1.4 【モバイル】入力項目設定の基本と応用:初心者から実務まで
- 2024年11月20日
項目入力設定とは?
なぜこの設定が必要?
この設定は、入力ミスを減らし、見やすくして、データの正確さを保つためのものです。分かりやすい画面で、みんながスムーズに操作できるようになります!
📘 3つの設定ポイント
- 1.入力不可:自動で入った情報はそのままに
社員IDのように、システムが自動で入れてくれる情報はユーザーは触れません。うっかり変更する心配もなくなって安心です。
- 2.項目の表示制御:見せる・見せないをしっかり管理
権限に応じて、見せたくない項目は非表示に。たとえば、一般社員には給与情報は見せない、といった風に、必要な情報だけ見えるように設定できます。
- 3.入力必須
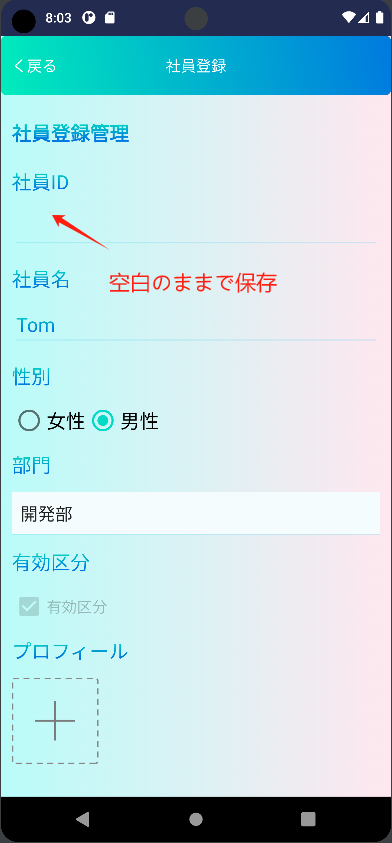
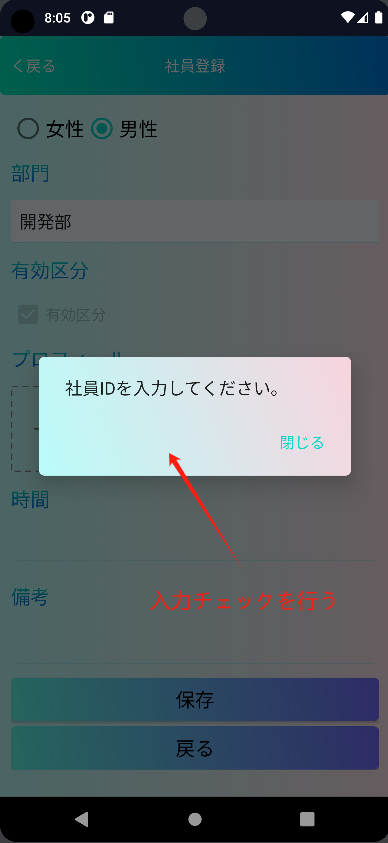
ユーザーが社員情報を登録する場合、「クライアント登録」ボタンを通じて以下の操作を実行します。ユーザーが「クライアント登録」ボタンをクリックすると、システムが「社員ID」項目が空白であるかをチェックします。空白の場合、「社員IDを入力してください。」というメッセージを表示し、ユーザーに社員IDの入力を促します。「社員ID」が入力済みでも、「社員名」が空白の場合、「社員名を入力してください。」というメッセージを表示して、社員名の入力を促します。
⚙️ 設定方法
-
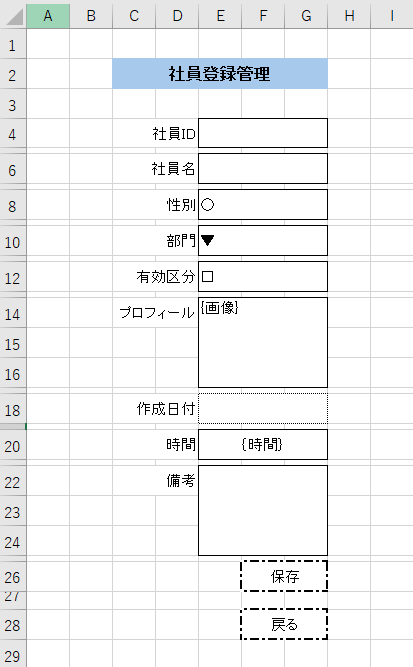
1.入力不可
➣設定例:


➣結果:

「有効区分」欄はシステムが自動で入力するため、手動で変更できないようにしています。これにより、誤って変更してしまうリスクを防ぎ、データの一貫性も保ちます。
-
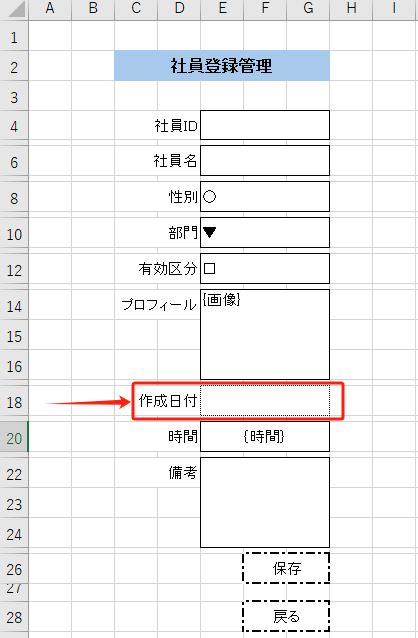
2.項目の表示制御
➣設定例:


➣結果:

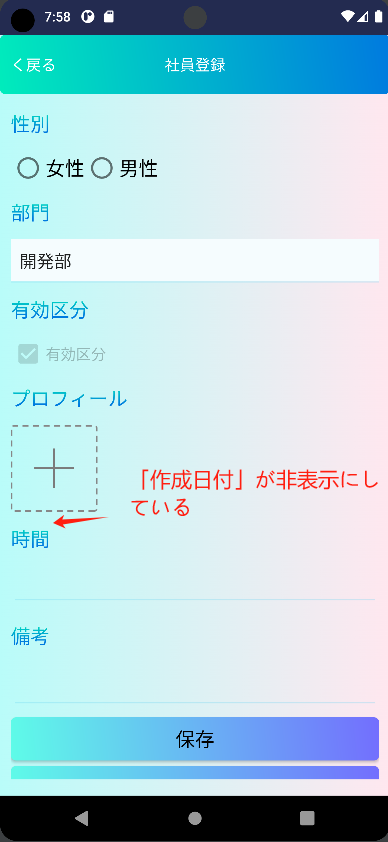
「非表示」では、特定の項目を画面上で表示しないように設定します。これにより、不要な情報が画面に表示されることを防ぎ、必要な情報だけが表示されるようになります。
-
3.入力必須
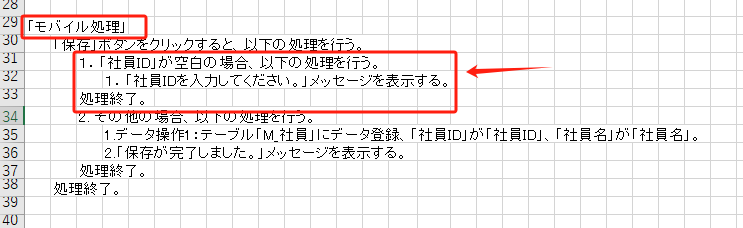
➣設定例:

➣結果:


1.「モバイル処理」:モバイルクライアント処理であることです。
2.「入力必須」:「入力必須」記述は基本的に利用できないですが、関数処理で行える。
- ※サーバーと連動する場合、クライアント側にチェック不要で、サーバー側に行う。
- ※アプリクライアント側処理場合、上図結果の記述に参照できる。
クライアント側での検証を通じてサーバーの負担を軽減し、利便性と信頼性を高めます。
🔍 まとめ
これで、入力設定がもっと簡単に、そして直感的に使えるようになります!必要な情報は自動で入力され、見せるべき情報はしっかり管理されるので、操作ミスも減り、データの整合性も保たれます。これらの設定を活用すれば、ユーザーにとっても管理者にとっても、快適でスムーズな作業環境が整います。もう面倒な入力作業に悩まされることはありません!
