画面上の項目を「表示・非表示」にする設定って?
この設定は、画面上にある入力項目をボタン操作で動的に表示したり、非表示にしたりする方法です。
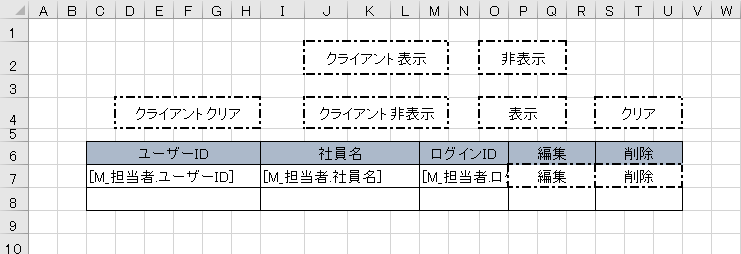
例えば、社員情報を入力するページで、特定の項目(性別の選択や、テキストボックス、チェックボックスなど)をボタンを使って隠したり、再表示したりできるように設定します。
📝 使用シナリオの例
社員情報ページにいくつかの項目があります。例えば、性別を選ぶためのラジオボタン、名前を入力するテキストボックスなどです。このページでは、「非表示」ボタンを押すと「性別」項目が見えなくなり、「表示」ボタンを押すと再び表示されるようにします。さらに、「クリア」ボタンで、入力したグリッドデータを非表示にしたりできます。
⚙️ 設計の仕方
項目の表示・非表示には、次の2つの方法で設定できます。
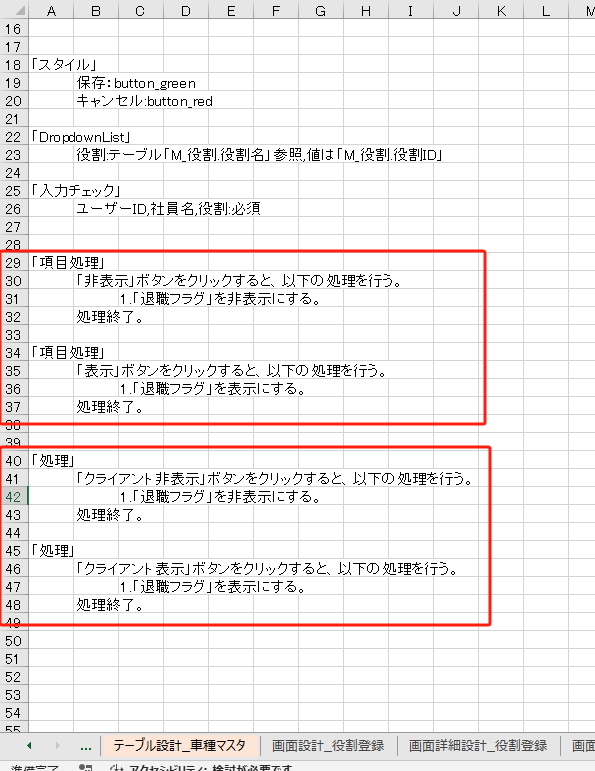
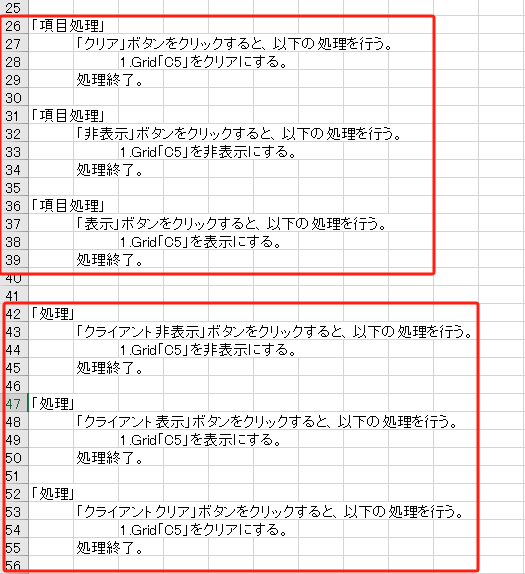
- 1.「処理」:
クライアントサイドの操作(ブラウザ上で動作します)
- 2.「項目処理」:
サーバーサイドの操作(サーバーで動作します)
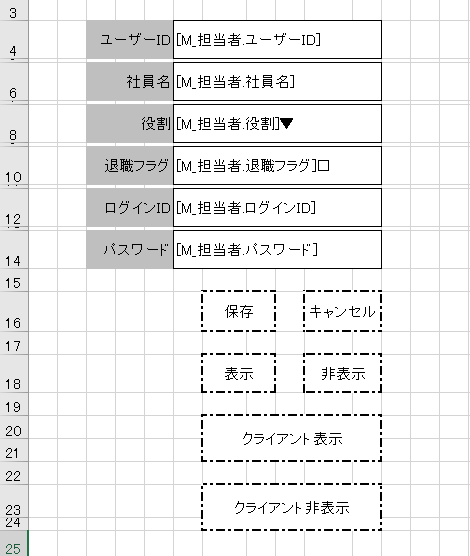
設計例1:
退職フラグを非表示・表示にします。


結果1:
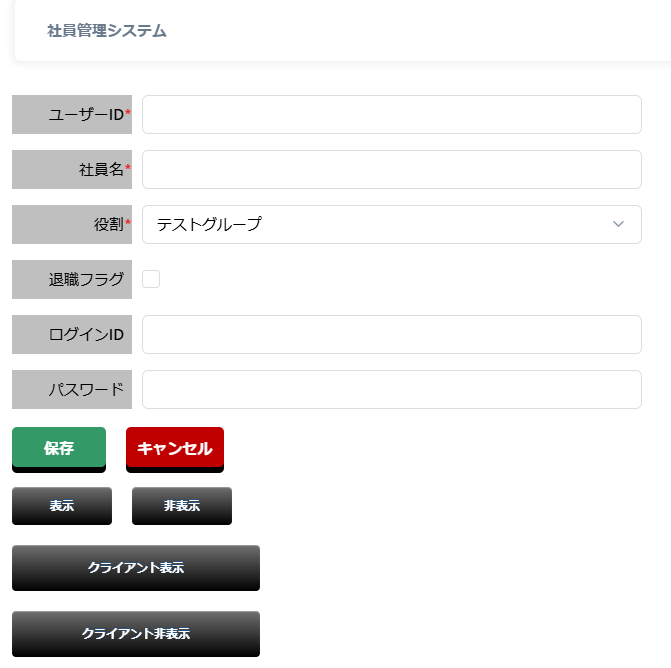
変更前:

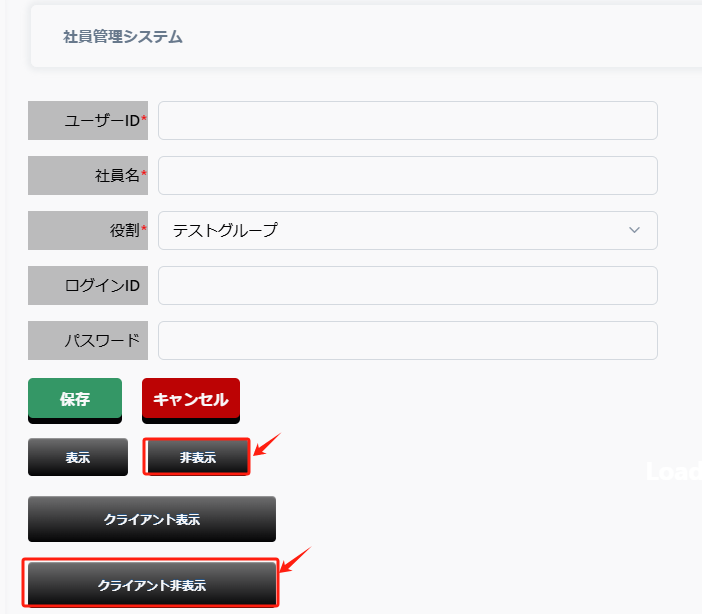
「退職フラグ」非表示・表示

設計例2:
グリッドおよびグリッドデータを非表示・表示します


結果2:
変更前:

グリッド非表示・表示:


データクリア:

以上のように、ボタンを使って項目を表示・非表示にできて、クライアント側とサーバー側で設定方法が異なり、柔軟に操作が可能ですね。
🔍 まとめ
これにより、画面操作が柔軟に行えるようになり、クライアントとサーバーでの処理が合理的に分担され、ユーザー体験とデータ処理の効率が向上します。
