9.3 特殊条件処理でシステム操作をスムーズに!
- 2024年11月25日
システムの特殊条件判断機能で、もっと便利に!
特殊条件判断機能とは、システムがユーザーの操作や入力に基づいて、画面上の要素を自動で表示・非表示にしたり、内容を変えたりする機能です。これを使うことで、システムはまるで「ユーザーの意図」を理解しているかのように、ピッタリの画面を見せてくれます。これによって、操作はスムーズになり、無駄な手間を省けるんです。
⭐️ 4つの設定ポイント
- 1.新規登録・更新時のページ制御
例えば、ある社員の情報を新しく登録したい時、 新規ページが表示されます。このとき、登録フォームにある「部署」や「役職」といった項目が隠れて、必要な情報だけが表示されます。一方で、社員情報を 更新する場合、すべての入力欄が表示され、ユーザーがその情報を編集できるようになります。
- 2.ドロップダウンリストによる表示制御
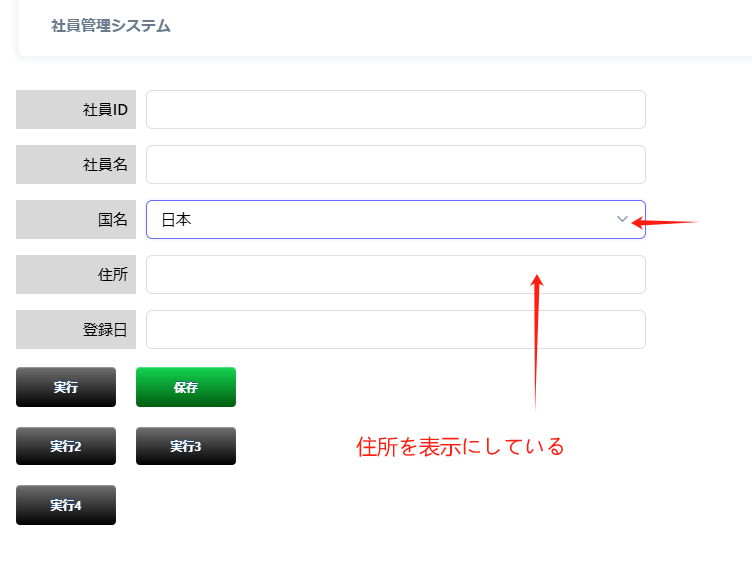
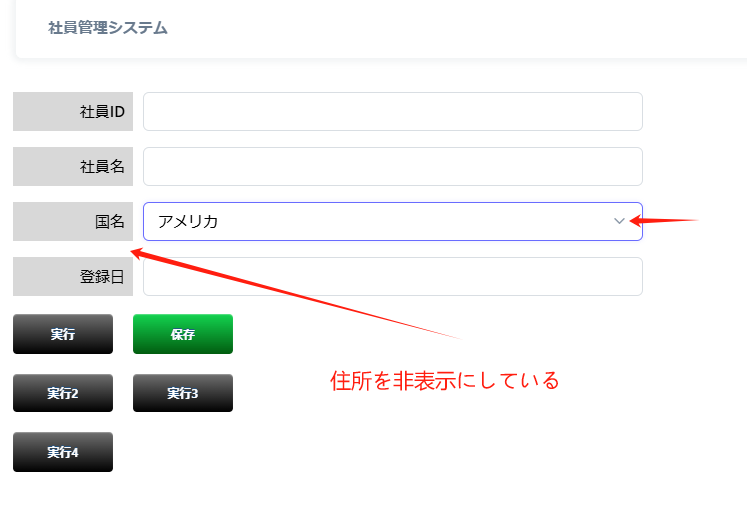
ドロップダウンリストから「国名」を選んだ時に、その国に特有の入力項目が表示されたり非表示になったりします。例えば、「日本」を選択すると、「郵便番号」の入力欄が表示されますが、「アメリカ」を選んだ場合は、代わりに「州名」の入力欄が表示されます。
- 3.日付による情報処理
システムは、ユーザーが入力した日付に基づいて、画面に特定のメッセージを表示します。例えば、「来月」が近づいている場合、システムは「来月、あらかじめ準備しておきましょう!」というメッセージを表示することができます。
- 4.ユーザーによる表示制御
システムはログインしているユーザーのIDやグループに応じて、表示される内容を変えることもできます。例えば、ある特定の管理者がログインしている場合、その人だけが特定の操作をできるようにすることができます。
⚙️ 設計の仕方
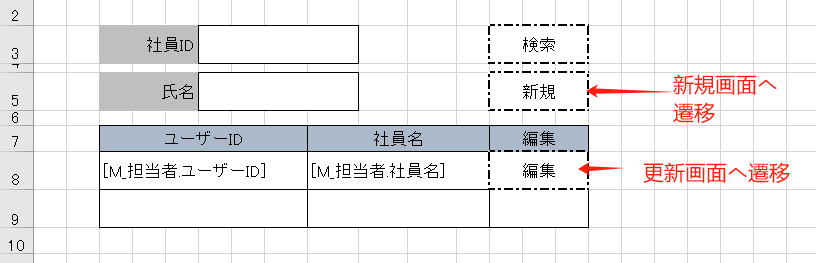
1.新規登録・更新時のページ制御 ➣設定例:検索画面の画面設計、詳細設計


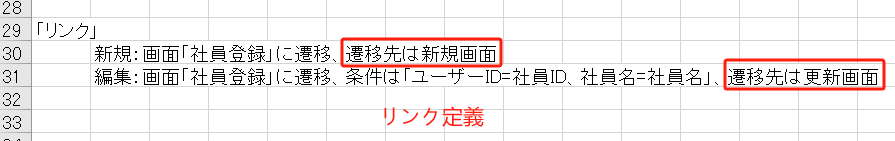
編集画面の画面設計、詳細設計

 ➣結果:
➣結果:
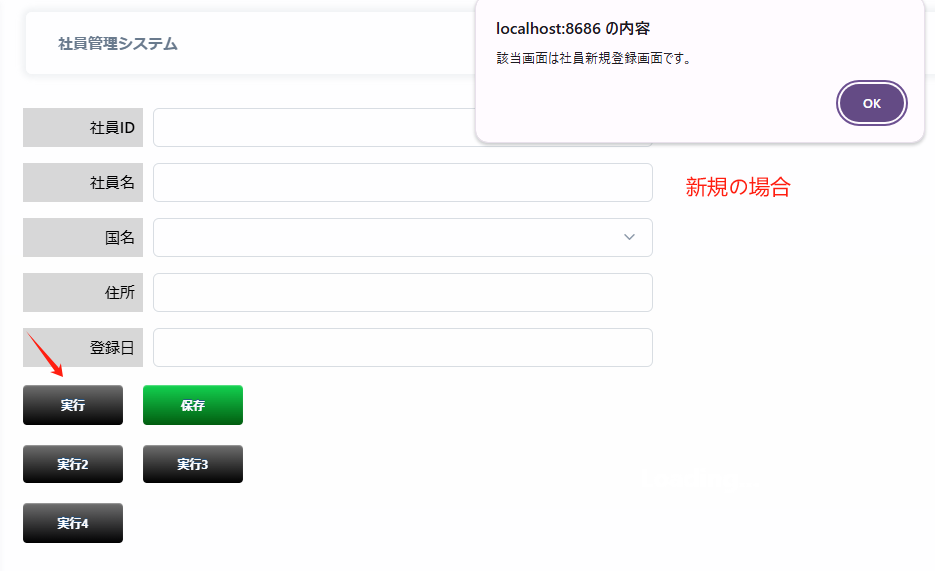
検索画面で「新規」ボタンを押し、実行すると「社員新規登録画面」が表示されます。

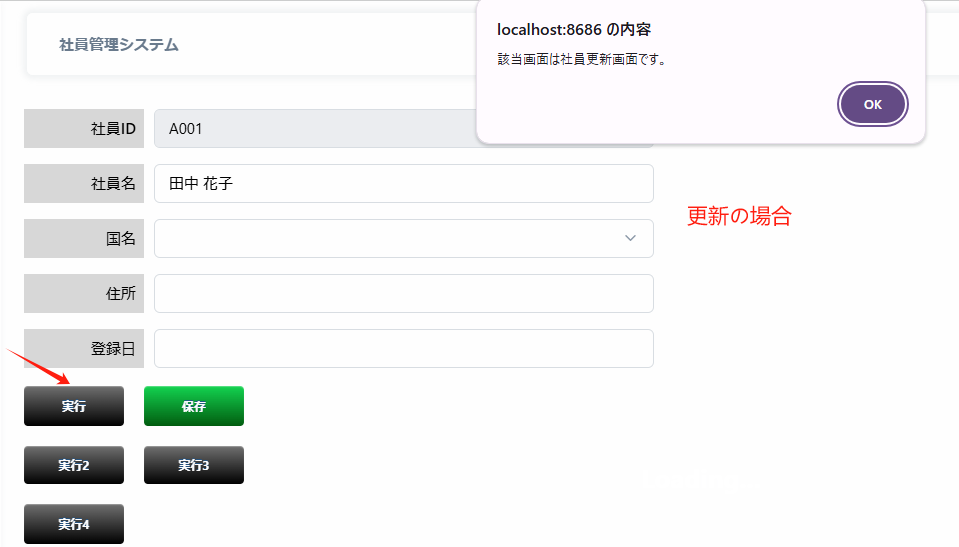
検索画面で「編集」ボタンを押し、実行すると「社員更新画面」が表示されます。

画面初期化時が新規または更新を設定することで、システムはそれぞれ異なる動作を行うことができます。これを使うと、状態に応じて必要な情報だけを表示したり、特定の処理を実行したりできます。
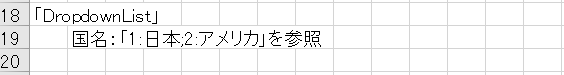
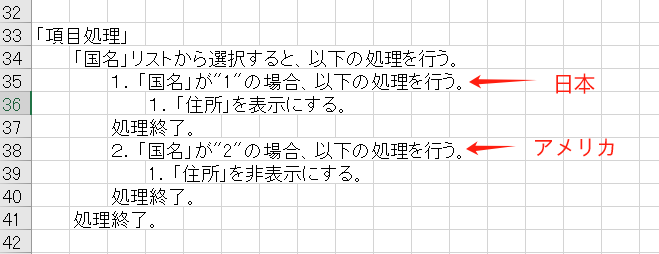
2.ドロップダウンリストによる表示制御 ➣設定例:
 ➣結果:
➣結果:


ドロップダウンリストの判定時には、トリガーを「リストから選択すると」指定する必要があります。
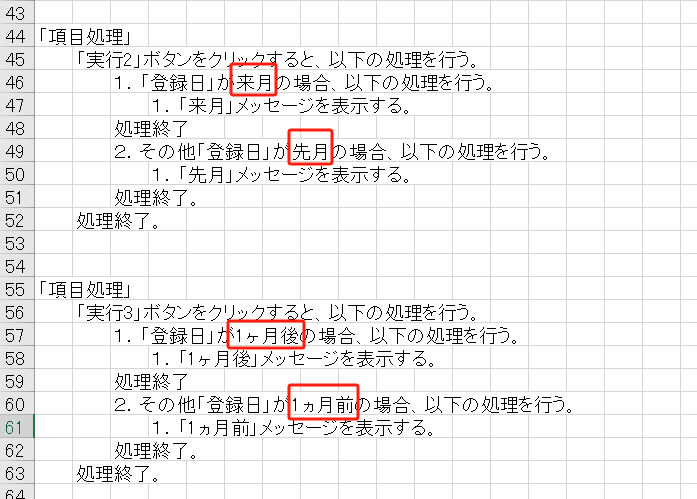
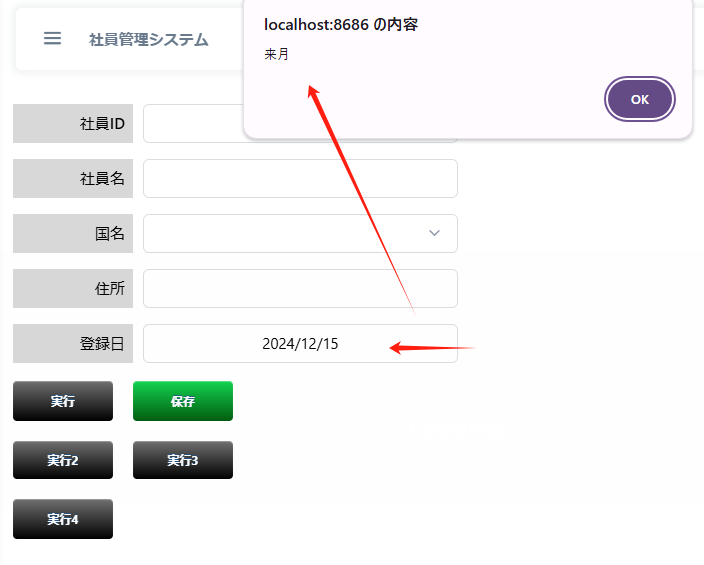
3.日付による情報処理 ➣設定例: ➣結果:
➣結果:
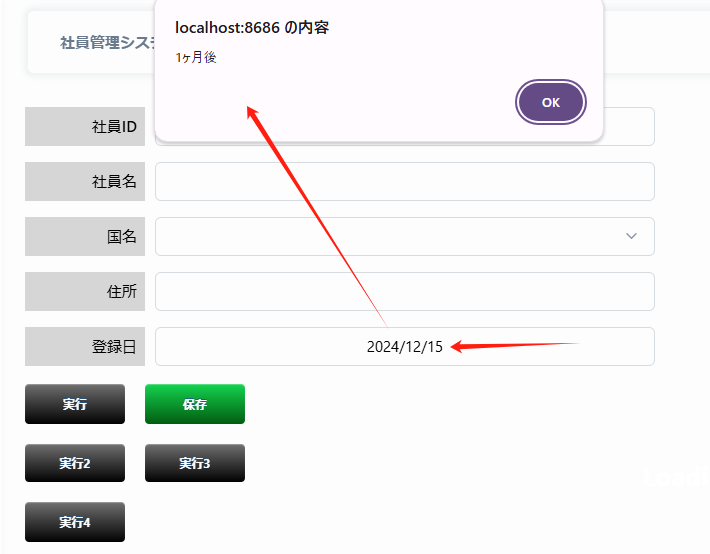
入力した日付「2024/12/15」は「2024/11/15」を基準とした場合、「来月」が表示されました。

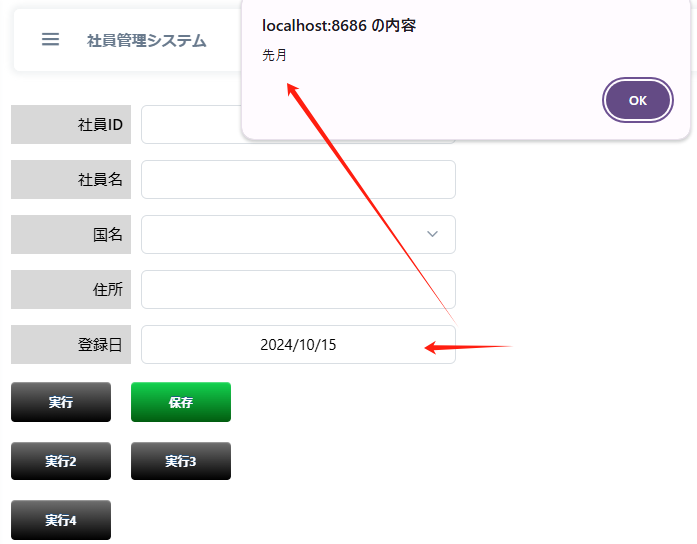
入力した日付「2024/10/15」は「2024/11/15」を基準とした場合、「先月」が表示されました。

入力した日付「2024/12/15」は「2024/11/15」を基準とした場合、「1ヶ月後」が表示されました。

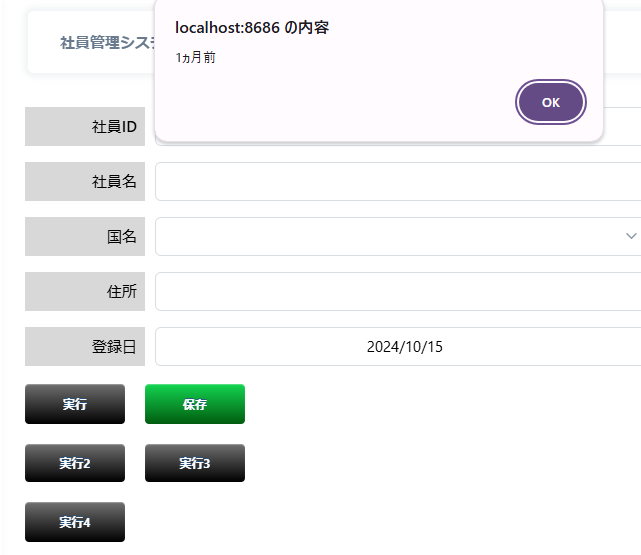
入力した日付「2024/10/15」は「2024/11/15」を基準とした場合、「1ヶ月前」が表示されました。

対応可能な日付形式:
来月、次月、先月、来年、去年、昨日、先週、前週、当日、今日、明日、翌日、翌々日、前日、前々日、当月、前月、前々月、翌月、翌月末、翌月〇日、翌々月末、翌々月〇日、今年、前年、前々年、翌年、一昨年、一昨日
〇ヶ月後の月、〇ヵ月前、〇カ月前の月、〇年後、〇年前、〇日後、〇日前、〇週間前、〇ヶ月後の月、〇か月後の月、来月、次月、〇ヵ月前、〇カ月前の月、先月、〇年後、来年、〇年前、去年、〇週間前、8ヶ月後の月末、10か月後の月初…など
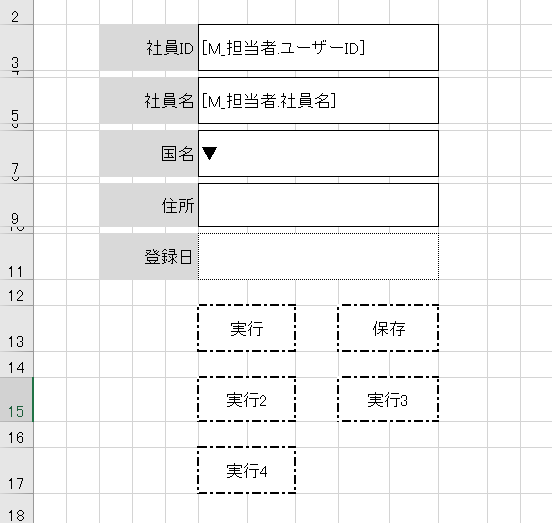
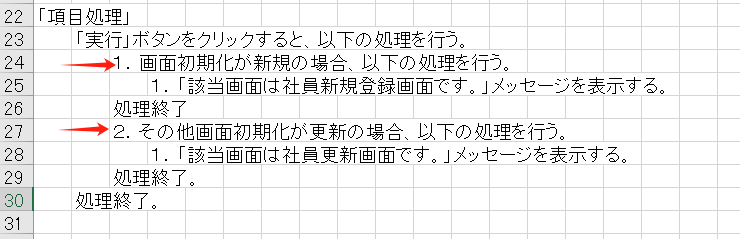
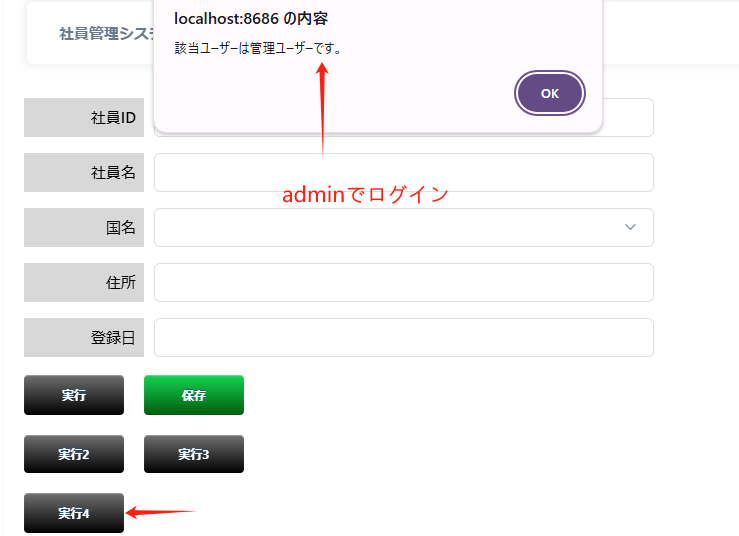
4.ユーザーによる表示制御 ➣設定例: ➣結果:
➣結果:

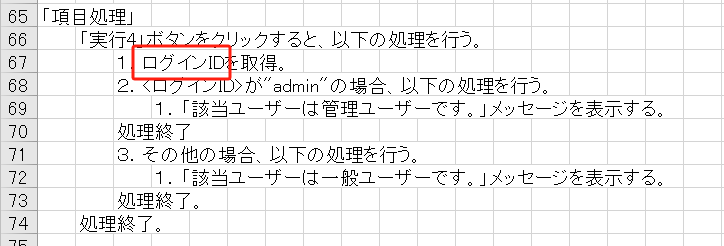
ユーザー関連の判定処理はサーバー側で実行する必要があり、これはシステムのセキュリティやデータの一貫性を保つために重要です。これを実現するために、「項目処理」というキーワードを使います。このキーワードを使うことで、サーバー側での判定処理が適切に行われ、特定のユーザーに応じた画面表示や処理を制御できます。
🔍 まとめ
このように、条件判断機能を使うことで、システムが自動的にユーザーの選択や入力に基づいて、画面内容を調整します。これにより、情報入力が非常にスムーズになり、無駄な手間を省けるようになります。
