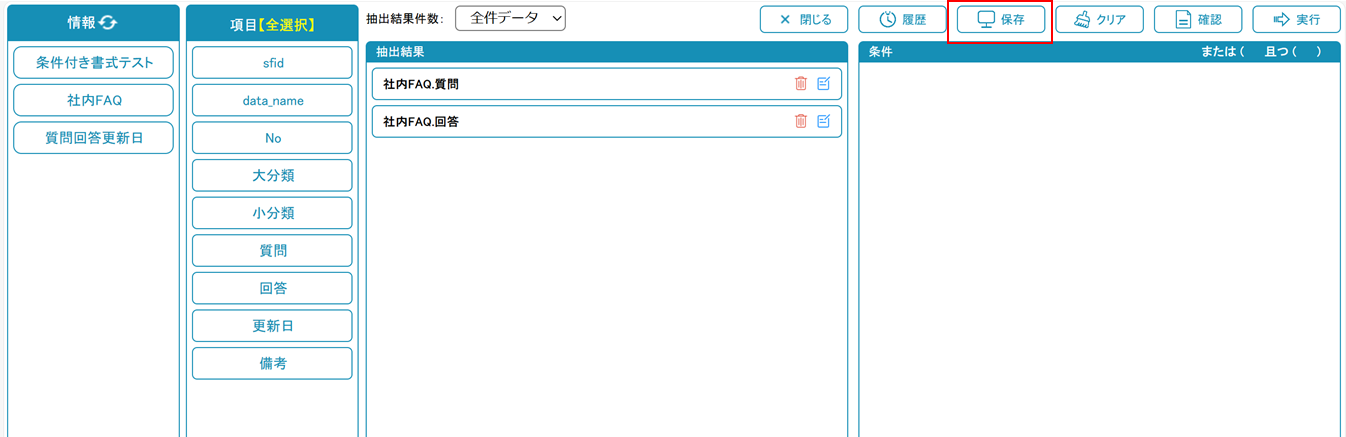
- 保存方法: 設定した抽出条件は「保存」ボタンを使って名前を付けて保存できます。
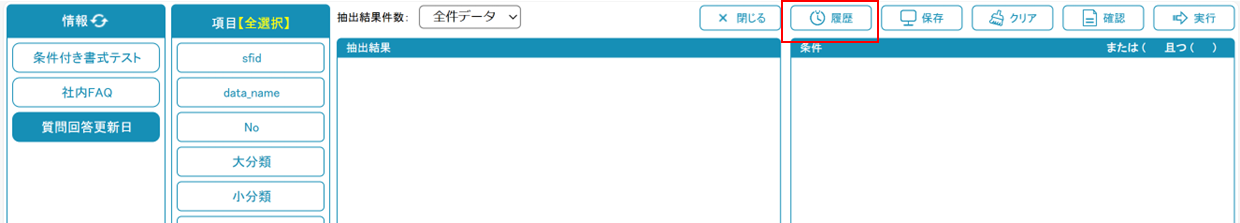
- 再利用方法: 保存した条件は「履歴」から選んで再利用できます。
↓↓抽出条件を保存↓↓

↓↓抽出条件に名前を付けて保存↓↓

・SmartViewでビューを作成しよう!
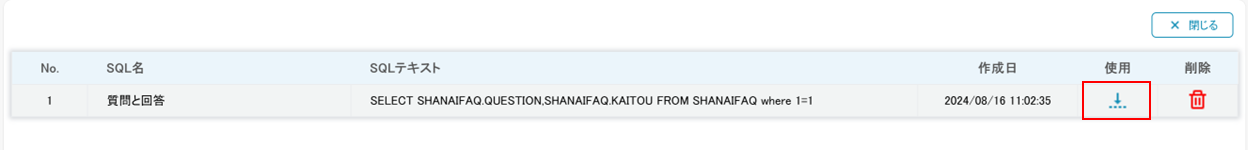
↓↓〔履歴〕から保存した条件を確認↓↓

↓↓〔使用〕をクリックすると保存した条件が反映されます↓↓

こんな機能もあります!
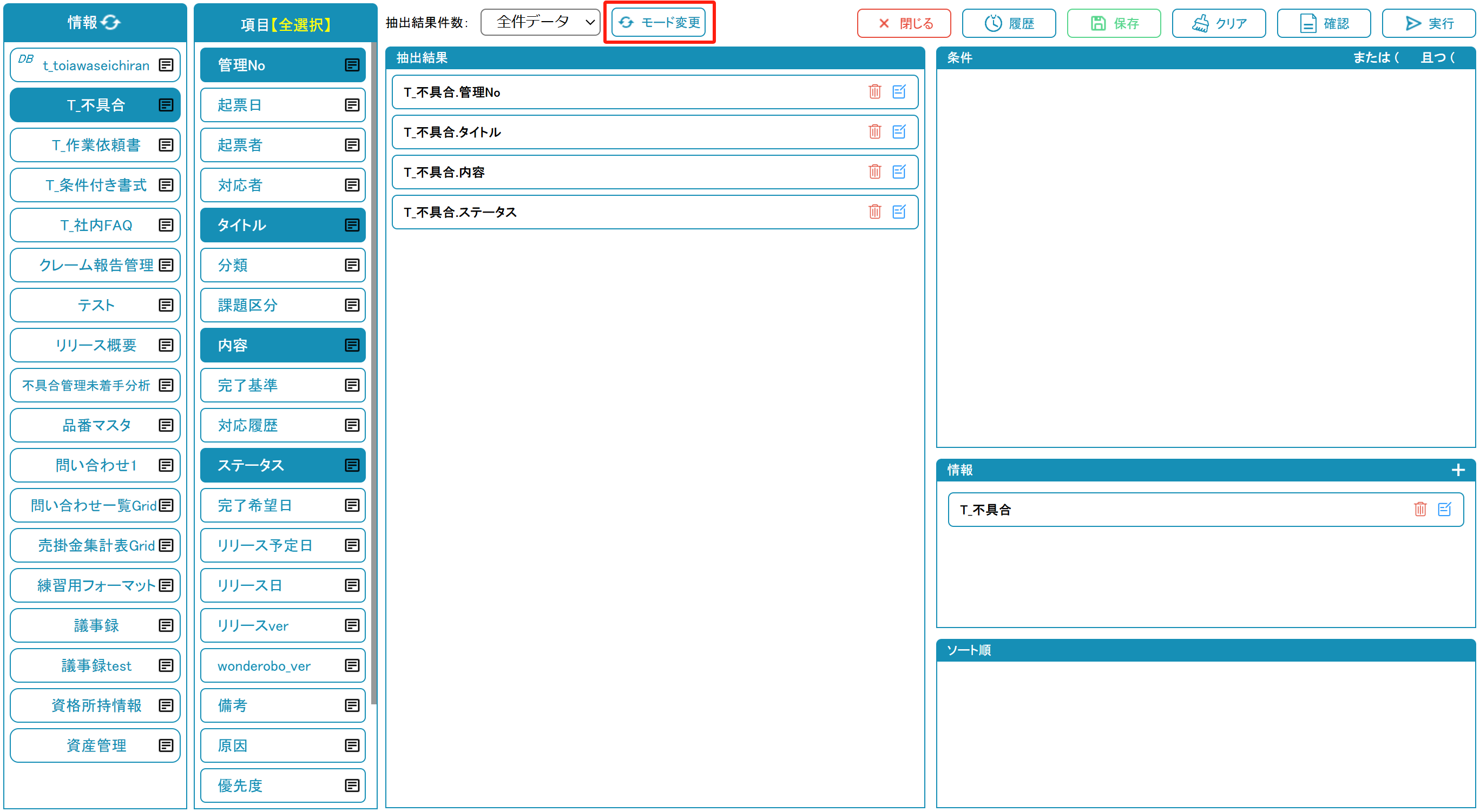
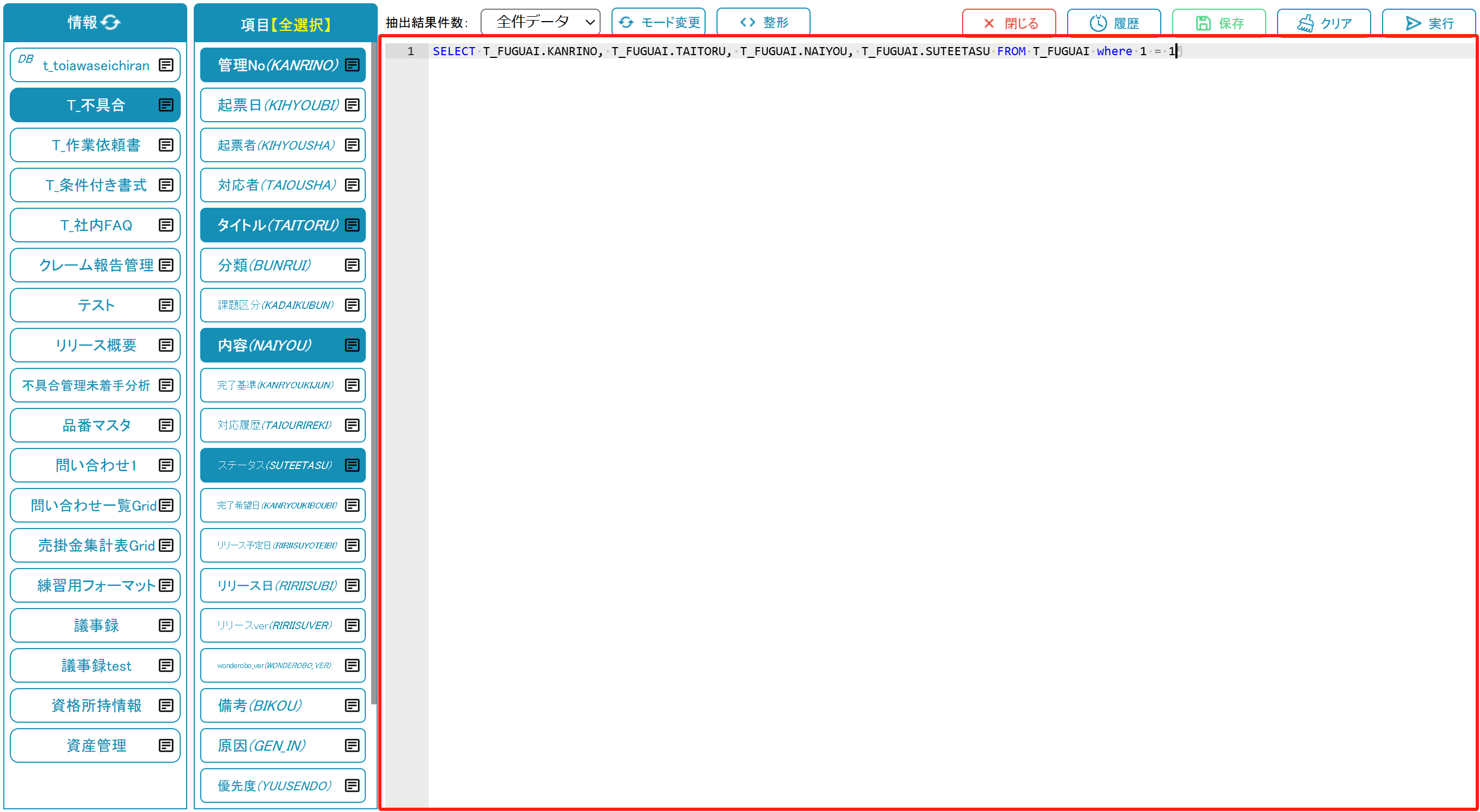
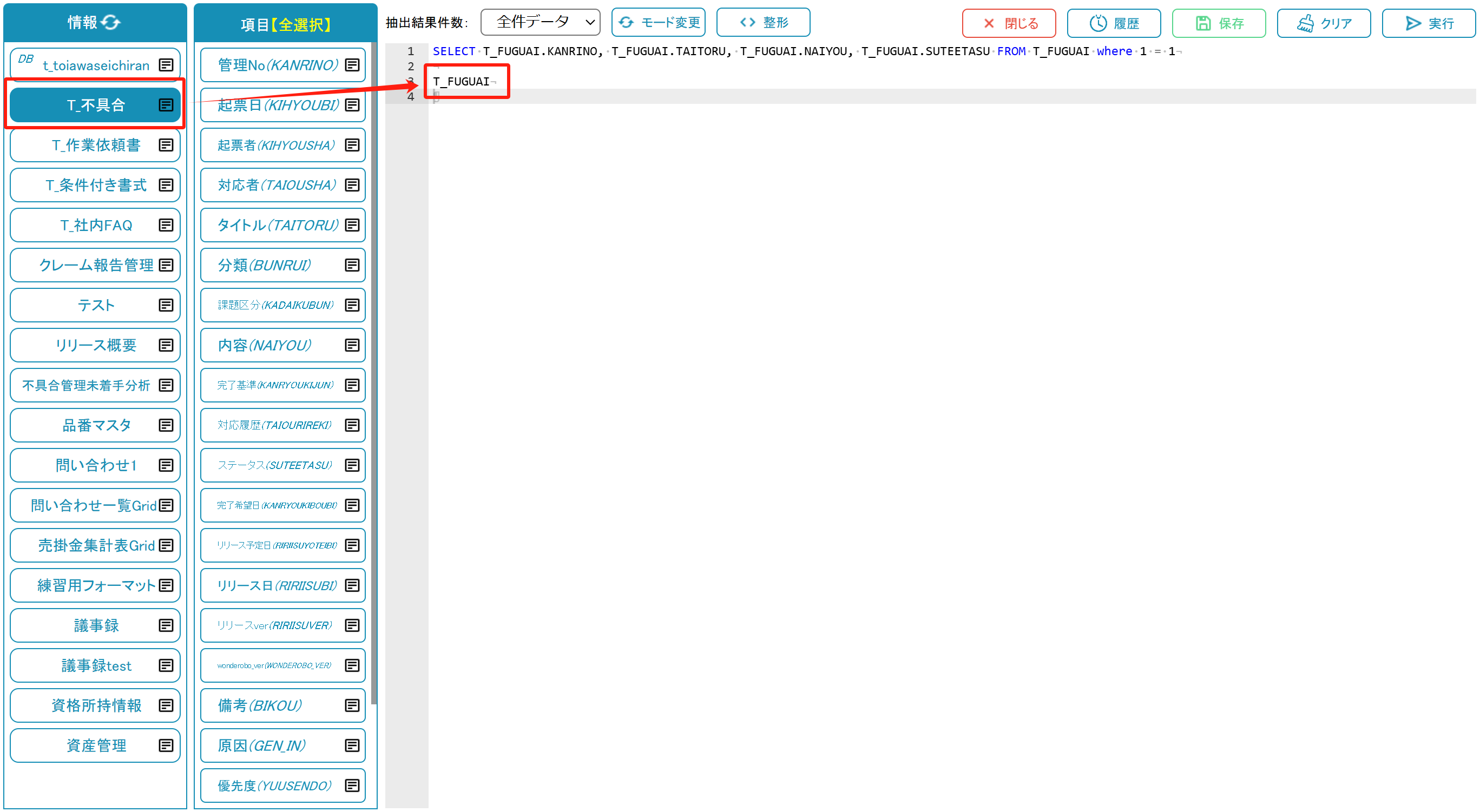
SmartViewには「モード切替」という機能があります。 モード切替では、SQL文を自分で記述することができます!SQLに詳しい方はこちらの機能もぜひ使ってみてくださいね!


🔍 まとめ
以上が、SmartViewを使ってデータを抽出する方法になります。 この機能を使ってデータの検索や表示を効率よく進めましょう!🔗 関連記事
- ・SmartViewでビューを作成する方法
- ・SmartViewで条件を付けてデータを抽出しよう!
