「ドロップダウンリスト」を使って、ユーザーの選択肢をスムーズにするだけでなく、楽しく操作できるようにしましょう!
これを使えば、ユーザーが迷うことなく選べて、データもきれいに管理できますよ。
DBからリスト取得
技術者選択:社員名で、裏でID管理例えば、こんな場面。
フォームに「技術者」を選ぶ欄があって、選択肢として社員の名前(例:田中太郎、佐藤花子)が表示されます。 でも、裏ではただの名前ではなく、対応する 社員ID が保存されます! こうすることで、どんなに名前が長くても、迷うことなく正確に管理できますね。
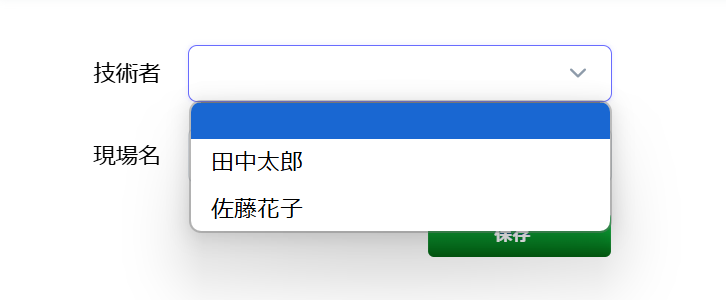
- 表示される内容:社員の名前(田中太郎、佐藤花子)
- 裏で保存される内容:対応する社員のID(例:1、2)
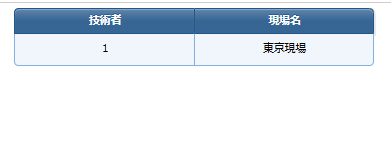
ユーザーが「田中太郎」を選んだら、その背後で「1」が記録されます。名前だけでなく、IDも正確に保存されるので安心ですね!
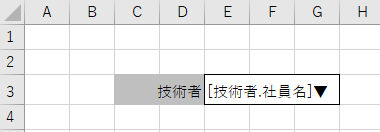
➣設定例: セルの値に「▼」を記述します。
 ➣結果:
画面保存:
➣結果:
画面保存:
 DB確認:
DB確認:
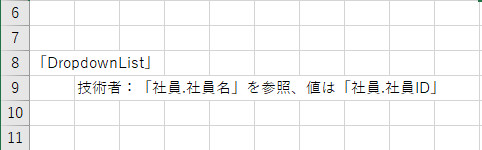
 1.「社員.社員名」を参照:
1.「社員.社員名」を参照:
ドロップダウンリストに表示する内容は「社員」テーブルから「社員名」フィールドを参照します。つまり、選択肢に表示されるのは学生の名前です(例:「田中太郎」や「佐藤花子」)。
2.値は「社員.社員ID」:実際に記録されるのは、選択された名前に対応する社員の「社員ID」です。例えば、「田中太郎」を選んだ場合、記録されるのは「1」となります。
マスタ値からリスト取得
価格設定:シンプルに、でもしっかり管理「10円」「20円」「30円」といった価格の選択肢。見た目は簡単だけど、裏では 番号(1, 2, 3) がしっかりと記録されます。まるで、宝箱の鍵 のように、選ばれたものだけが保存されますよ!
この方法で、どんな選択肢でもしっかりデータを管理できます。
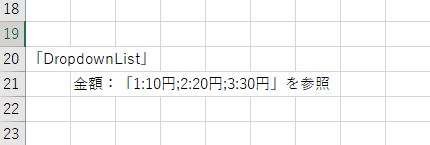
- 表示される内容:「10円」「20円」「30円」
- 裏で保存される内容:対応する番号(1, 2, 3)
選ばれた内容はそのまま表示されますが、実際に保存されるのは番号。
ユーザーは選んだ金額を見ながら、裏ではしっかりと管理ができる仕組みです。
➣設定例: セルの値に「▼」を記述します。

「10円」「20円」「30円」と選択肢として表示されますが、実際に選ばれた内容に対応する「1」「2」「3」が記録されます。
例えば、10円を選んだ場合は「1」が保存され、20円を選んだ場合は「2」が保存されます。
簡単に選んで絞り込める
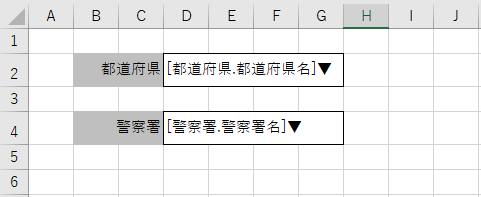
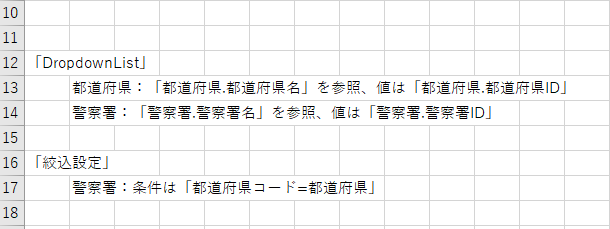
全国の警察署を管理するシステムで、管轄警察署を選ぶ際に「DropdownList」を使用する場合を考えてみましょう。都道府県でフィルタリングされた警察署名リストが表示され、選択した警察署コードが内部で自動的に記録されます。
設定さえしておけば、探すのが楽しくなるくらい簡単に選べるようになります!
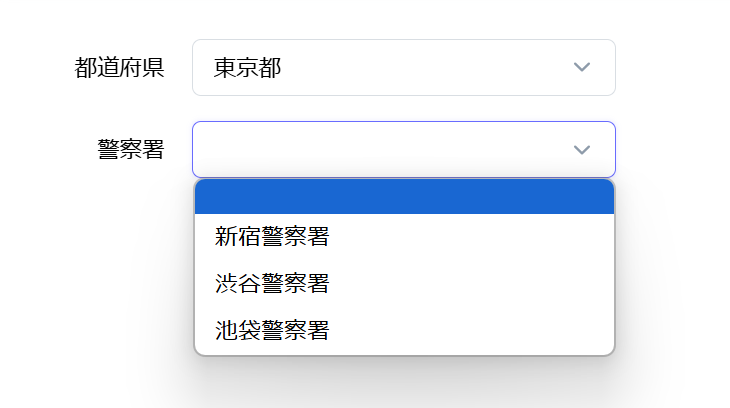
警察署リストを使う時の設定方法- 表示される内容:リストには東京都内の警察署名だけがズラリと並びます。「渋谷警察署」「新宿警察署」「池袋警察署」などが選び放題!
- 保存される内容:選んだ警察署に対応する「管轄コード」がしっかりと裏で保存されます。「渋谷警察署」を選べば、そのコードがデータベースにきちんと記録されるので安心です。
セルの値に「▼」を記述します。

 ➣結果:
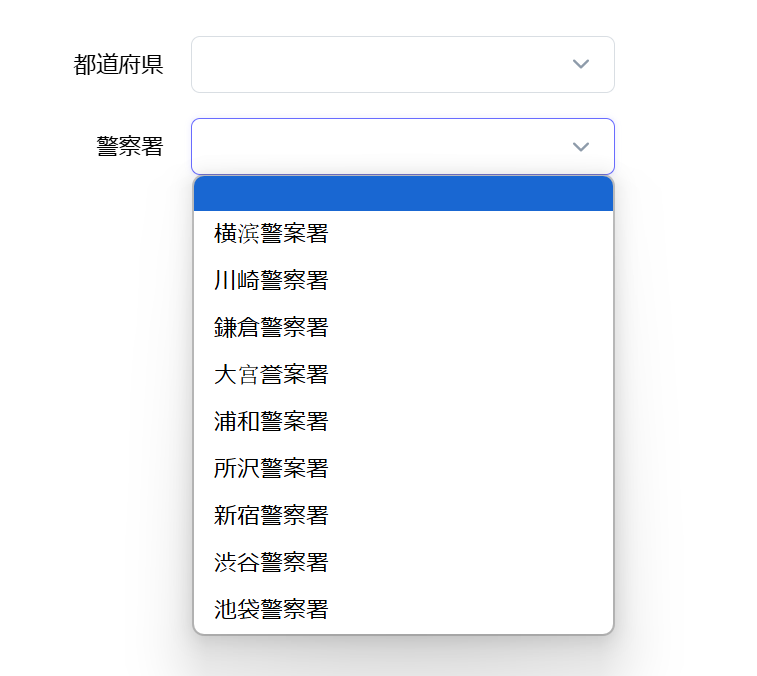
絞り込みしていない場合
➣結果:
絞り込みしていない場合
 絞り込みしている場合
絞り込みしている場合
 さあ、これで完璧!
さあ、これで完璧!
東京都を選べば、渋谷や新宿の警察署があっという間に表示されます。「あれ?どこにあるんだっけ?」と悩むことなく、選択がスイスイできてとっても快適!迷わず選べてミスもなく、作業がさらにスムーズになります!
こんなふうにドロップダウンリストを設定しておけば、東京都の警察署探しも一瞬で完了!ちょっとした設定で作業がもっと楽しくなりますね。
説明内容:見える選択肢、見えないID
ここでちょっと面白い使い方を紹介。
選択肢に 「商品の詳細」 や 「発送方法」 などを表示し、その選択肢に対応するID(1, 2など)を裏で記録します。
見た目は 情報満載、でも裏ではきれいに整理されたデータが保存されます!
- 表示される内容:「商品の詳細」「発送方法」
- 裏で保存される内容:対応するID(1, 2)
これで、ユーザーにはわかりやすく、でもデータとしてはすっきり管理できます! 説明文を使って、選択肢をより親しみやすくすることができますね。
まとめ:ドロップダウンリストで選択を簡単に!
ドロップダウンリストはただのリストじゃない!選択肢を提供し、選んだ内容を裏でしっかり管理してくれる簡単なツールなんです。これを使えば:
- 選択肢は簡単に表示、でも裏ではしっかりIDや番号を保存!
- 見せ方と保存の内容を分けて調整、ユーザーは迷わず、開発者はデータを正確に管理できる!
- 柔軟に応用できる、価格から社員名、説明内容まで幅広く使える!
さあ、あなたもこのツールを使って、フォームの操作をもっとスマートに、そして楽しくしましょう!💡✨
