誰でも理解できる!画面設計の基本と実践方法
- 2024年11月18日
直感的なデザインの作り方
この資料では、「画面設計」と「画面詳細設計」について、車両の管理画面を例に、簡単なデータの追加(登録)、削除、更新、検索(照会)の機能をどう作るかを解説します。
📝 画面の概要と使用シーン
例えば、レンタカーの会社が車両を管理するとき、「車種コード」「車種名」「使用フラグ」などを管理する画面が必要です。この「車種マスタ保守画面」を使うことで、車両の情報を簡単に追加、編集、削除、検索することができます。
📘 設計例
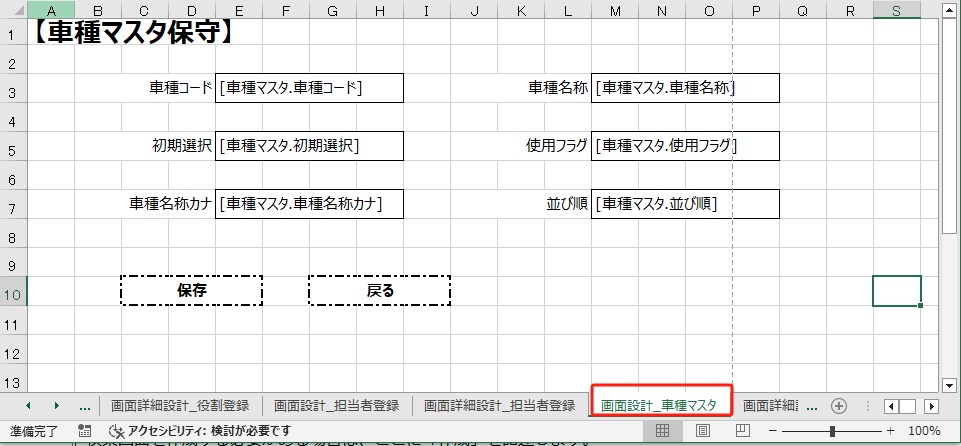
- 1.画面設計シート:
画面全体のレイアウトや、ボタン、検索バー、情報を一覧で表示する場所など、画面の見た目を決めます。
➣設定例:
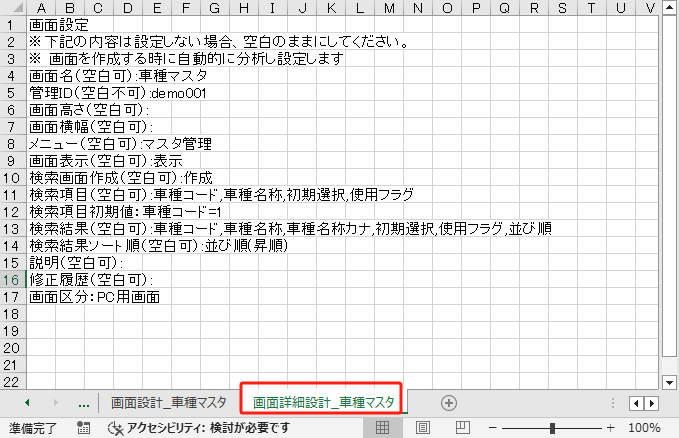
- 2.画面詳細設計シート:
各ボタンや入力欄の動き、データベースとの関係を設定します。
➣設定例:
- 3.結果:
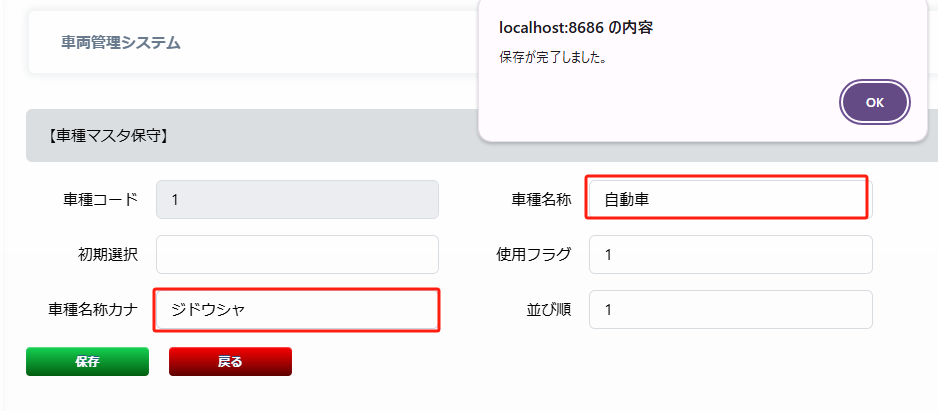
①登録処理

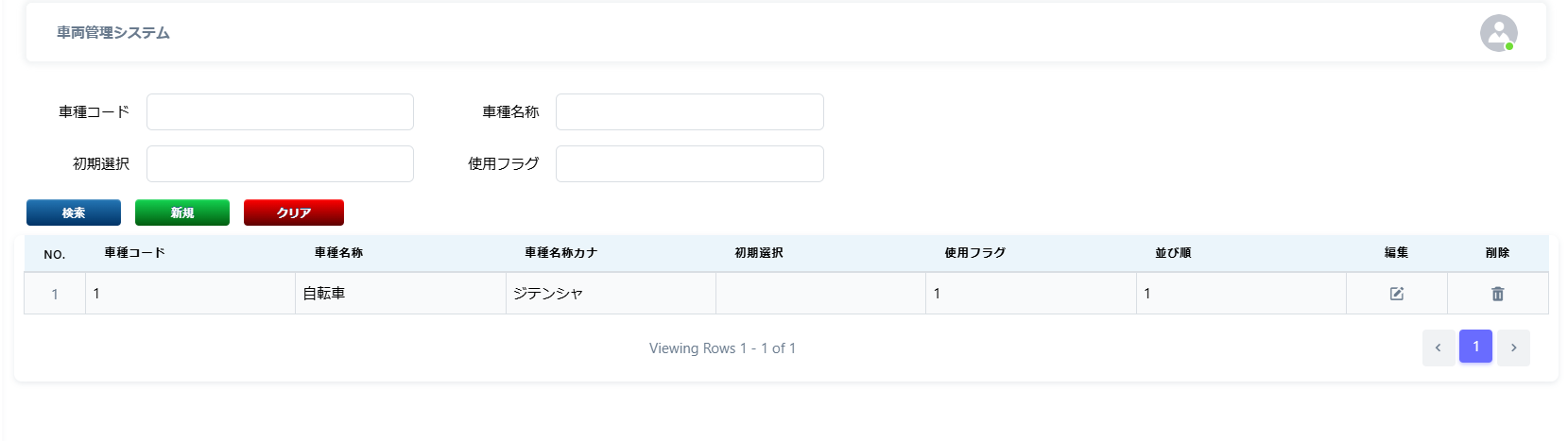
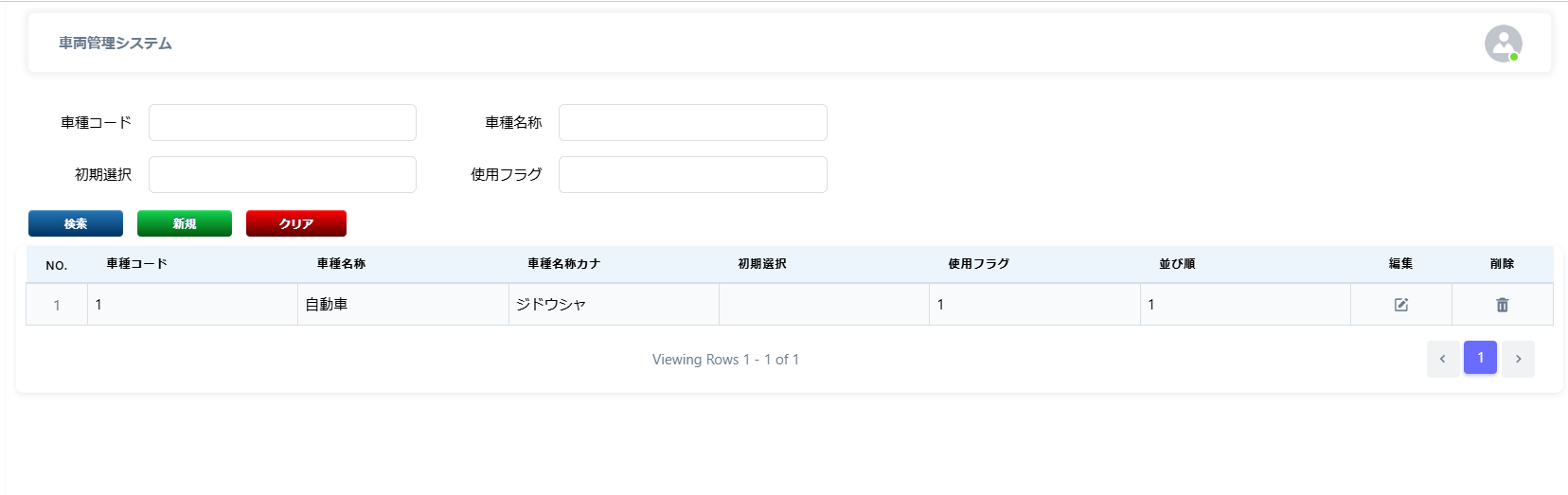
②検索処理

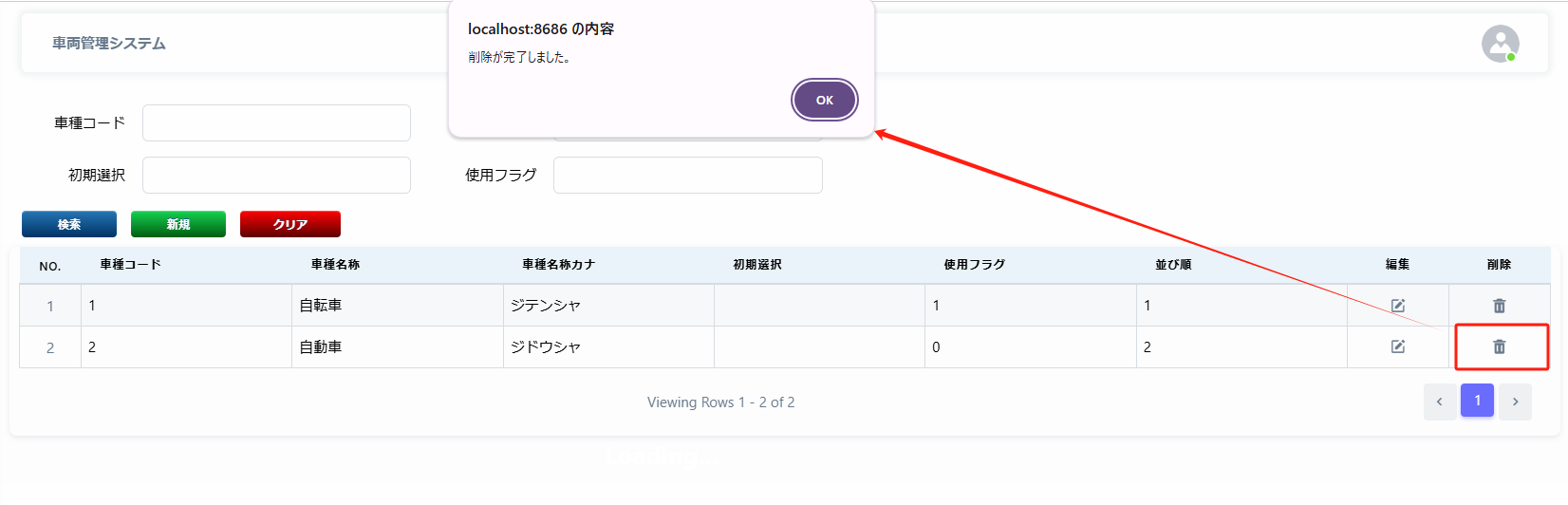
③削除処理

削除後

④編集処理
編集画面へ遷移

「自転車」→「自動車」へ変更

一覧画面で確認

これで、実際に「登録」「検索」「編集」「削除」などの基本的な操作をできるように設定します。
⚙️ 設計の仕方(定義項目)
- 1.画面名:
画面名が空欄の場合、シート名「画面詳細設計_〇〇」の「〇〇」が自動的に画面名として使われます。
- 2.管理ID:
画面には一意な「管理ID」を付けます。このIDは英数字で、最初の文字は英字のみ使用できます。例えば「A1」や「A01」のようになります。
- 3.画面高さ/画面横幅:
画面の高さや横幅を設定できます。設定しない場合、システムが自動で調整します。指定したサイズに合わせて、画面内の項目が自動で調整されます。
- 4.修正履歴:
これは設計書の修正履歴を記録するための欄で、Excelにだけ記録されます。データベースには保存されません。
- 5.保存完了メッセージ表示:
画面に「保存が完了しました。」のメッセージを表示するかどうかを設定できます。「非表示」に設定すると、保存後にメッセージが表示されません。
- 6.画面区分:
画面を「スマートフォン用」か「PC用」に設定できます。例えば、スマホ用画面を選ぶと、スマホでのみ表示され、PCでは表示されません。
- 7.メニュー:
作成画面を表示させるメニュー名を指定します。
- 8.画面表示:
画面を「非表示」に設定すると、メニュー上に画面名が表示されません。
- 9.検索画面作成:
検索機能(3.結果:の②検索処理~)が必要な場合、「検索画面作成」を設定します。
- 10.検索項目:
検索画面で検索に使う項目を設定します。
- 11.検索結果:
検索結果で表示される項目を指定します。
- 12.検索項目初期値:
検索画面で最初に表示されるデフォルトの検索条件を設定します。例えば、初めから特定の条件が選ばれている状態にすることができます。これで、毎回設定する手間が省けます。
- 13.検索結果ソート順:
検索結果の並び順を指定します。例えば、並び順(昇順)のように、どの順番で表示するかをあらかじめ決めておくことができます。これにより、必要な情報が見やすく表示されます。
以上のように、これらの項目を設定することで、画面の設計や機能を具体的に決めることができます。
🔍 まとめ
この「車種マスタ保守画面」を設計することで、車の情報を簡単に管理できるようになります。画面設計をしっかり行うことで、使いやすく、効率よく情報を登録したり検索したりできるようになります。
設計の重要なポイント:- 車両の情報を簡単に追加・編集・削除できる
- 検索画面を使うことで、必要な情報を素早く見つけられる
- 各項目を設定して、操作を簡単にする
業務がスムーズになり、データも正確に管理できるので、日々の業務を助けてくれるツールとなります。
