操作がシンプルに!画面項目削除設定の基本
- 2024年11月14日
画面項目削除とは?
なぜこの設定が必要?
システム使用中、画面上の特定項目(画面上のエレメント)を動的に削除または非表示にしたい場合があります。 特定の条件やボタンのクリック後に不要な項目を削除するケースが代表的です。以下に簡単な例を挙げて、画面項目削除の実装方法を説明します。
📘 5つの設定ポイント
- 1.HTMLオブジェクトを削除
例えば、倉庫管理システムで「入庫」ボタンをクリック後、特定の画面項目を非表示にしたい場合があります。 こうした処理には、画面項目削除機能を使用します。
⚙️ 設定方法
-
1. HTMLオブジェクトを削除
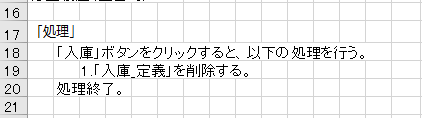
➣設定例:


➣結果:
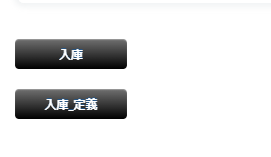
処理前:

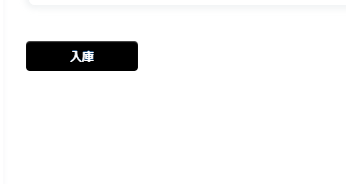
処理後:

➣注意事項:
- 項目の確認:削除する項目が正しいことを確認し、誤って他の内容を削除しないように注意します。
- 存在チェック:削除前に項目が存在するかを確認し、エラーを避けるようにします。
上記の例では、画面項目名として使用されています。この項目名を使用してシステムは指定の項目を見つけ出し、削除します。 この方法を使用すると、さまざまな画面項目に同様の処理を適用することができます。
🔍 まとめ
このシンプルなHTML削除方法により、ユーザーはシステム画面上で必要に応じて不要な項目を柔軟に削除できます。 これにより操作がよりスムーズになり、重要な情報に集中することが可能になります。
