設計チェック機能とは?
✨ 設計チェックの特徴
作成した設計書に間違っているところがないかをチェックする機能です。
例えば、画面レイアウトの表の範囲と画面詳細設計シートのグリッド範囲が違ったりした時、そのまま生成をしてしまうとエラーになりますが、 生成前に設計チェックをしておくことで、こういったミスを減らすことができます。
※大まかなチェックになるので、チェック結果が必ずしも正しいとは限りません。あくまで作成の補助機能としてご利用ください。
⚙️ 使い方
設計チェックの使い方自体はとてもシンプルです!
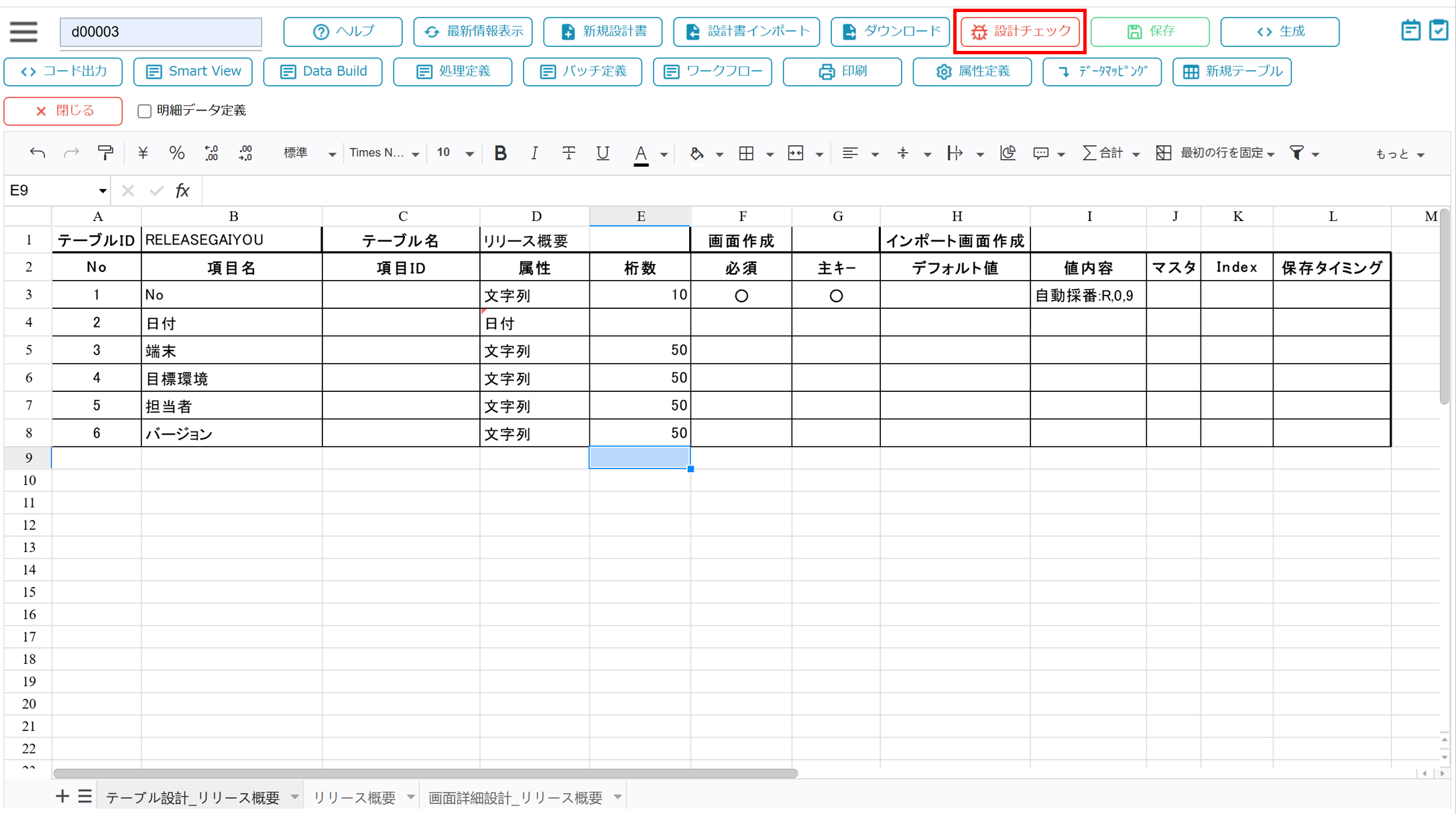
指定の設計書をデザインモードで開き、上部の〔設計チェック〕ボタンをクリックするだけでチェックが実行されます。
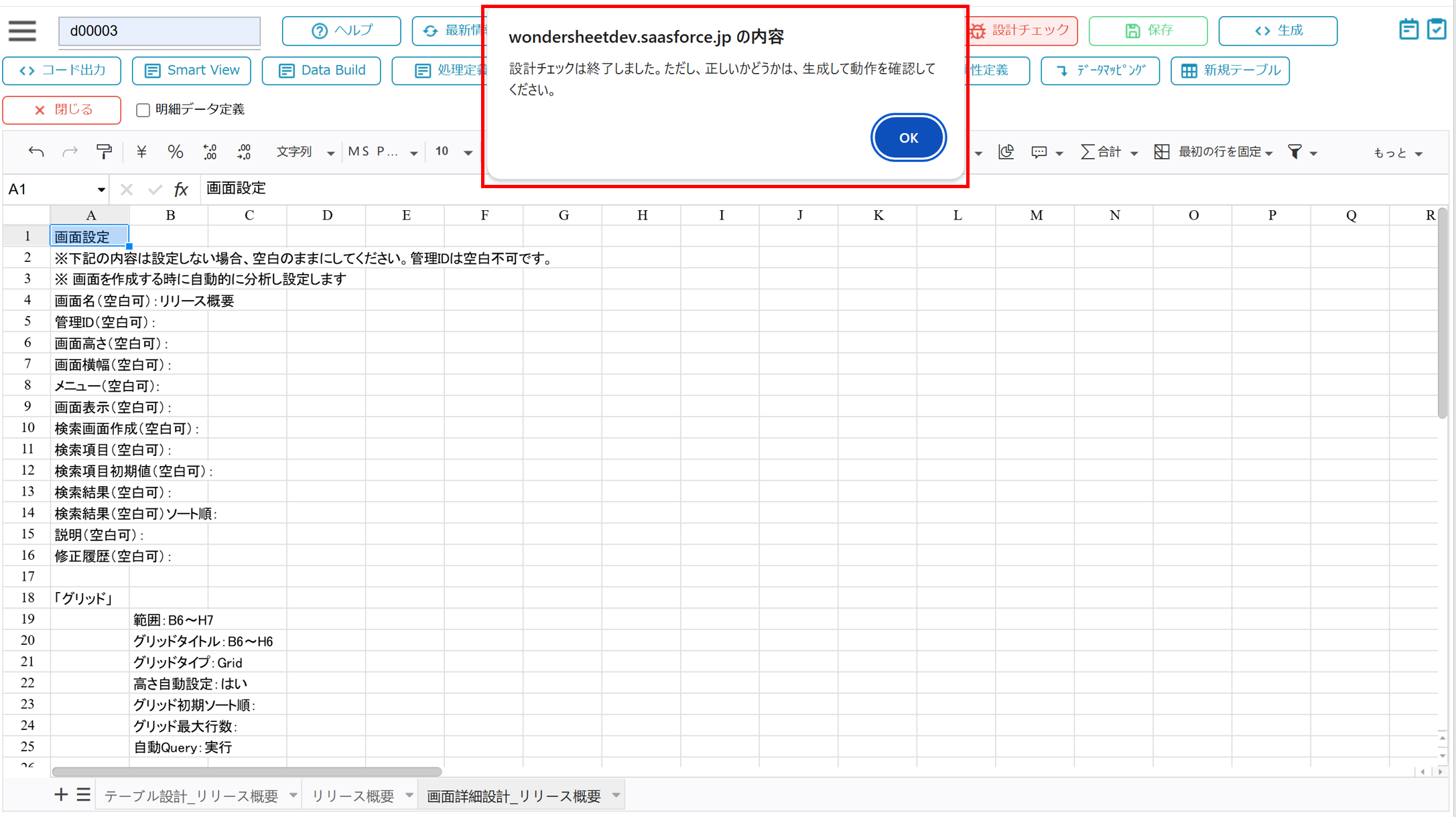
チェックが終わるとメッセージが表示されるので、その後各画面のチェック内容を確認しましょう!
↓ ↓ デザインモードの〔設計チェック〕 ↓ ↓

↓ ↓ チェック終了メッセージ↓ ↓

基本的には画面レイアウトを読み取ってチェックをしていますが、修正内容が間違っている可能性もあるので、設計チェックが完了した後は必ず各画面を確認してください。
1. エラーがない場合
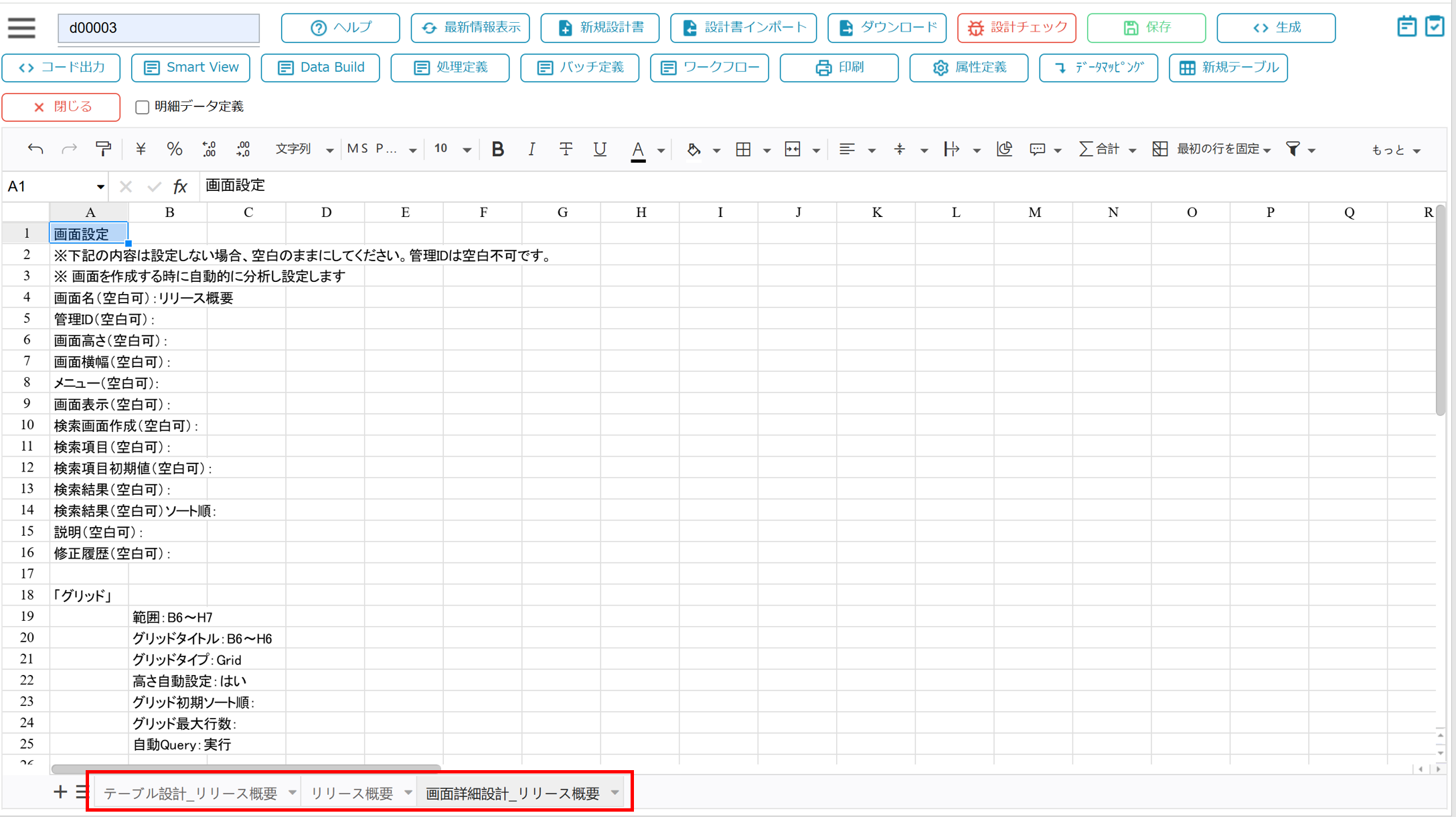
設計チェックでエラーが見つからなかった場合、チェック前と特に変化はありません。
↓ ↓ 設計チェック前と変化なし ↓ ↓

2. テーブル設計にエラーがある場合
エラーがある場合には、エラーのあったシートを複製してエラー内容を表示します。(エラー内容が表示されるシートはシート名の最初に「_」アンダーバーがつきます。) エラー内容を確認して、シートを修正していきましょう!
2-1.設計チェックを実施
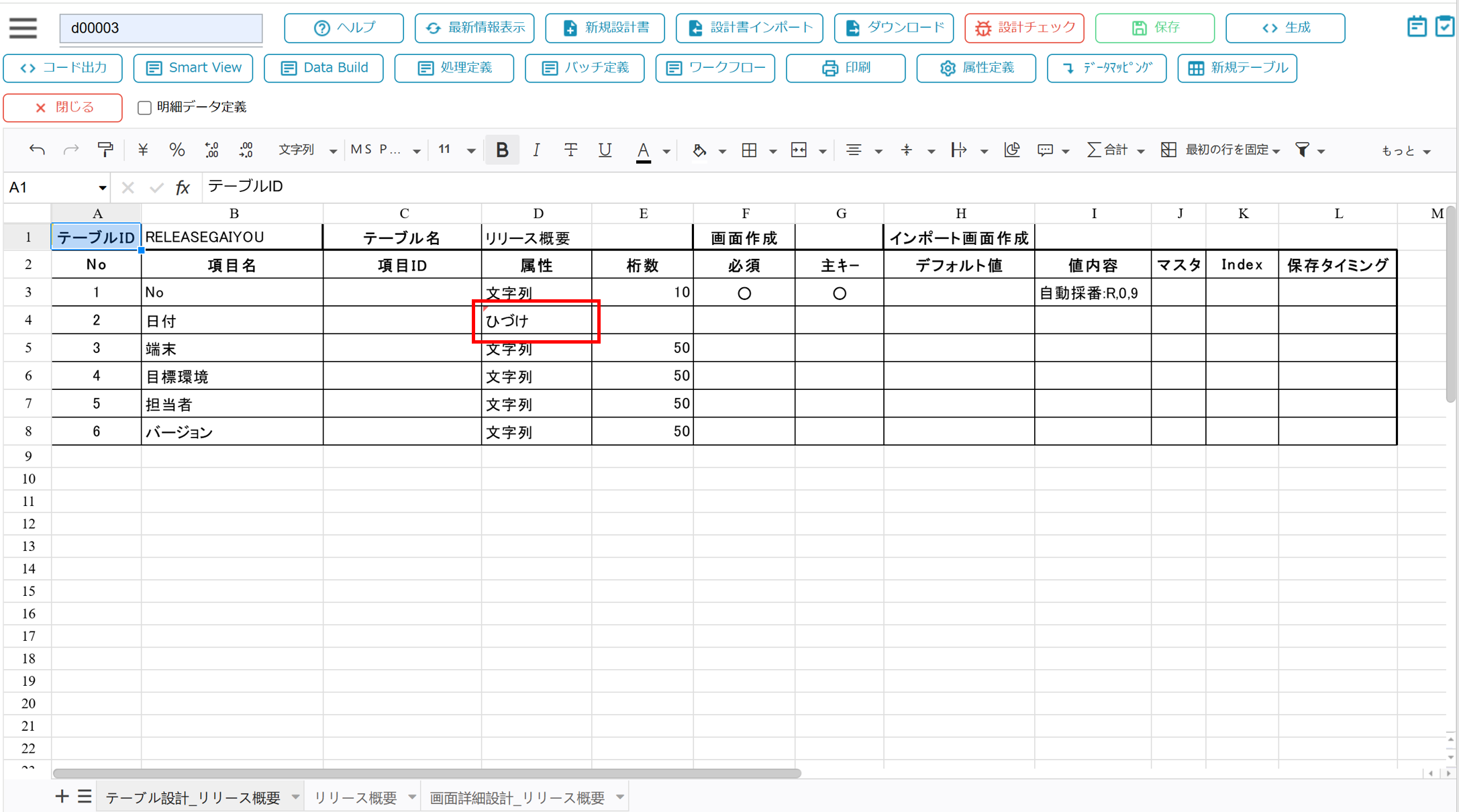
間違った例として、テーブルの属性を「ひづけ」にして設計チェックを行います。
↓ ↓ デザインモード画面 設計チェック前 ↓ ↓

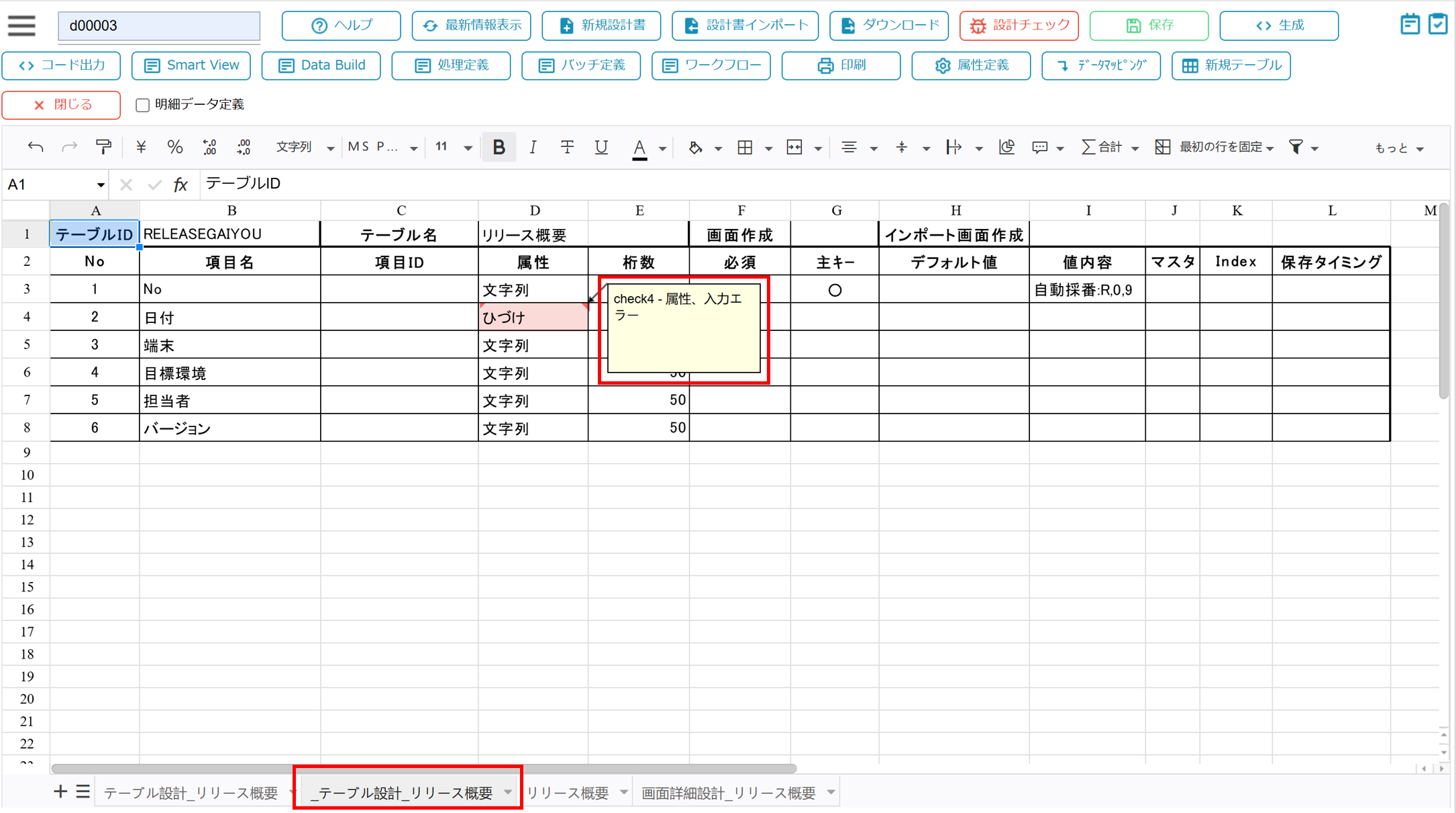
設計チェックが完了すると、シートが追加されて、そのシート上でエラーが確認できます。 今回の場合は「ひづけ」というのが存在しない属性だったので、該当の箇所が赤くなって、コメントで「属性、入力エラー」の表示がされていますね。
↓ ↓ デザインモード画面 設計チェック後 ↓ ↓

2-2.エラーを改善して生成し、使用モードで確認する
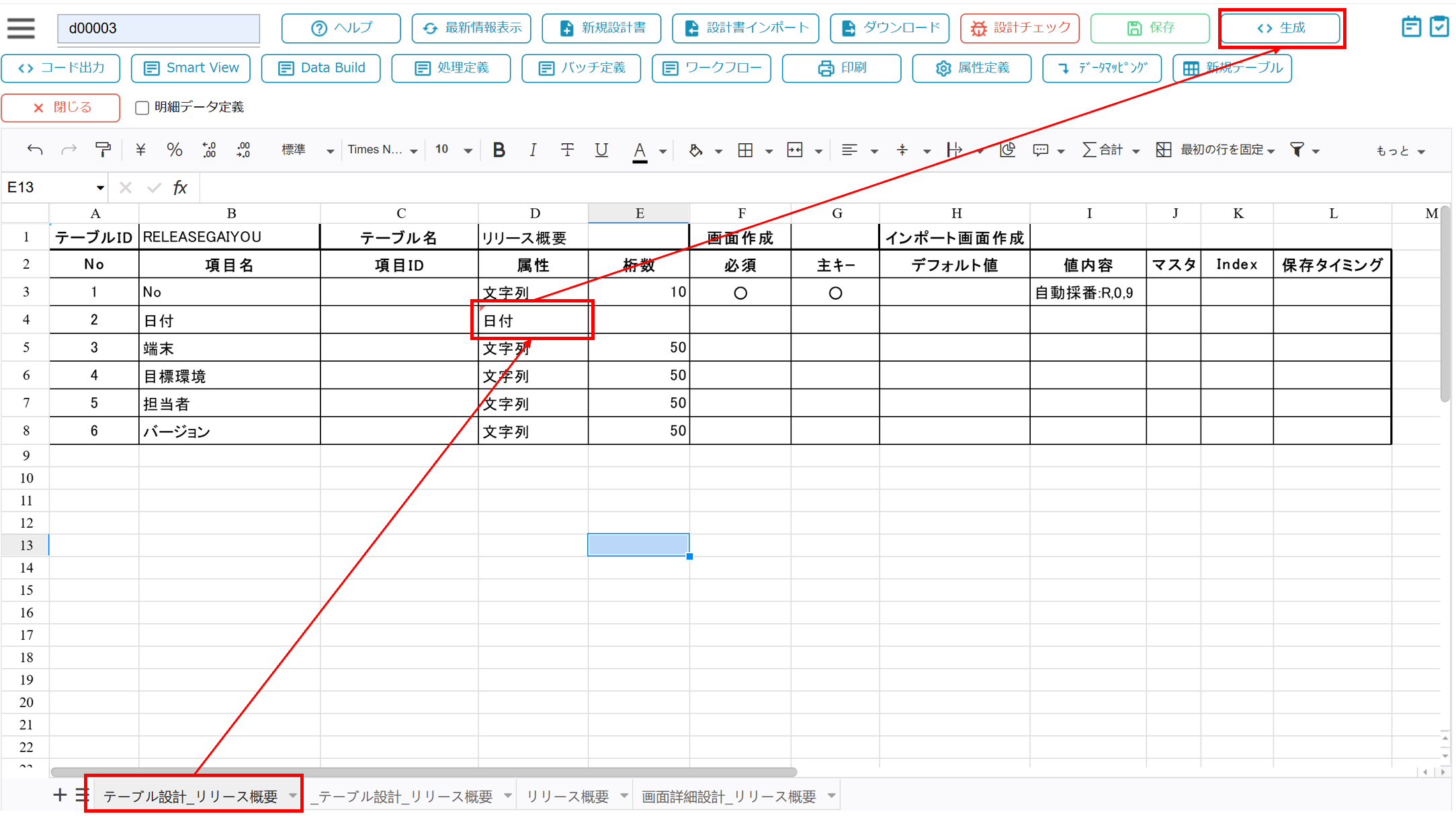
「_」(アンダーバー)がついていない設計書の方でエラー箇所を修正していきます。修正が完了したら、通常通り〔生成〕ボタンから生成を実行して、使用モードで画面を開きます。
※「_」(アンダーバー)のついたシートは生成には影響しませんが、必要なければ削除しておきましょう。
↓ ↓ エラーを修正して生成 ↓ ↓

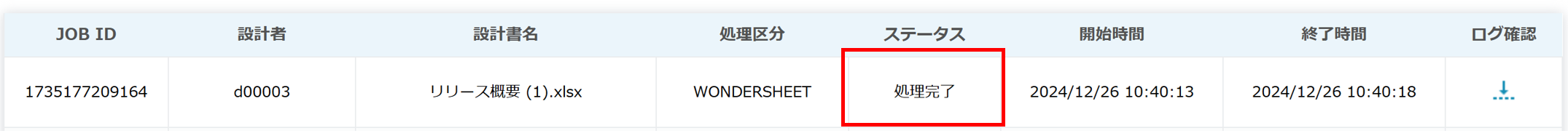
↓ ↓ 生成が完了したのを確認 ↓ ↓

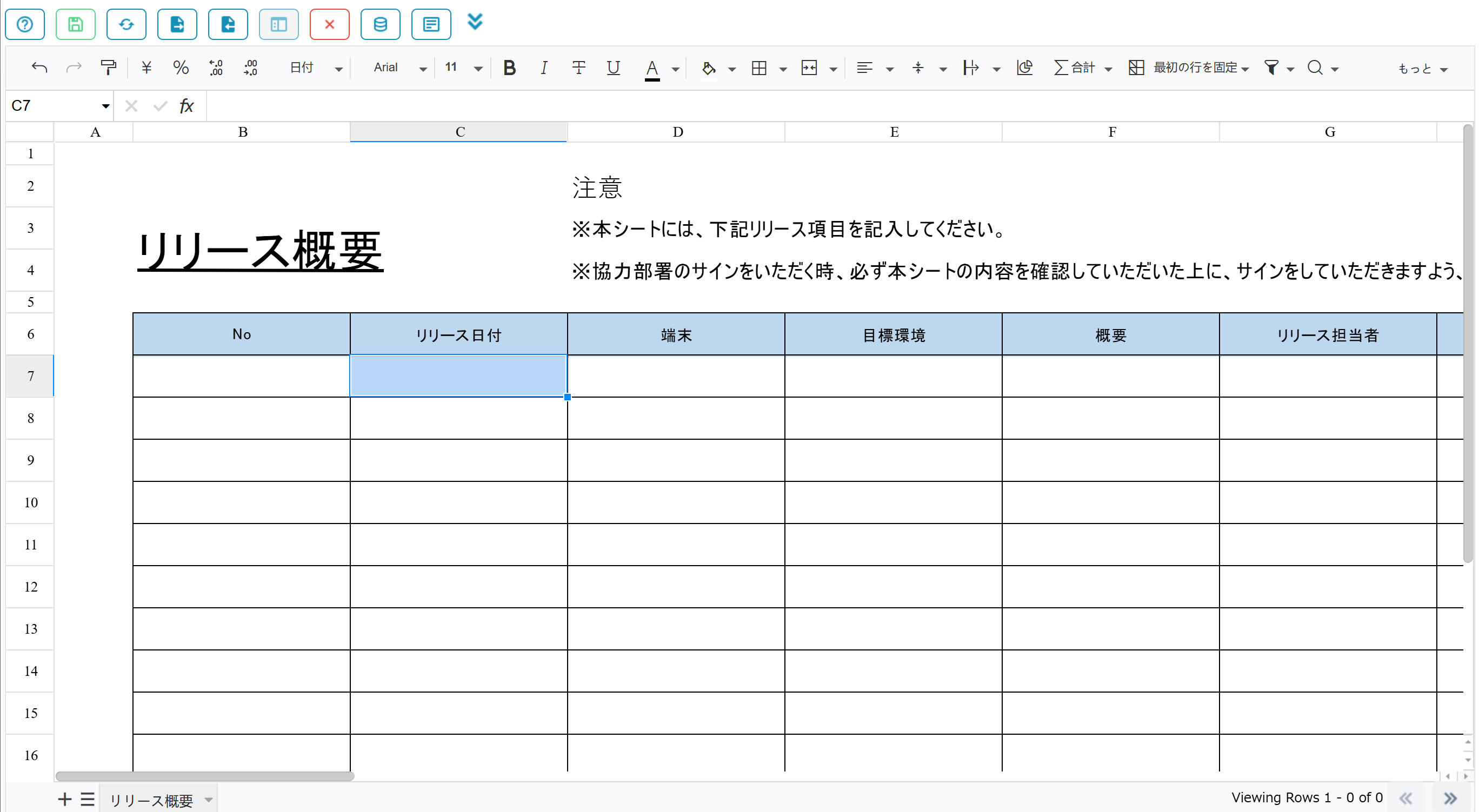
↓ ↓ 使用モードで開く↓ ↓

エラー解消後、問題なく生成され使用モードでも開くことができることが確認出来ました!
3. 画面詳細設計がない場合
画面詳細設計シートがない状態で設計チェックをすると、自動で詳細設計シートを作成します。 (画面レイアウトシートでグリッドやインポート/エクスポート、チャートを作成している場合、その記述も込みで自動作成します。)
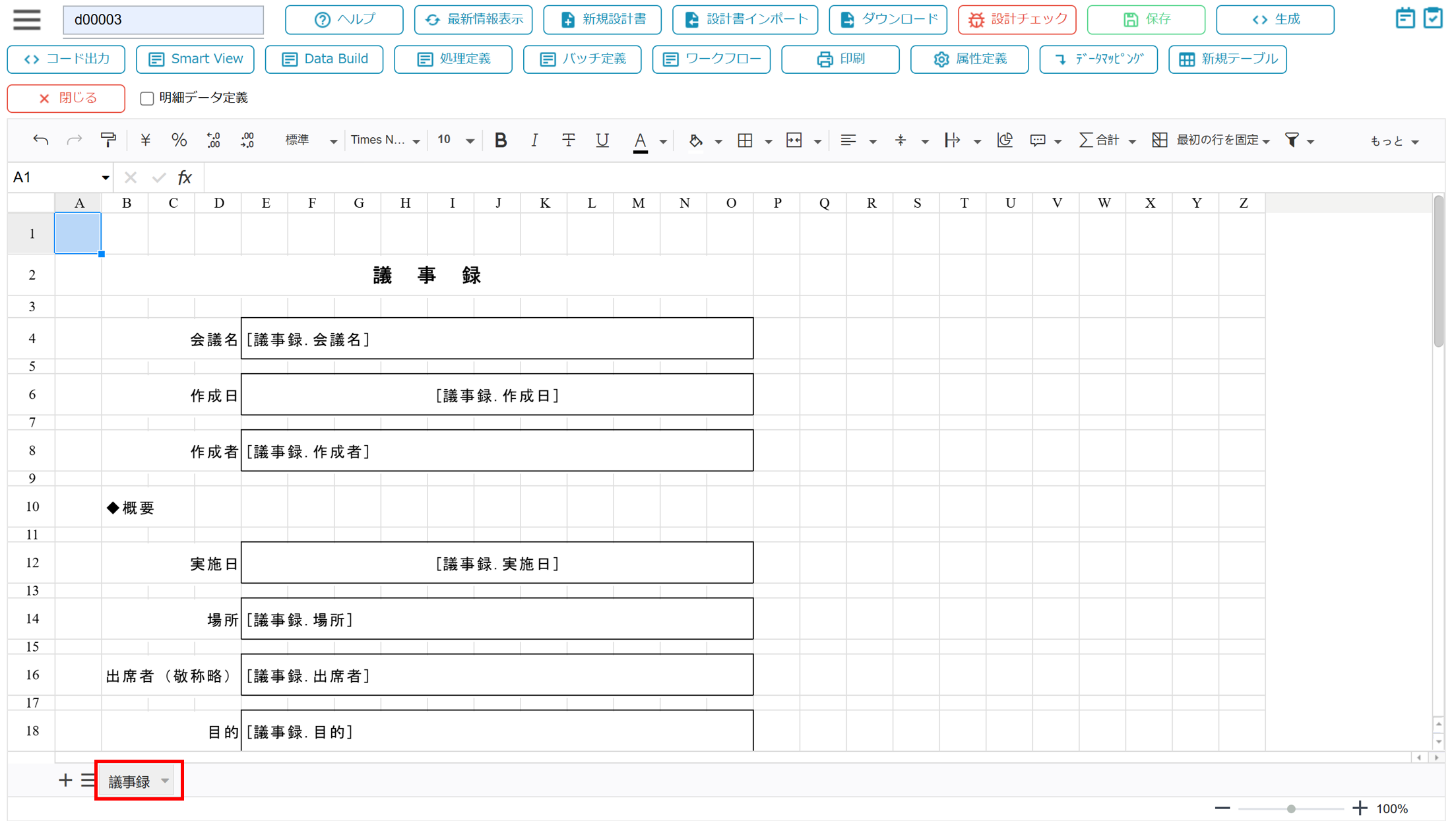
↓ ↓ 画面詳細設計がない状態で設計チェック ↓ ↓

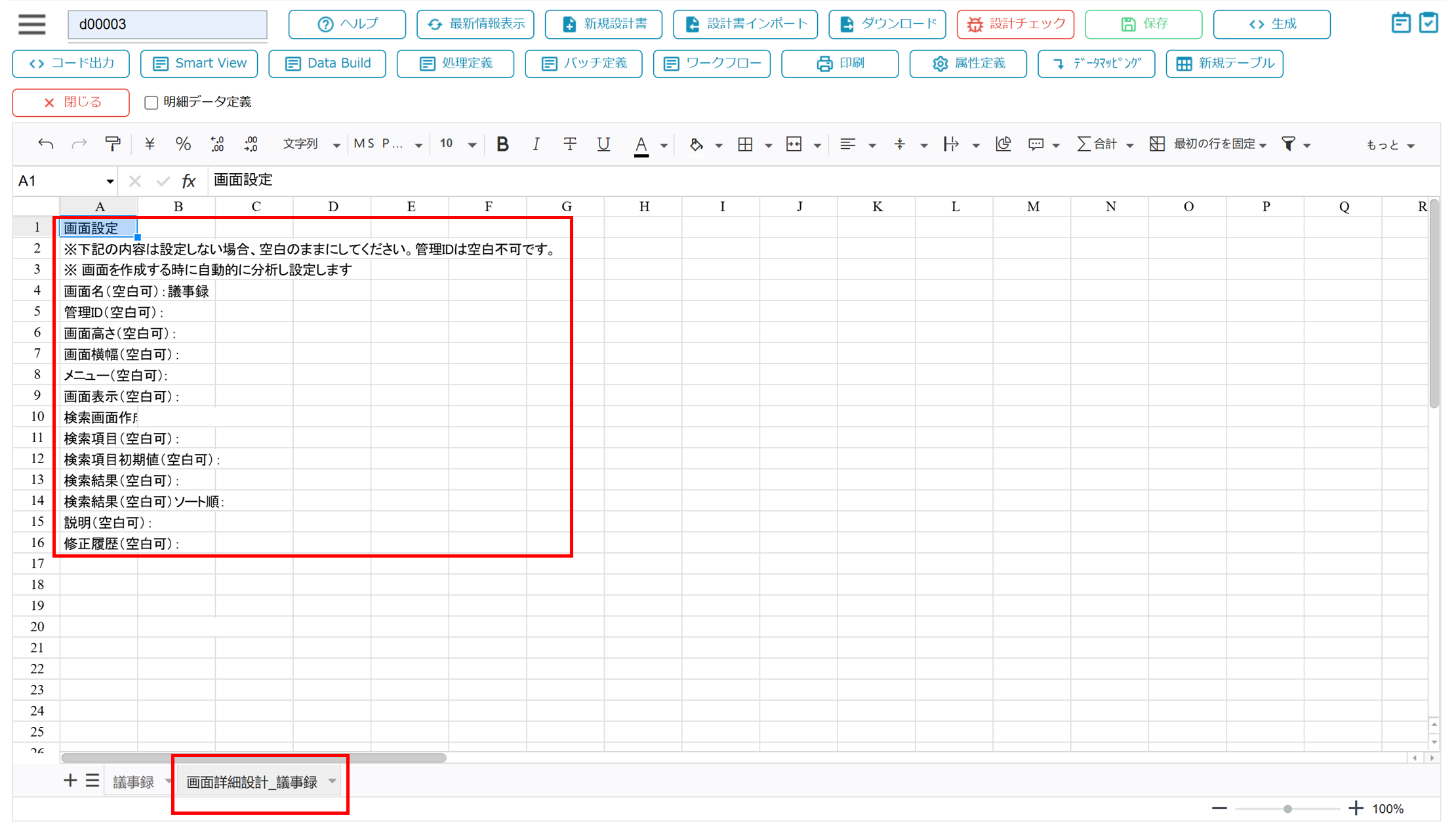
設計チェック完了後、画面詳細設計シートが自動作成されたことが確認できました!
この時、画面詳細設計シートの「画面名」には画面レイアウトシートの名前が自動的に記述されます。違う画面名にしたい場合は修正しておきましょう。
↓ ↓ 設計チェック後 ↓ ↓

4. 画面詳細設計シート内に不備がある場合
画面詳細設計シート内の記述に不備がある場合、同じシート上に記述が追加されます。
今回は画面レイアウトシートと画面詳細設計シートのグリッド範囲が違っている場合の例で説明します。
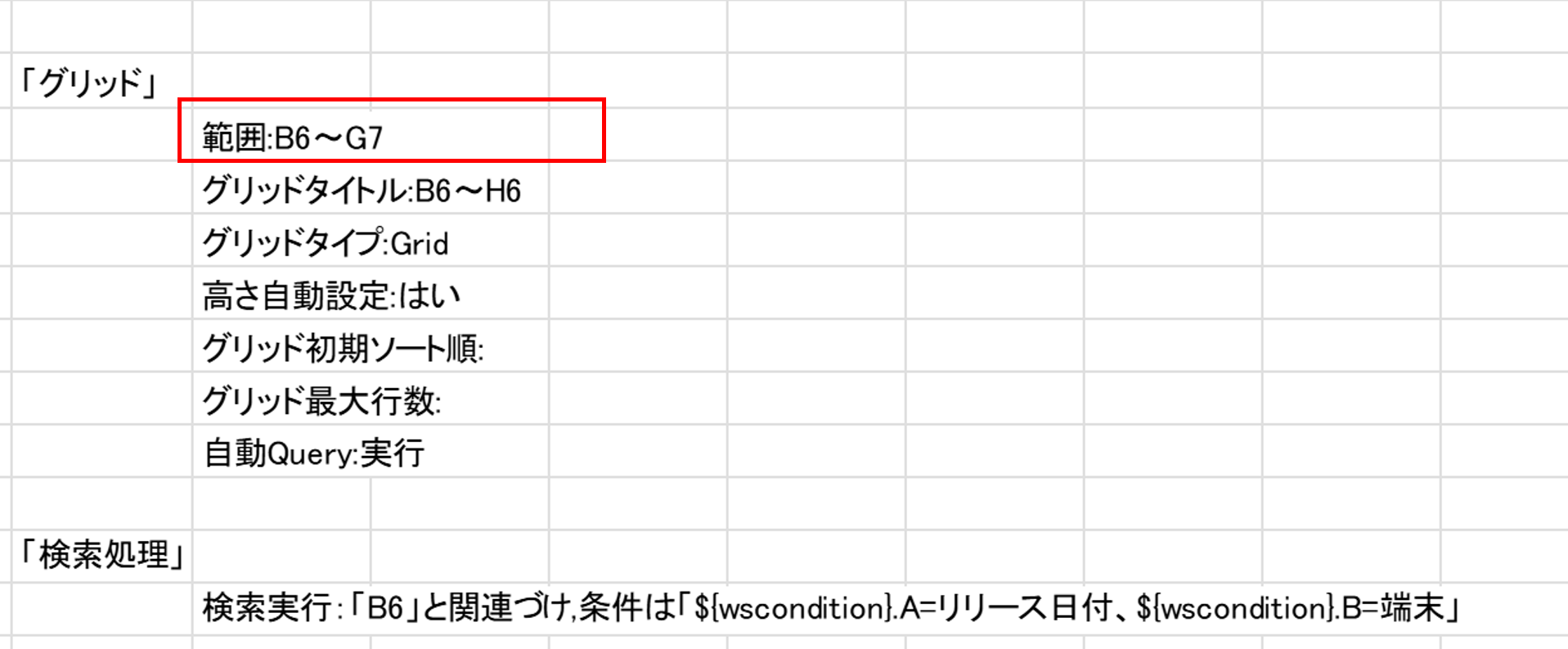
間違えている範囲:「B6~G7」 正しい範囲:「B6~H7」
↓ ↓ 間違えている範囲を記述 ↓ ↓

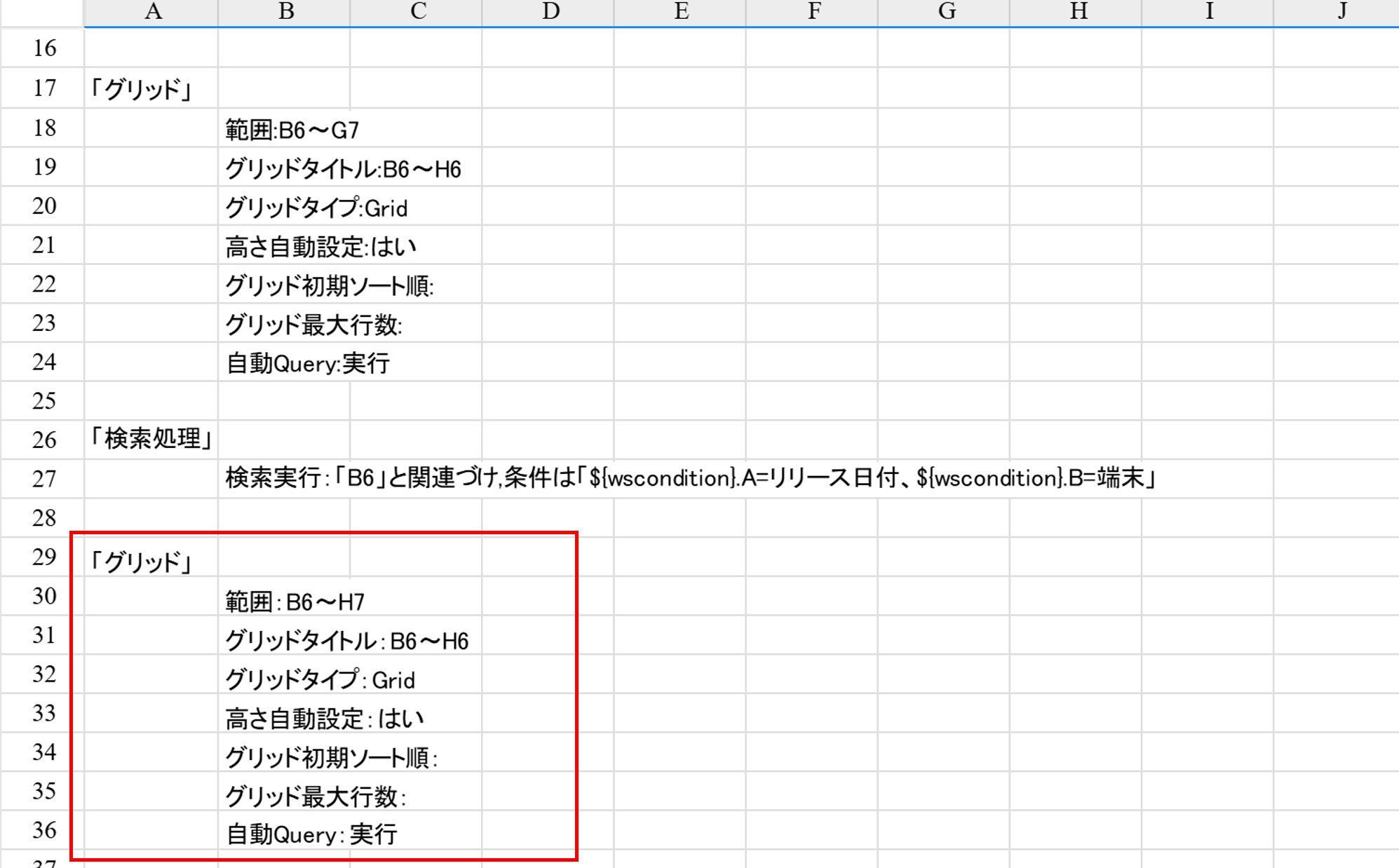
設計チェック完了後、画面詳細設計シートの一番下に、正しい範囲のグリッド設定が記述されたことが確認できました。
※この時、もともとの記述はそのまま残っているので、生成する前に削除しておきましょう。

5. 画面設計に「チャート」「インポート/エクスポートボタン」がある場合
画面設計に「チャート」「インポート/エクスポートボタン」を作成していた場合、設計チェックをすると画面詳細設計シートに各設定内容が記述されます。 (すでにチャートやインポート/エクスポートボタンの設定画面で設計内容出力をしている場合は特に変更はありません。) チャートやインポート/エクスポートボタンは設定した内容を画面詳細設計シートに出力しておかないと生成した際に消えてしまうので、設計チェックしておくと安心ですね!
5-1.チャートの例
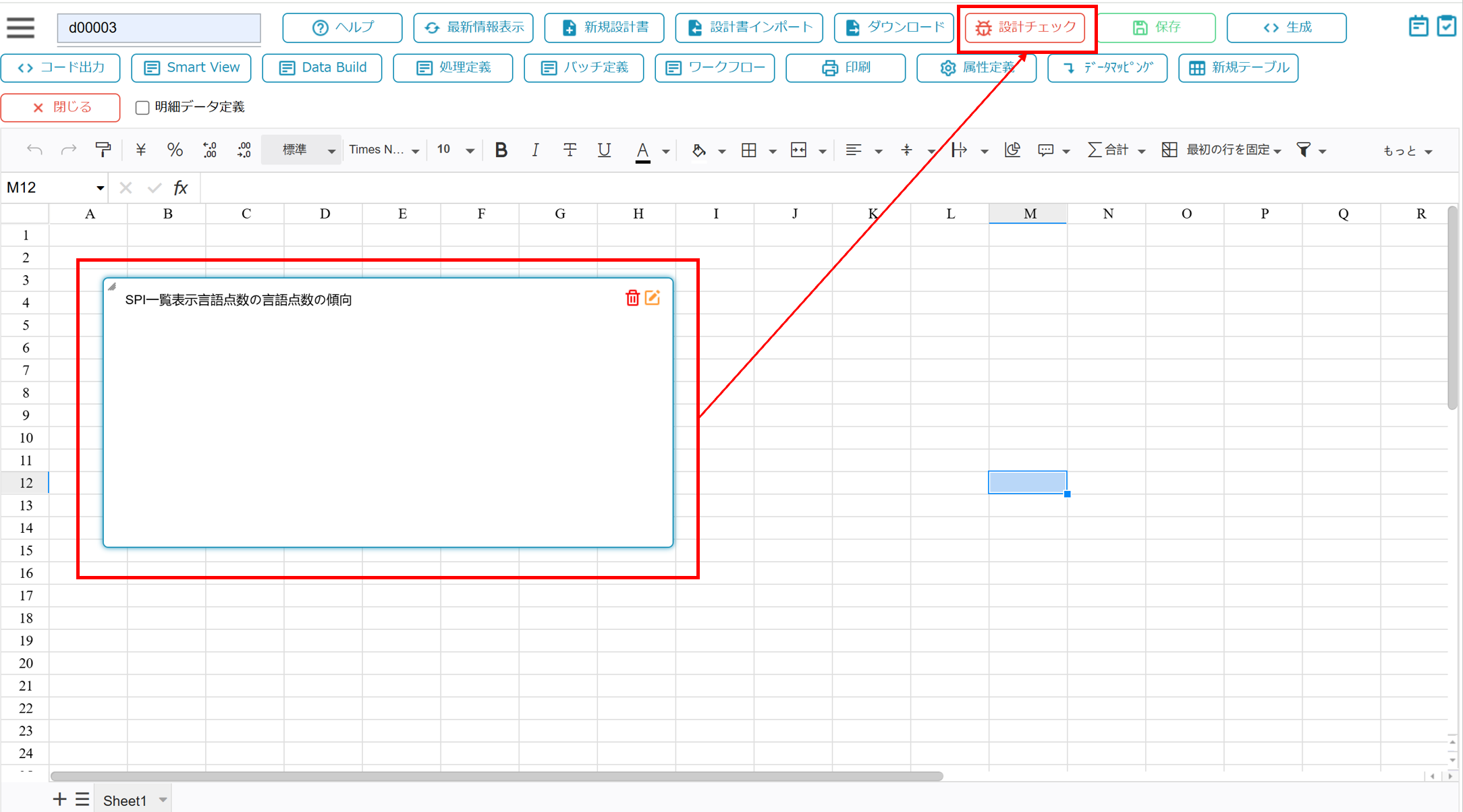
↓ ↓ チャートを作成した状態で〔設計チェック〕 ↓ ↓

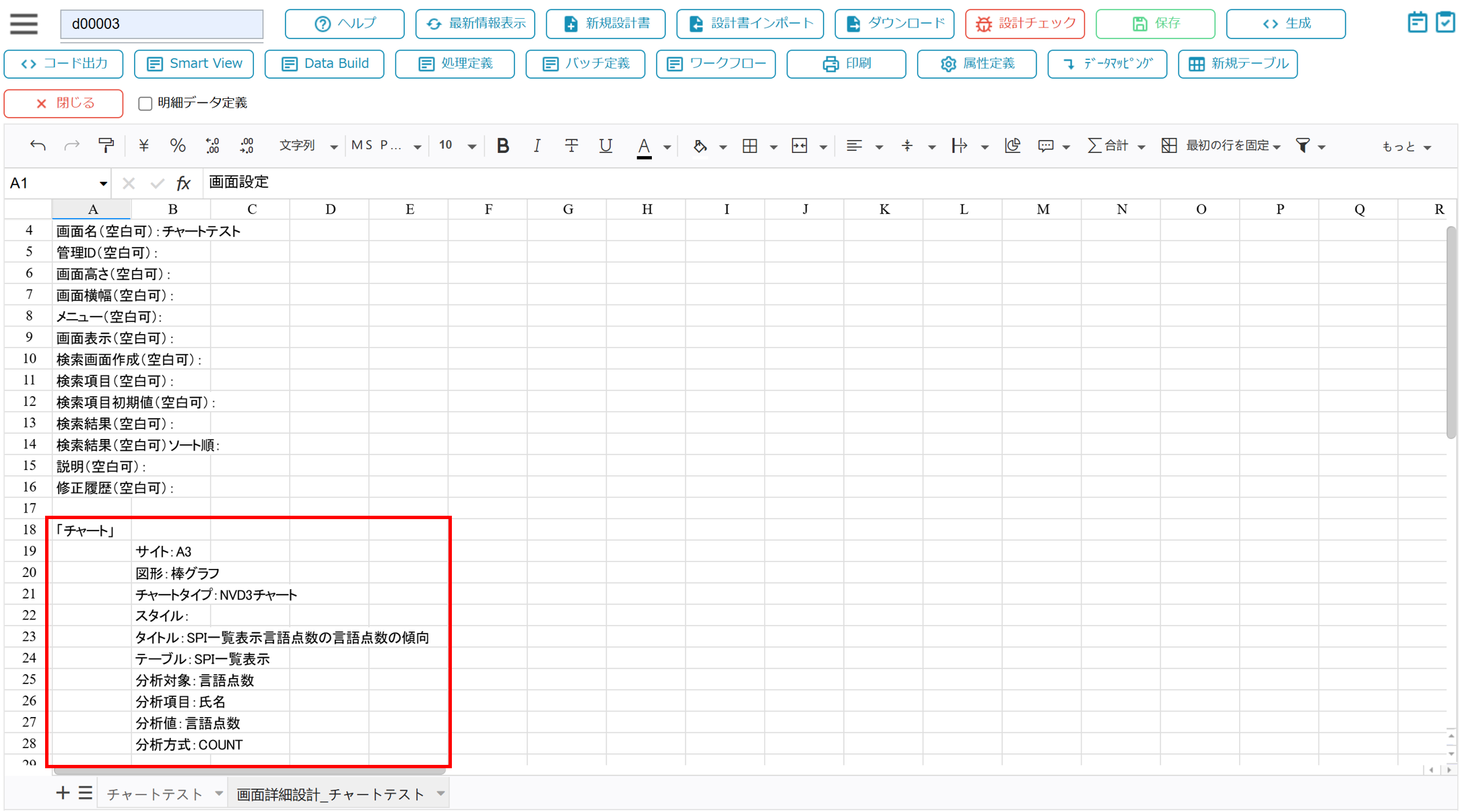
チャート設定画面で設定した内容が自動的に追加されます。
↓ ↓ 設計チェック後 ↓ ↓

5-2.エクスポートボタンの例
※インポートボタンも同様に記述されます。
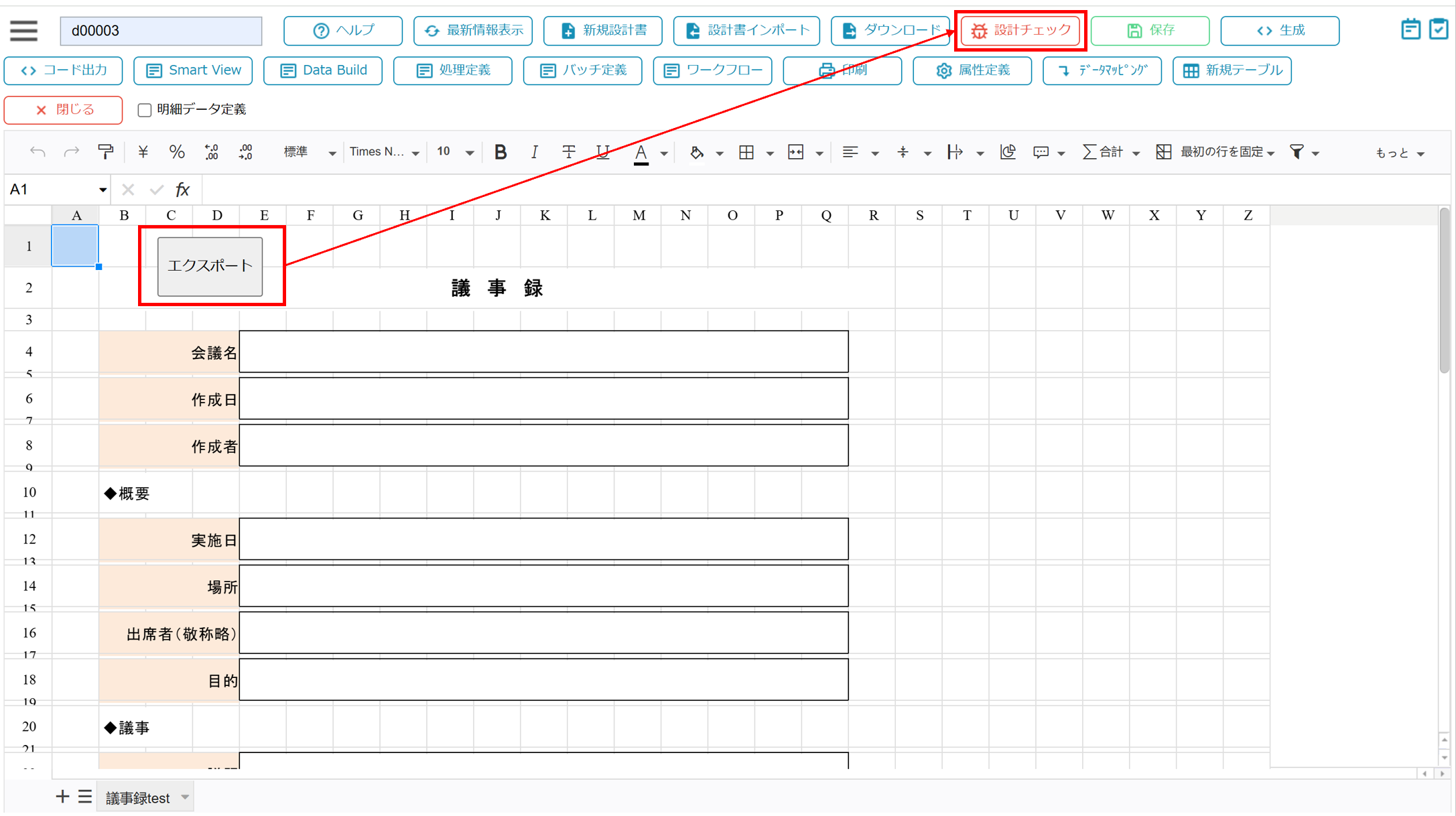
↓ ↓ エクスポートボタンを作成した状態で〔設計チェック〕 ↓ ↓

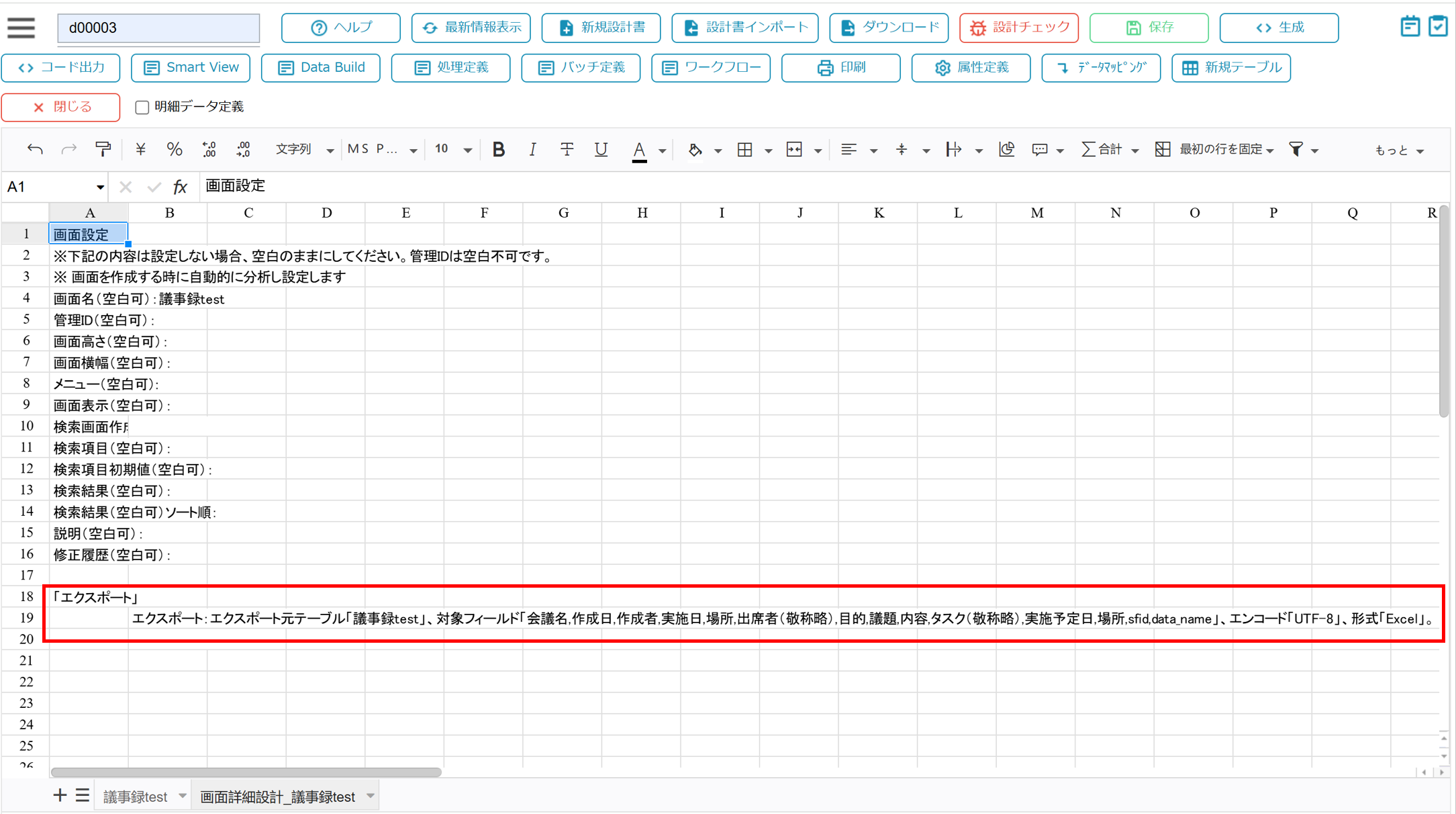
エクスポート設定画面で設定した内容が自動的に追加されます。
↓ ↓ 設計チェック後 ↓ ↓

🔍 まとめ
以上が設計チェックについてのご紹介でした!
設計チェックはあくまで設計書作成の補助機能ですが、活用することで、設計書の誤りを早期に発見し修正することが可能になります。
この機能をうまく活用して、よりスピーディに設計していきましょう!
