ワンダーシートを利用したExcelデータのデータベース化方法(中級編)
本記事では、ワンダーシートを利用して表(グリッド)形式のデータを保存する方法を紹介しています。 ワンダーシートでは、初級編で紹介した議事録のような単票形式の画面レイアウト以外にも、表形式の画面レイアウトを作成することもできます。 今回は中級編として、表(グリッド)形式のデータ登録画面の作成手順をご紹介します。
👥 FAQ管理の例
例えば、社内FAQの管理をワンダーシートで効率的に行いたいと考えてみてください。 通常、FAQの内容(質問と回答、カテゴリー、更新日など)をExcelで表形式で管理していると、新しい質問が追加されるたびに手作業で入力したり、各項目を別シートにコピーしたりする必要が出てきます。 これが頻繁に行われると、手間が増え、どのファイルが最新版か、などの管理も複雑になりがちです。
✨ ワンダーシートの特徴
ワンダーシートを利用すれば、Excelをベースにした表(グリッド)形式でデータベース化でき、FAQ管理を効率化できます。 ワンダーシート上でFAQのデータベースを作成し、質問内容や回答の更新・追加が簡単に行えるほか、データをまとめて保存・表示できるようになります。このため、FAQの編集が簡単になり、情報の一元管理が可能です。
このプロセスを通じて、FAQの内容管理が簡単になり、検索や更新もスムーズに行えるようになります。
1. Excelで画面レイアウトを作成
Excelを使ってデータベースに登録したいデータを入力するための画面レイアウトを作成します。
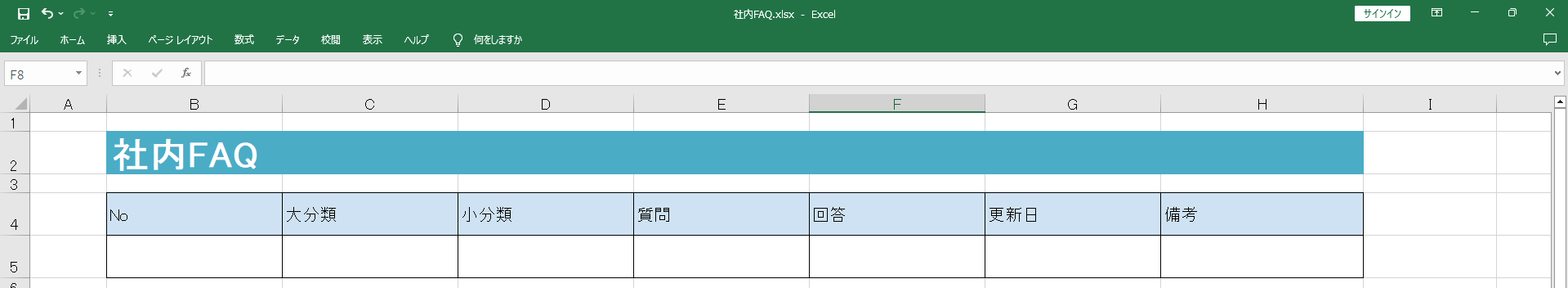
例:社内FAQの画面レイアウト
※表(グリッド)形式の画面レイアウトの場合、データを入力する欄は最初の1行目のみを作成します。(下図の場合5行目のみを作成。6行目以降は作成不要。)

2. 入力欄とテーブルの項目を紐づけ
この手順を通じて、表(グリッド)形式のデータ登録画面をワンダーシートで作成し、効率的にデータ管理を行うことができます。
紐づけにはテーブル名と項目名が必要になります。
- テーブル名:入力画面のシート名を入力してください。
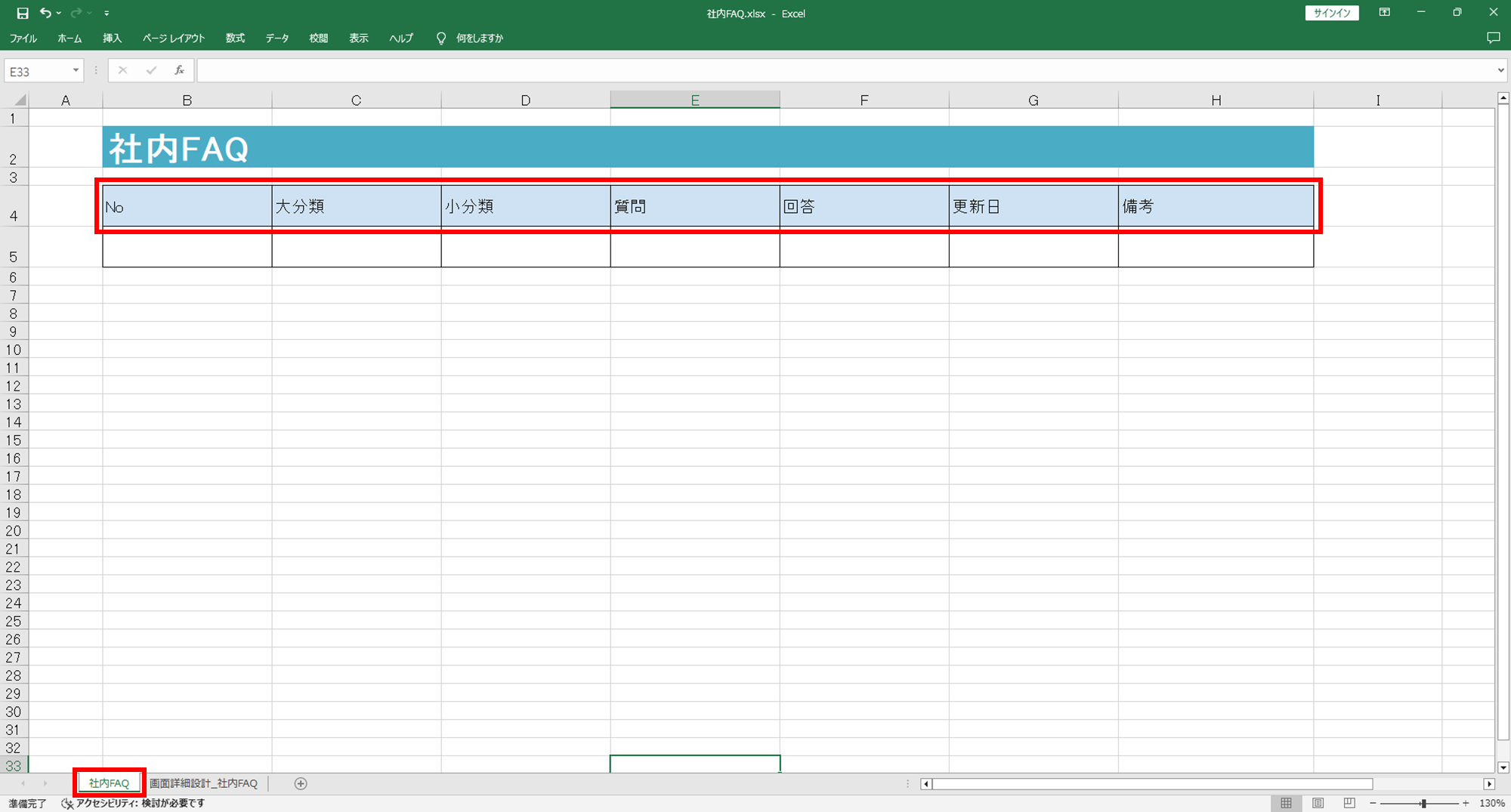
- 項目名:入力画面の各入力項目名(下図の場合、4行目の各項目名)

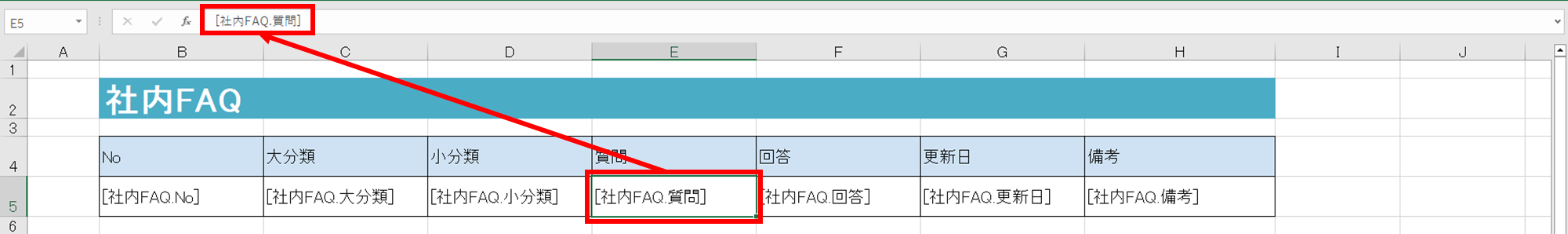
データを入力する欄(下図の場合5行目)に[テーブル名.項目名]の形で記述します。 ※括弧([])とピリオド(.)は半角で記述してください。

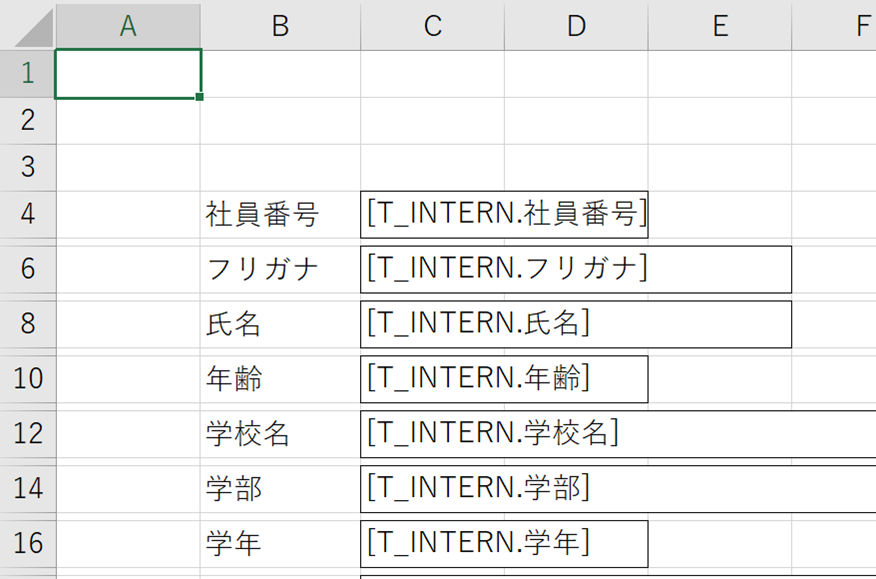
※上記の紐づけ方法は初級編の単票形式の入力項目でも利用できます。
↓↓単票形式の場合↓↓

3. 表(グリッド)の詳細を設定
表(グリッド)形式の場合、位置などの詳細を別シートに記述する必要があります。 画面レイアウトのシートの隣に新規シートを追加して、シート名に「画面詳細設計_画面レイアウトのシート名」と記述します。 ※「画面詳細設計_」のアンダーバーは半角で記述してください。 ※画面詳細設計のシートは画面レイアウトのシートの右隣に並ぶようにしてください。

画面詳細設計のシートには定型文として下記を記述する必要があります。
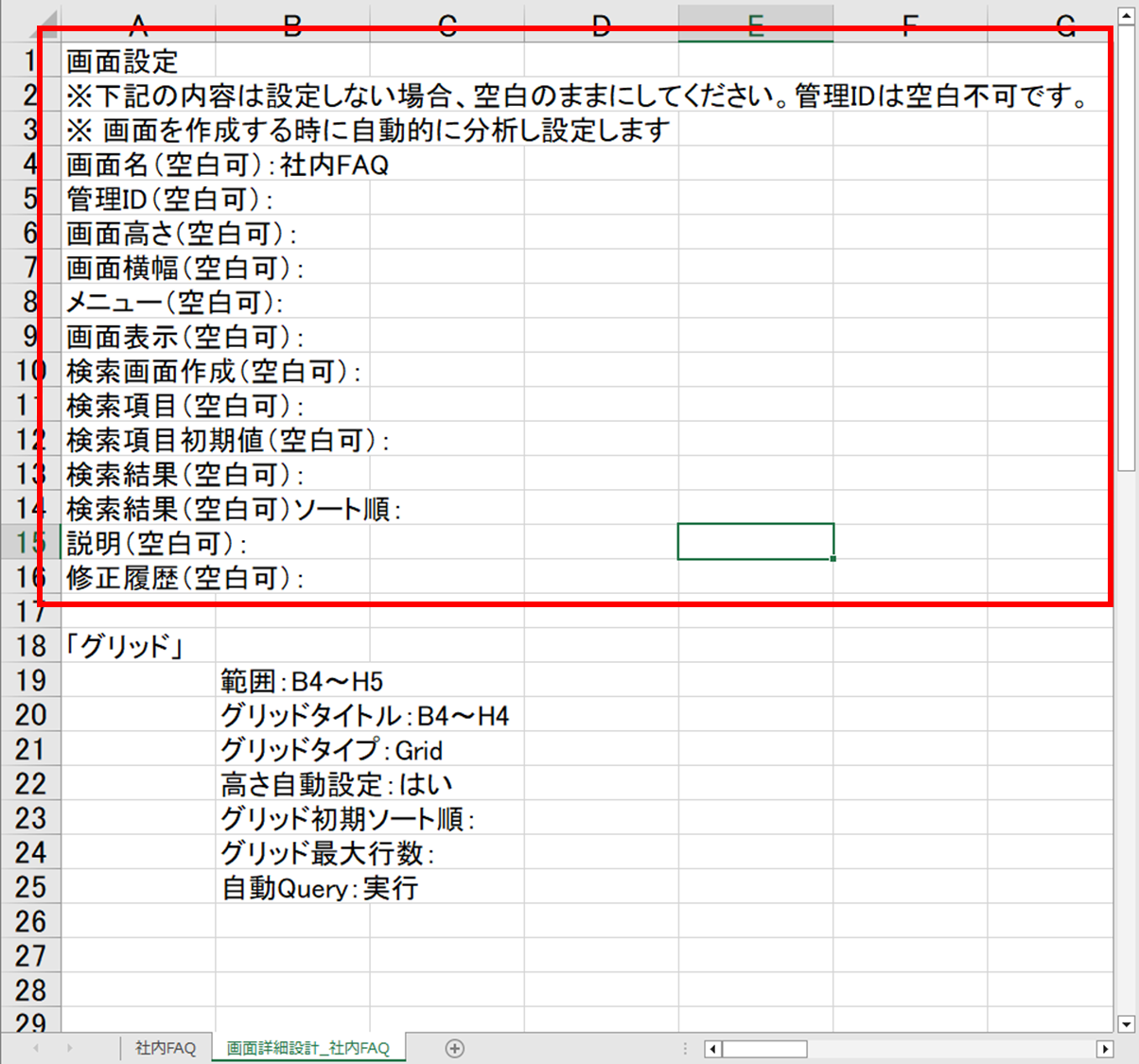
↓↓下記を画面詳細設計シートのA1~A16に張り付け↓↓
画面設定 ※下記の内容は設定しない場合、空白のままにしてください。管理IDは空白不可です。 ※ 画面を作成する時に自動的に分析し設定します 画面名(空白可): 管理ID(空白可): 画面高さ(空白可): 画面横幅(空白可): メニュー(空白可): 画面表示(空白可): 検索画面作成(空白可): 検索項目(空白可): 検索項目初期値(空白可): 検索結果(空白可): 検索結果(空白可)ソート順: 説明(空白可): 修正履歴(空白可):
↑↑上記を画面詳細設計シートのA1~A16に張り付け↑↑
※画面名には画面レイアウトシートの名前を記述してください。 ※画面名、管理IDは空白でも問題ありません。

A1~A16に定型文を記述後、表(グリッド)の詳細を記述します。 こちらも定型文に追記していく形になります。 A列に「グリッド」、B列に詳細情報を記述します。

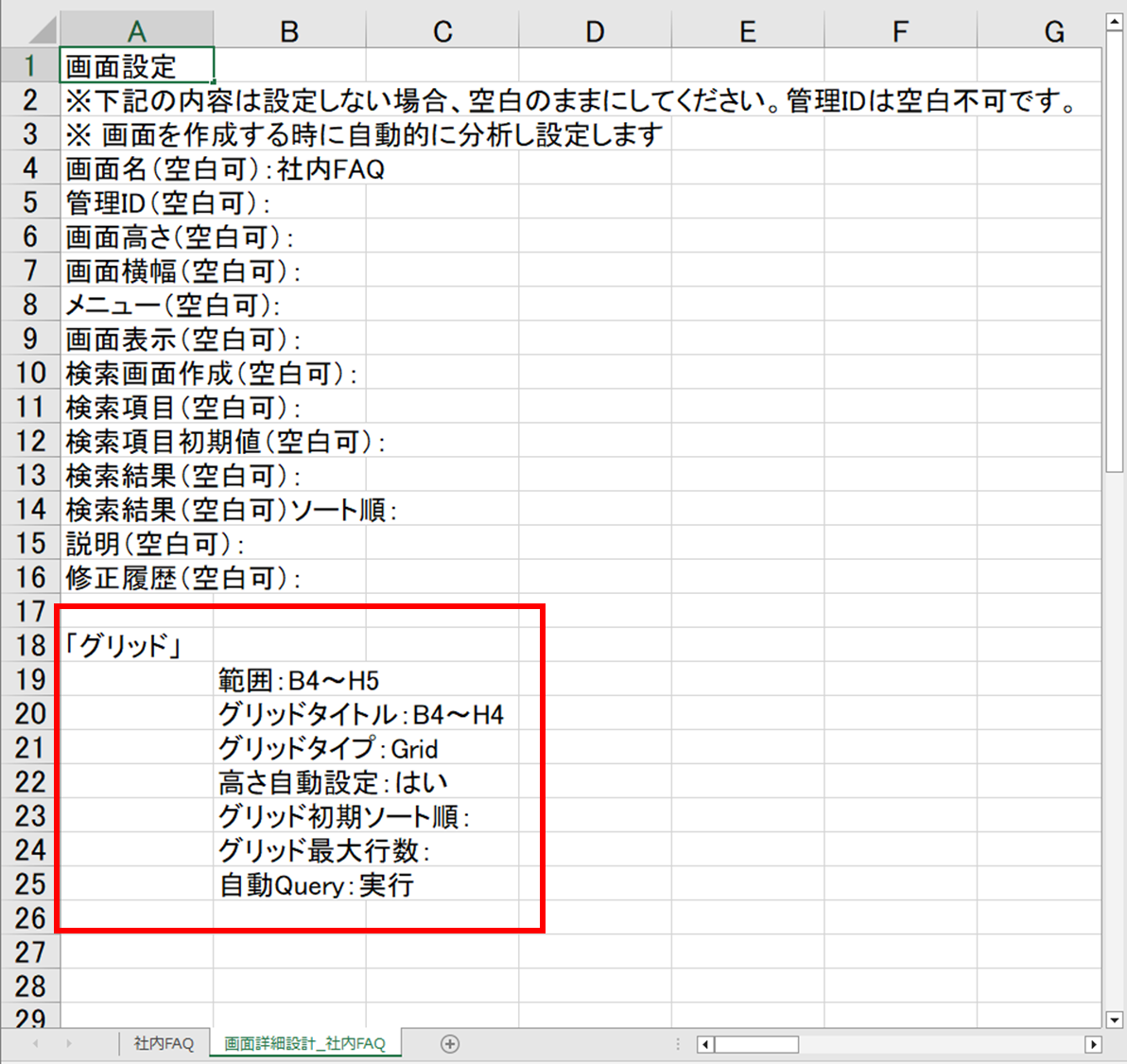
↓↓グリッドの記述↓↓
範囲:表(グリッド)形式の範囲を記述(上図の場合、B4~H5) グリッドタイトル:表(グリッド)形式の項目名の行を記述(上図の場合、B4~H4) グリッドタイプ:表(グリッド)の形式を指定(基本はGridと記述) 高さ自動設定:表(グリッド)の高さを指定(基本は「はい」と記述) グリッド初期ソート順:表(グリッド)のソート順を指定(基本は何も記述しなくてOK) グリッド最大行数:表(グリッド)の最大行数を指定(基本は何も記述しなくてOK) 自動Query:表(グリッド)の初期表示検索を実行するかを指定(基本は何も記述しなくてOK)
↑↑グリッドの記述↑↑
※上記以外の記述項目もありますが、最低限上記が記述されていれば問題ありません。
4. Excelファイルのアップロード
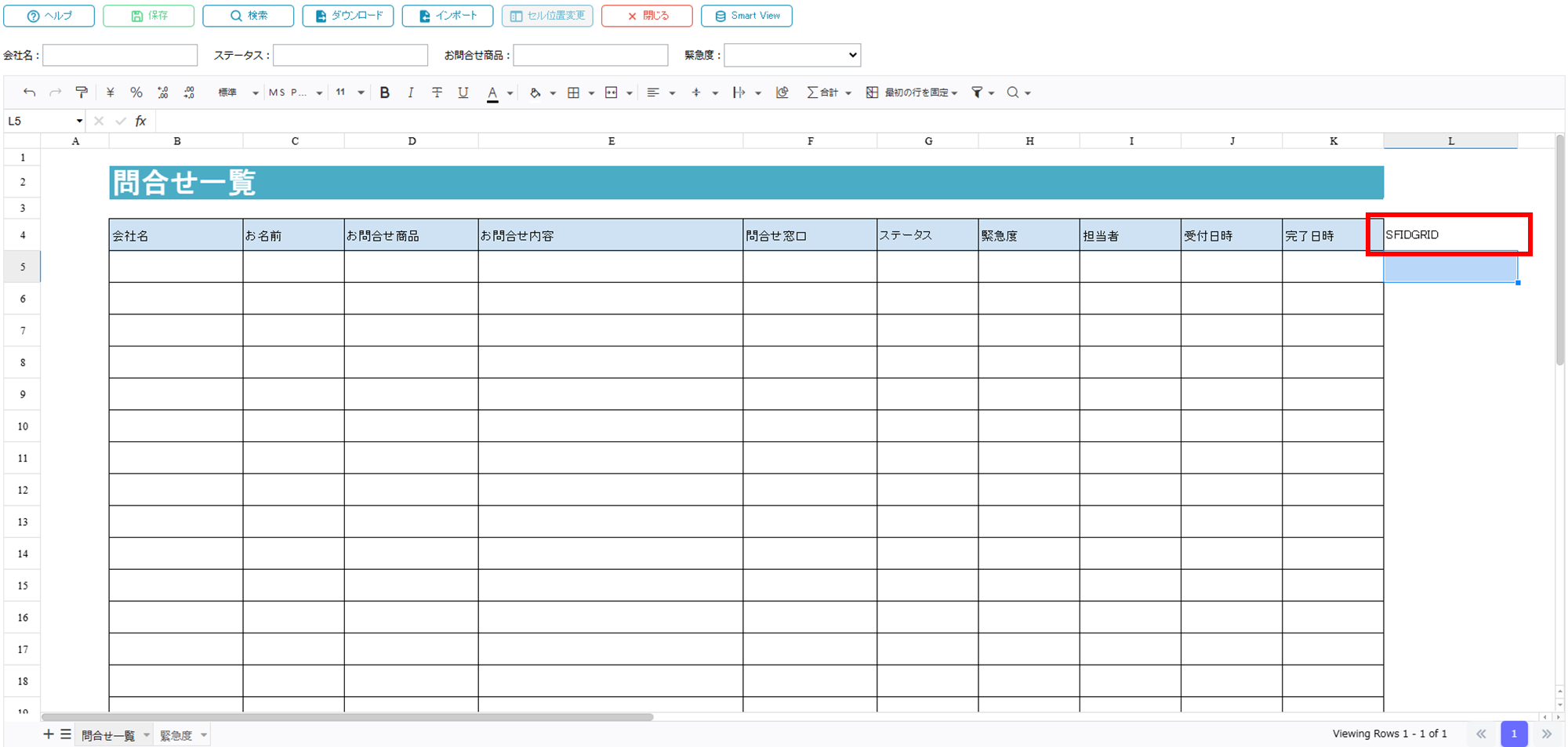
表(グリッド)の画面レイアウト、画面詳細設計を記述後は、通常通りファイルをアップロード⇒デザインモードで生成⇒使用モードで入力画面を開きます。 作成した表(グリッド)形式の画面が使用モードで利用できるようになります。 ※表(グリッド)形式の画面レイアウトの場合、単票形式の時のような検索画面は自動生成されません。 ※使用モードで開いた際、表の欄外右に「SFIDGRID」という項目が自動的に追加されます。ワンダーシート上でデータを管理するために必要な番号になります。

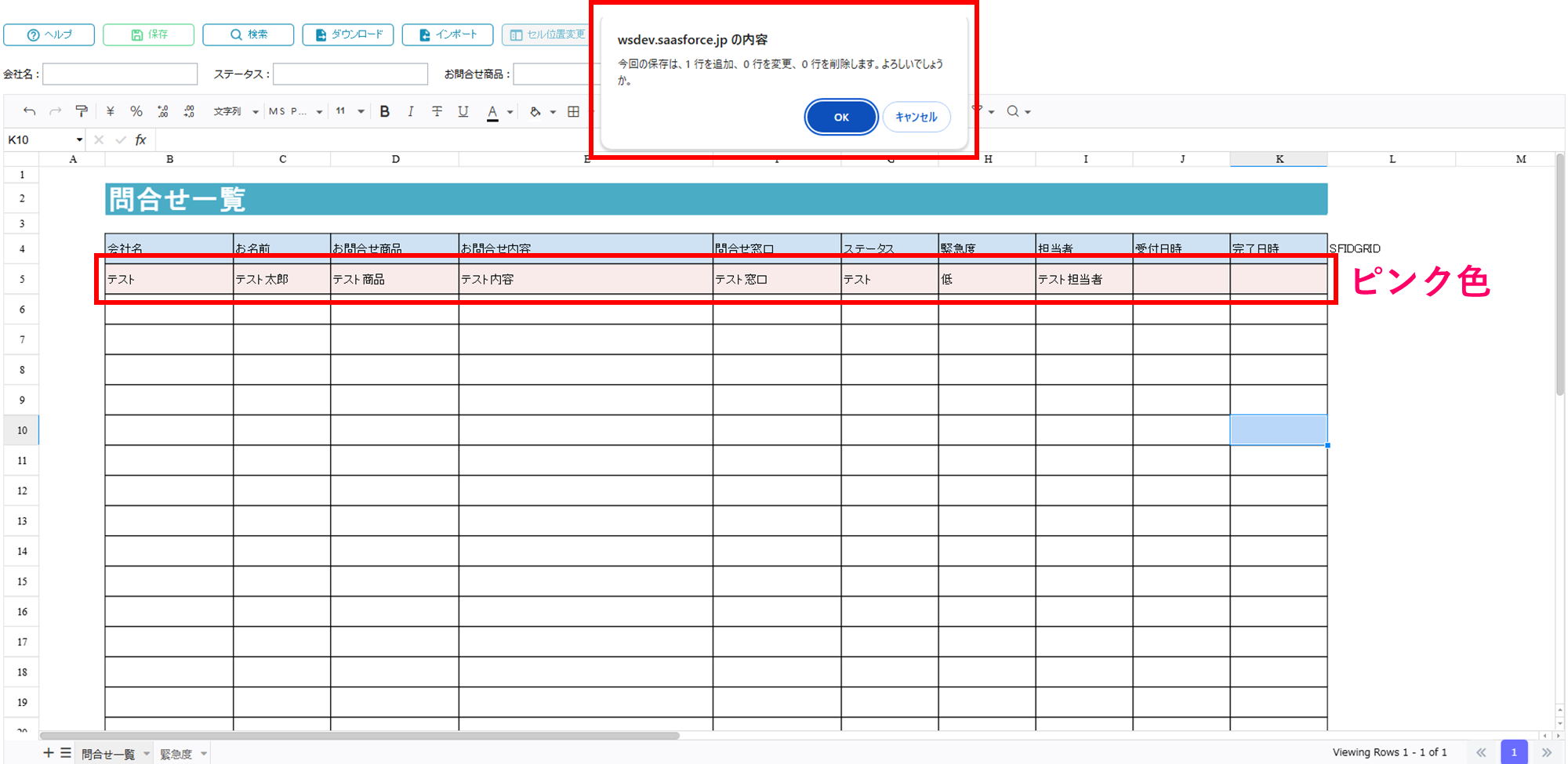
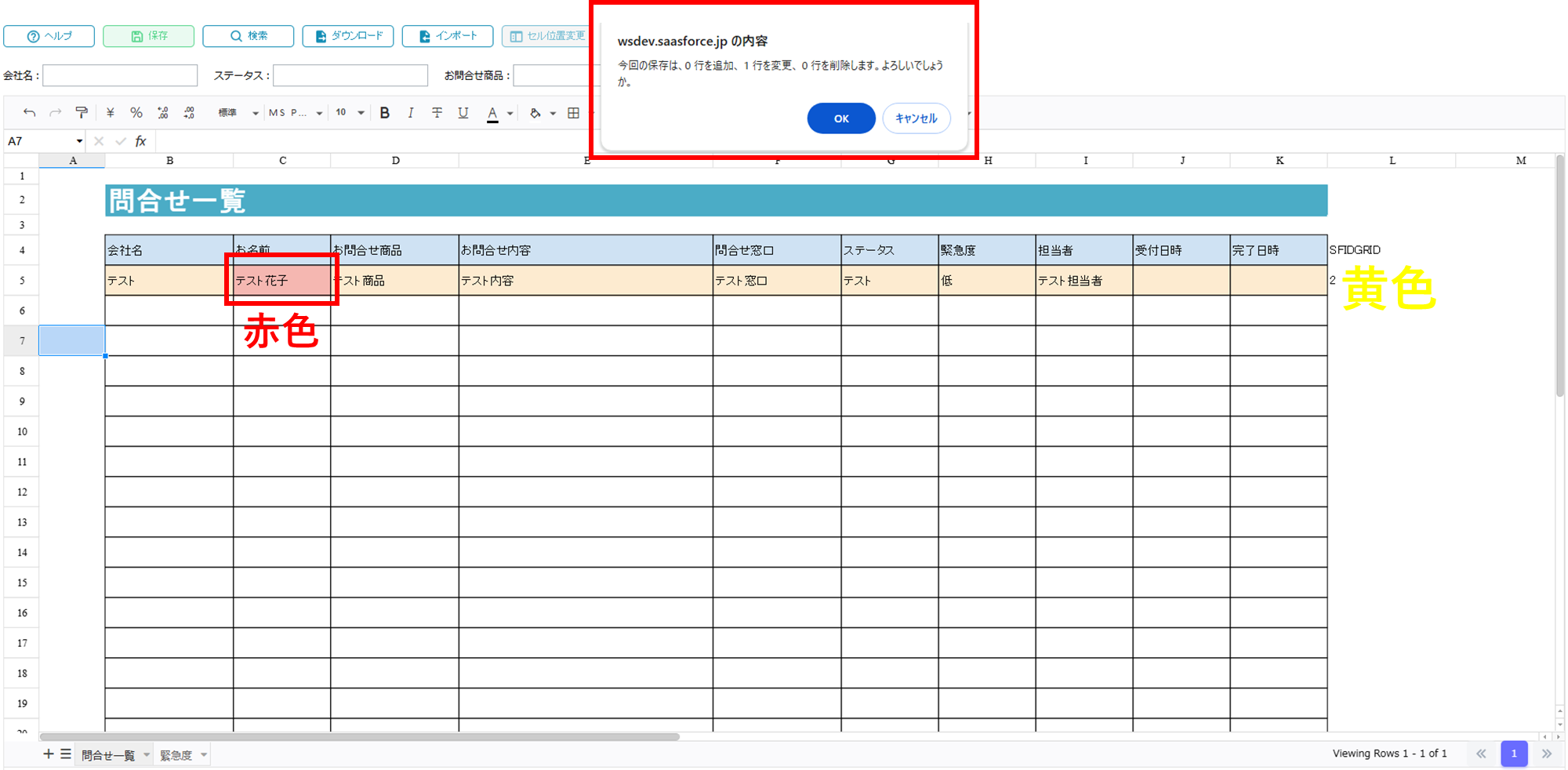
データを入力して〔保存〕を押すと、下図のようなメッセージが表示され、該当行に色が付きます。 ※新規データはピンク色、更新データの行は黄色、更新したセルは赤色で表示されます。保存後は色が消えます。
↓↓新規データを登録した場合↓↓

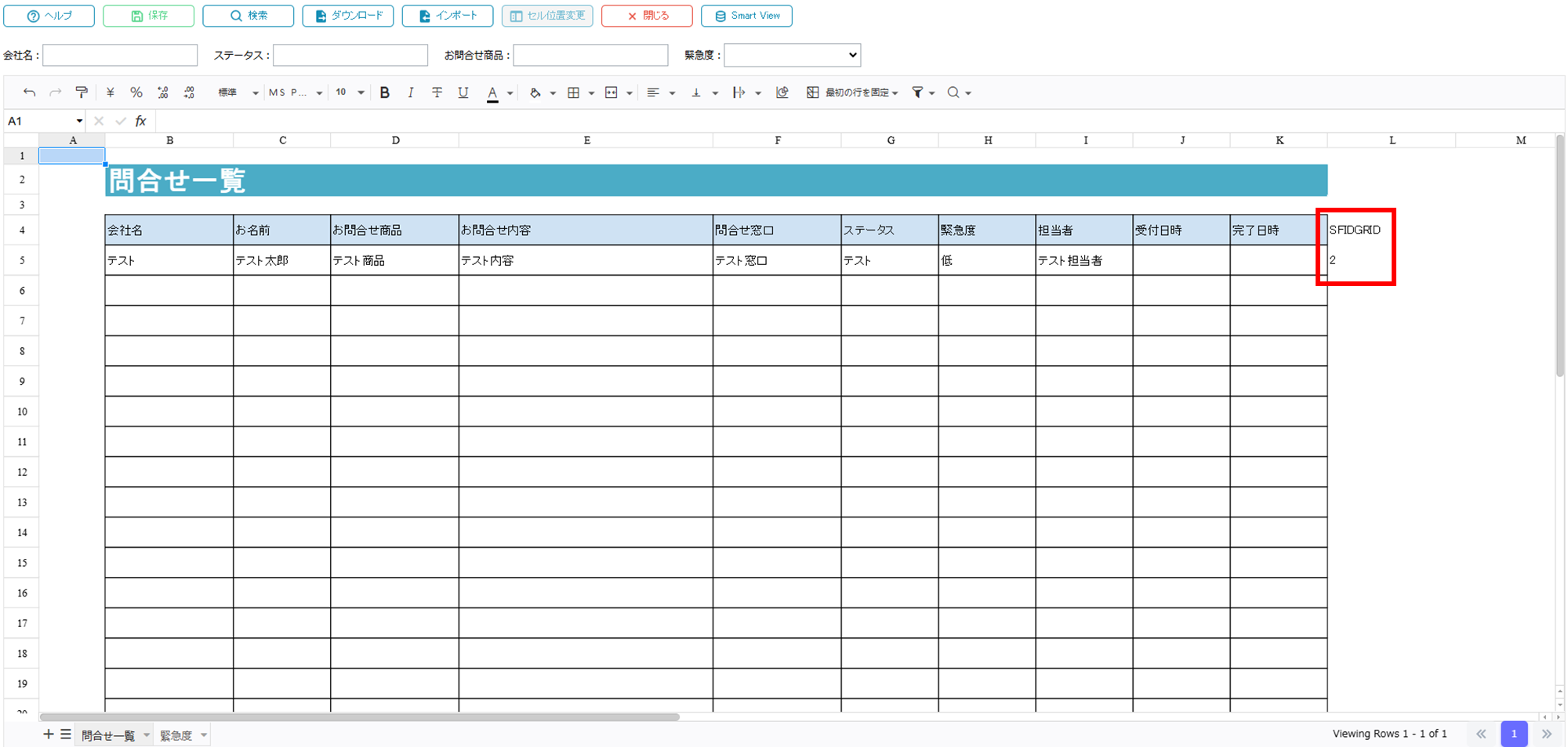
保存が完了すると「SFIDGRID」に自動的に管理番号が設定されます。
 ↓↓既存データを変更した場合↓↓
↓↓既存データを変更した場合↓↓
画面更新すると登録済みのデータが表示され、データの更新や削除ができます。
🔍 まとめ
この手順を通じて、表(グリッド)形式のデータ登録画面をワンダーシートで作成し、効率的にデータ管理を行うことができます。 ぜひ実践してみてください。
