SmartViewを通じてビューを作成する方法
本記事では、SmartViewを使ってビューを作成する方法についてわかりやすく説明します。ビューを活用することで、データの抽出や分析が簡単になり、業務の効率がアップします。
👥 不具合対応の例
例えば、不具合の対応状況を一目で確認したいとします。
不具合には多くの項目があり、特定の条件に合った情報を探すのは大変です。SmartViewを使えば、必要な情報を簡単に見つけることができます。
✨ SmartViewの特徴
SmartViewを使うと、一つまたは複数のテーブルから必要な情報だけを取り出すビューを簡単に作成できます。 作成したビューを画面に表示したり、グラフで視覚的に分析したりすることも可能です。
📘 例えば…
不具合テーブルから「ステータス」が「未着手」で「内容」に「PPP」という単語が含まれるデータを抜き出し、画面に表示したりグラフにしたりしたいとします。SmartViewを使えば、毎回条件を設定せずに自動でデータを抽出できます。
📘 この機能を使うことで…
事前に設定した条件でデータを抽出し、画面に表示したりグラフ化したりすることができます。これにより、データ管理やレポート作成が効率よく行え、時間を大幅に節約できます。
⚙️ 設定手順
1. 抽出条件の選択
SmartViewを開きます。デザインモードまたは使用モードからSmartViewを起動してください。
※使用モードでSmartViewボタンが表示されるのは編集権限のあるユーザーのみです。詳しくは弊社問い合わせ窓口までお問い合わせください。
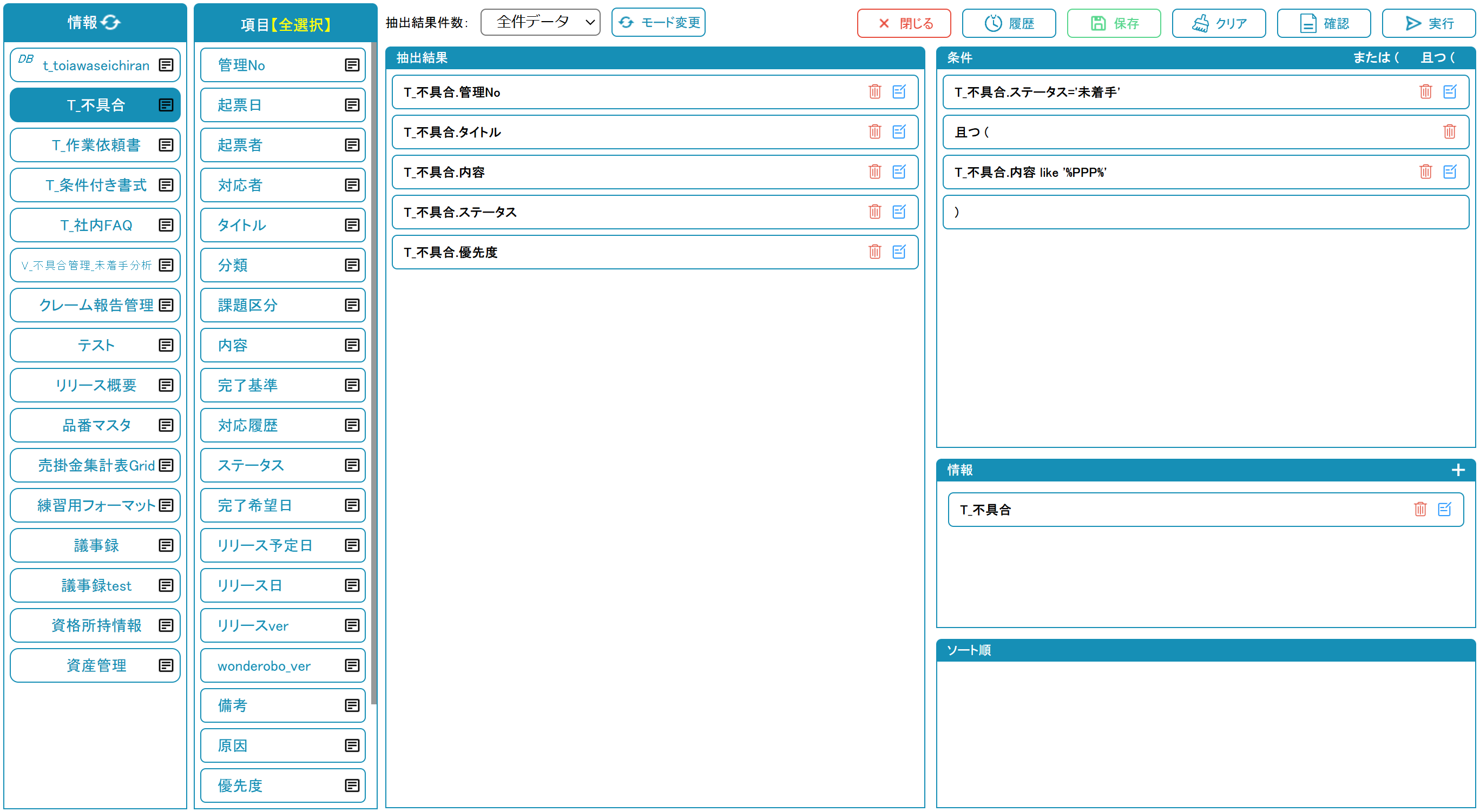
ビューを作成するための条件を設定します。詳細は、SmartViewを使ってデータを抽出しよう!をご覧ください。
↓↓SmartView画面から条件を設定↓↓

2. ビューの作成
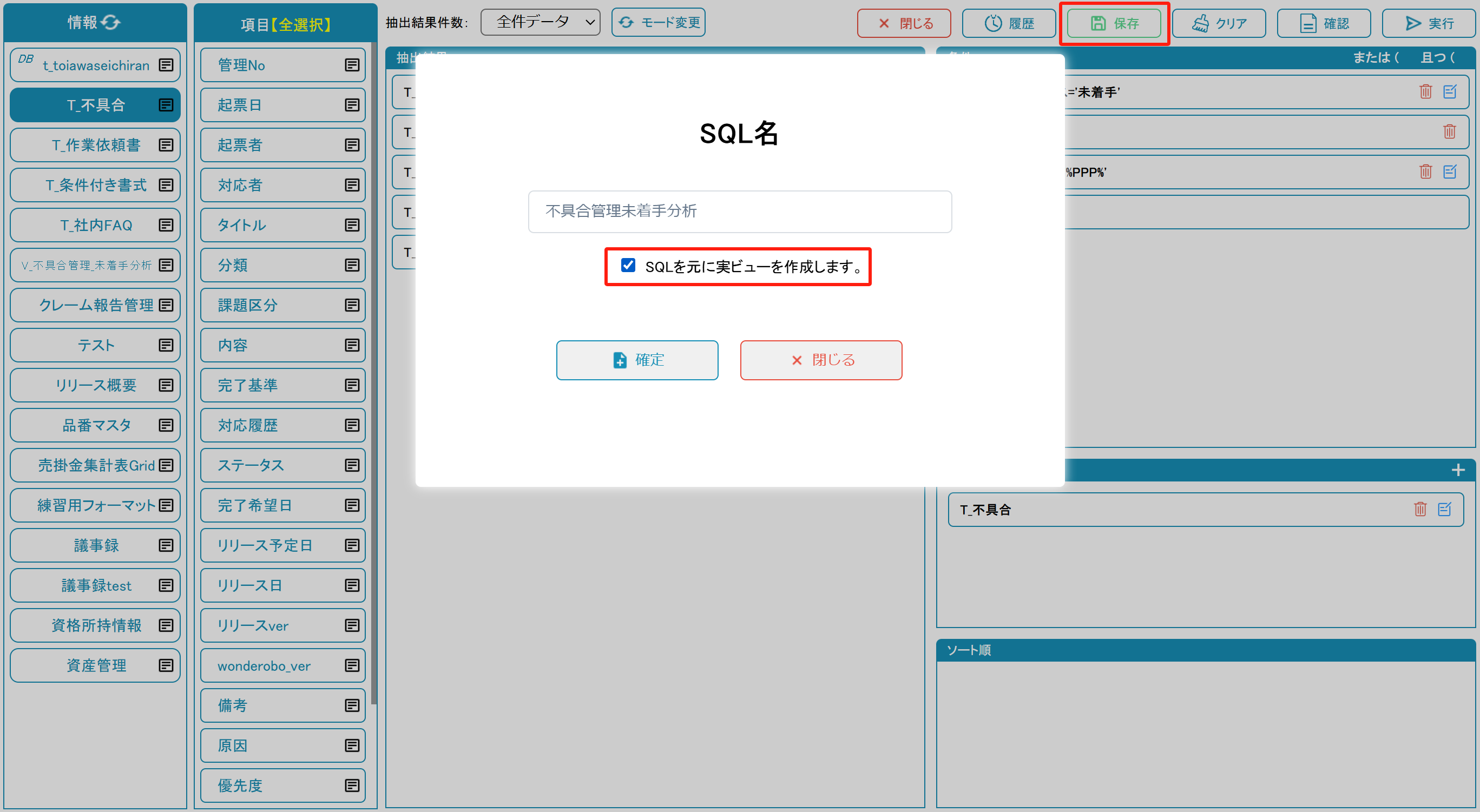
抽出条件を設定した後、画面の「保存」ボタンをクリックします。このとき、「SQLを元に実ビューを作成します。」のオプションにチェックを入れてください。これにより、選んだ条件に基づいたビューがデータベースに作成されます。
保存後、画面左側のテーブル一覧を更新すると、作成したビューが表示されます。
↓↓「SQLを元に実ビューを作成します。」にチェック↓↓

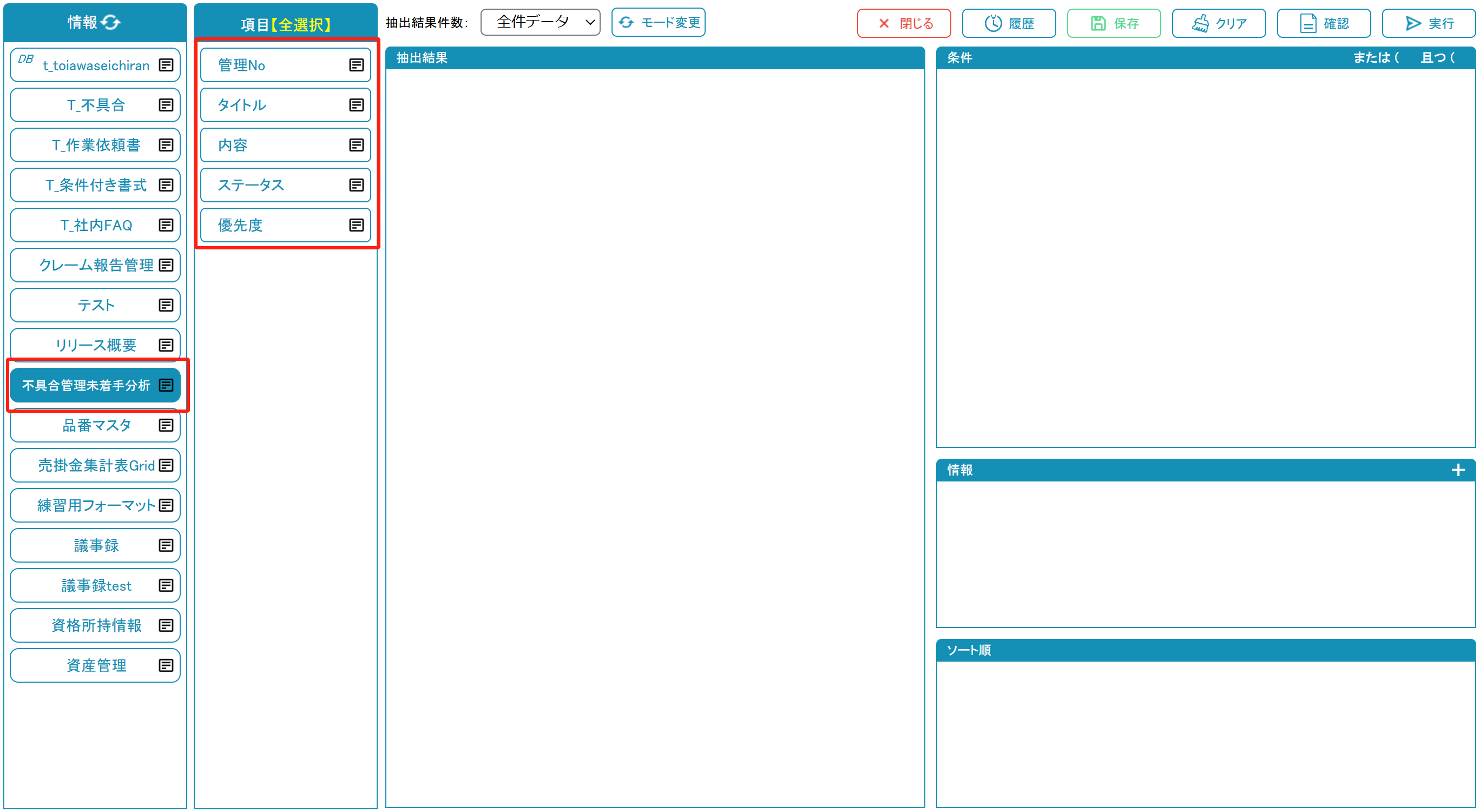
画面左側のテーブル一覧を更新すると、作成したビューを確認できます。
↓↓テーブル一覧の中にビューが表示される↓↓

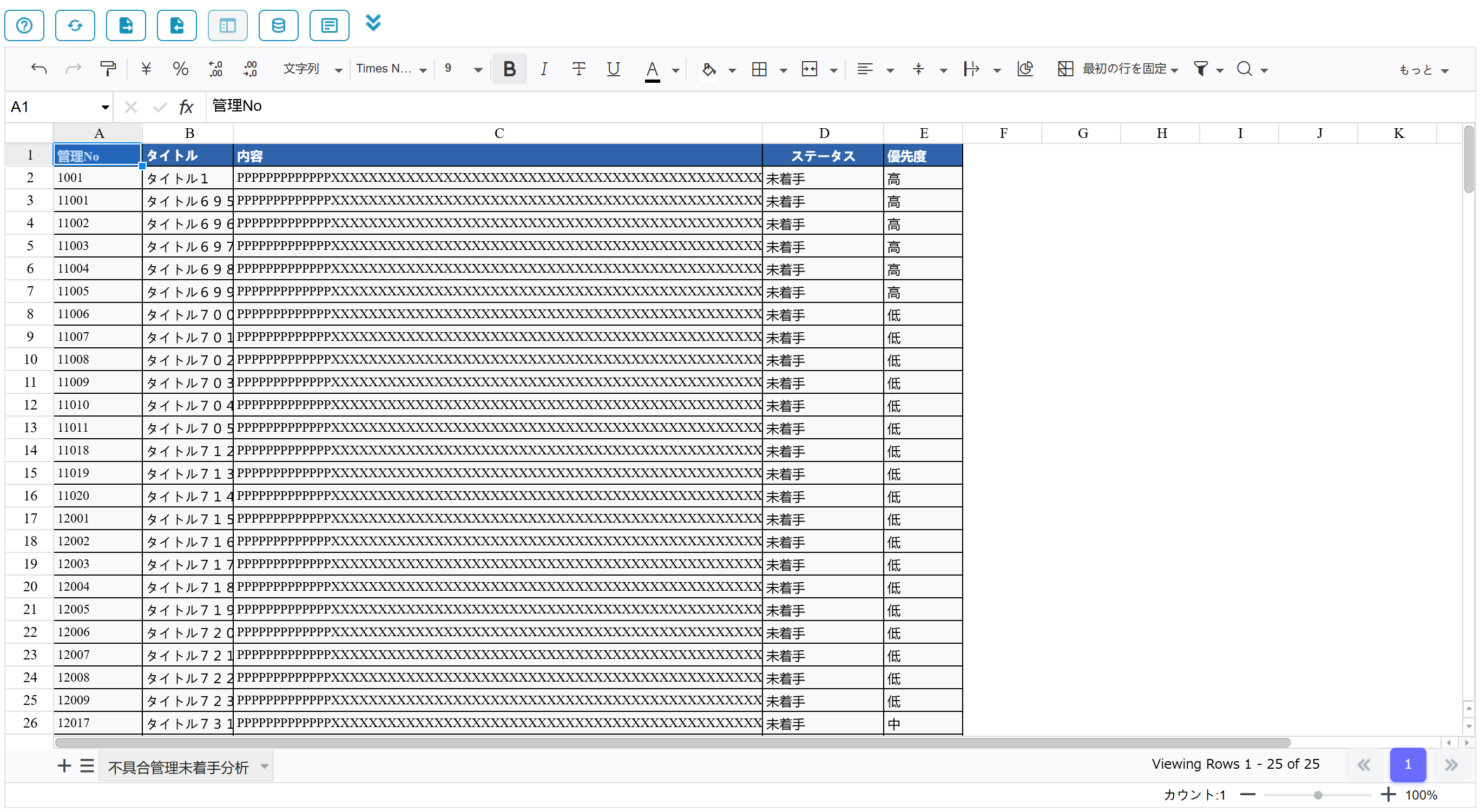
作成したビューを選ぶと、設定した条件に合ったデータが表示されます。
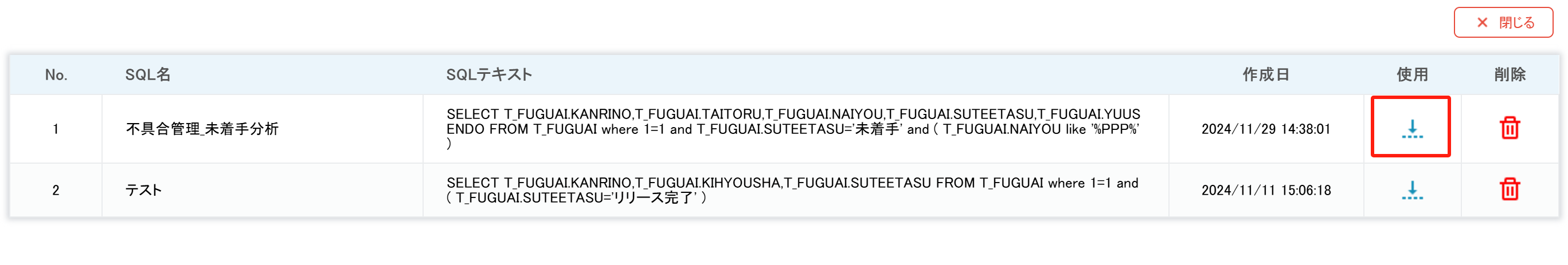
※ビューを作成したときに設定した条件や並び順などの詳細は、履歴から再表示できます。
参考記事: SmartViewを使ってデータを抽出しよう!
↓↓履歴から詳細条件を再表示も可能↓↓

3. 作成したビューの活用
作成したビューを活用する方法については、以下の記事を参考にしてください。
・ビューを参照した画面表示
・ビューを参照したチャートの作成
3.1. 画面レイアウト作成
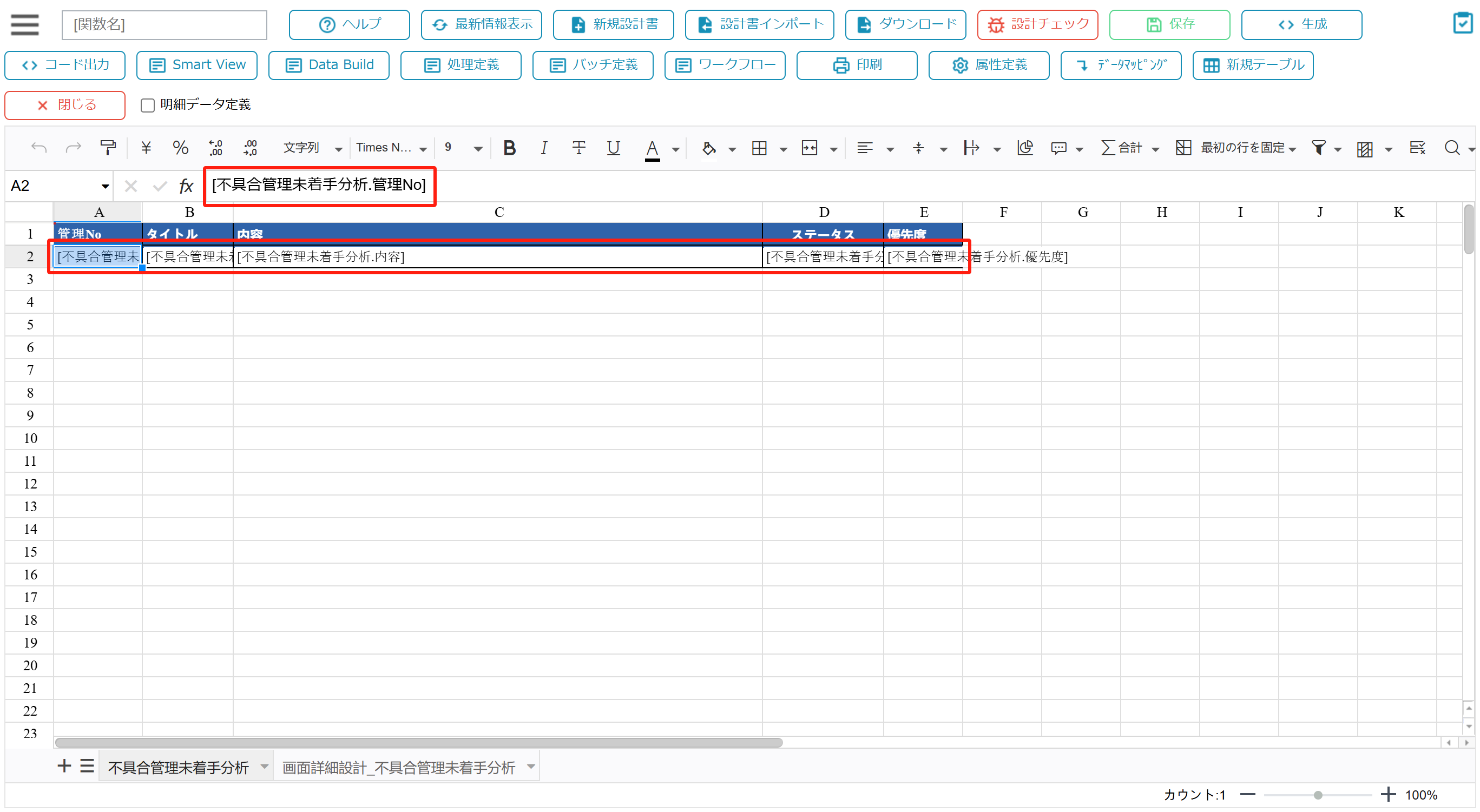
例:[不具合管理表未着手分析.管理No]↓↓ビューを参照した画面レイアウト↓↓

ビューを作成して使用モードで開くと、設定した条件に基づいたデータが表示されます!
↓↓生成後、使用モードで開く↓↓

3.2. チャート作成
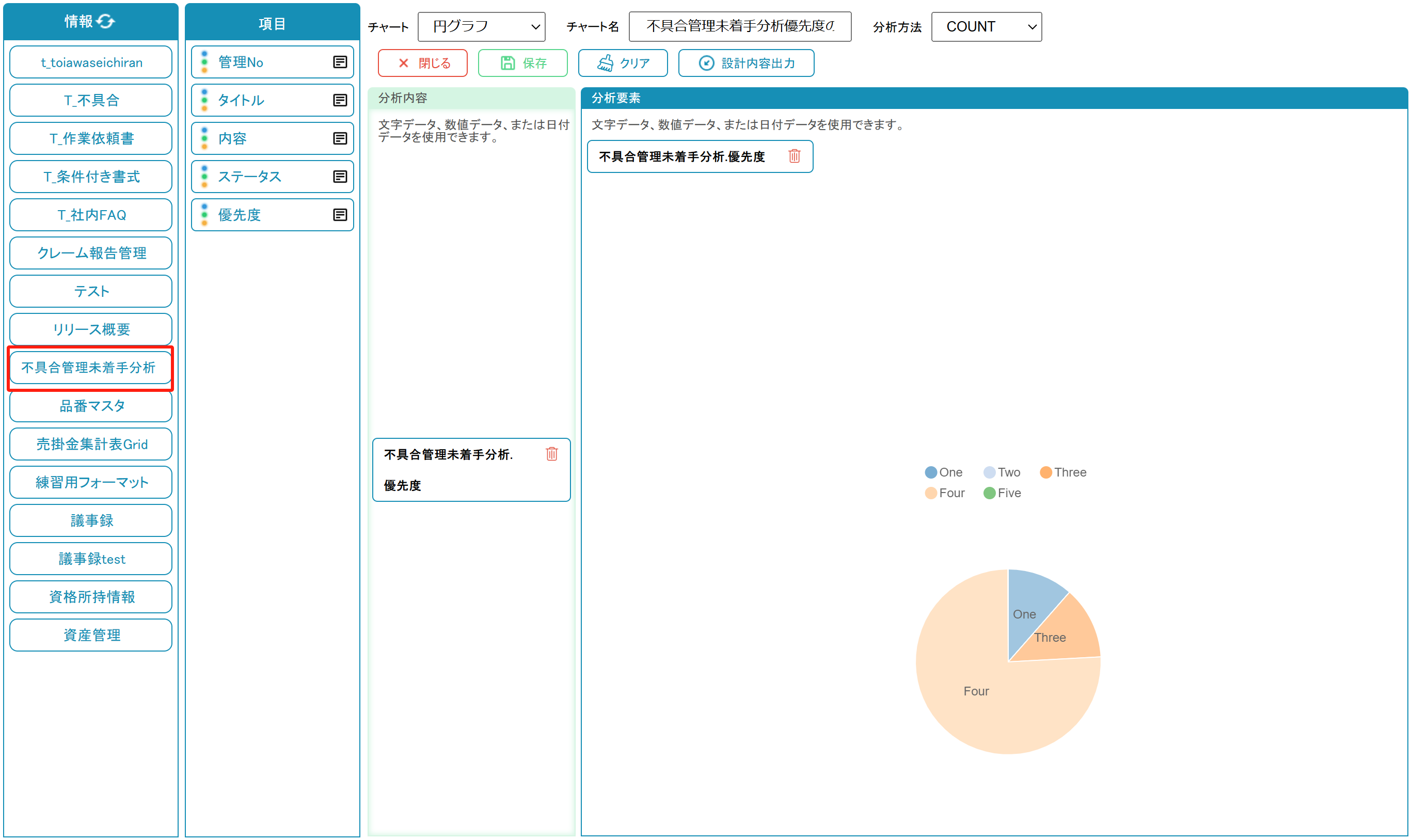
チャートの場合も、作成手順は通常と同じです。チャート設定画面を開き、分析対象として事前に作成したビューを選択してください。↓↓チャート設定画面↓↓

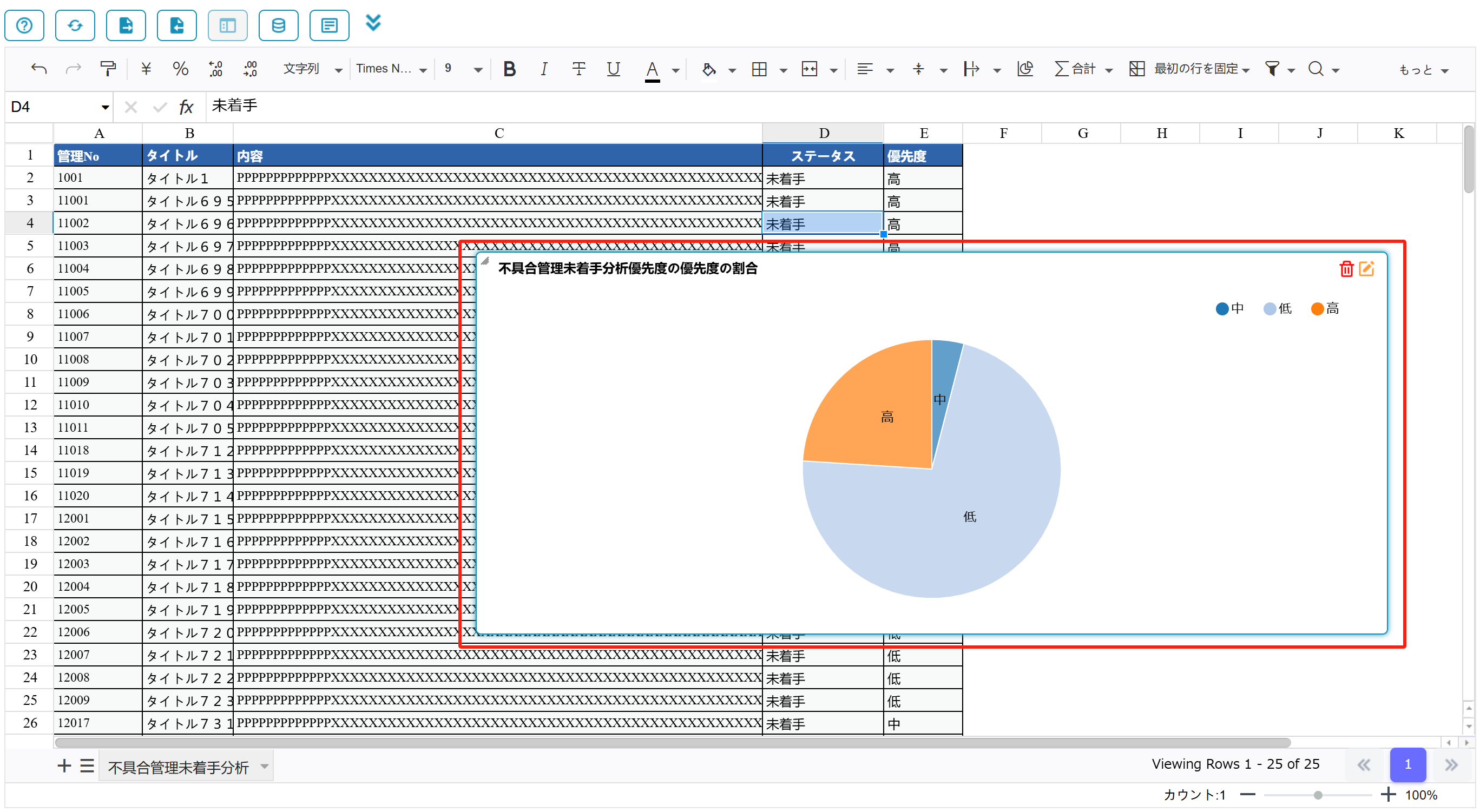
ビューの項目を分析対象に設定し、チャートを保存すると、使用モードに分析結果が表示されます。
↓↓使用モードから確認↓↓

このように、ビュー作成機能を利用することで、あらかじめ抜き出したデータの表示や分析が簡単に行えます。ぜひSmartViewの機能を活用して、データ管理を効率化しましょう!
🔍 まとめ
以上がSmartViewを使ってビューを作成する方法です。
ビューを活用することで、ワンダーシート内のデータを見やすく整理し、分析や報告が簡単になります。ぜひこの機能を利用して、データ管理をより効率的に行い、業務の生産性を高めましょう!
