リンク機能の簡単ガイド
リンク機能とは?
リンクとは、ボタンをクリックすると別の画面や外部サイトに移動する仕組みです。設定によって、システム内の他のページへ移動したり、特定のURLを新しいウィンドウで開いたりできます。これで、必要な情報にすばやくアクセスしたり、画面間でデータをやり取りしたりするのがとても簡単になります。
⚙️ 使用例と設定
1.システム内の画面遷移:-
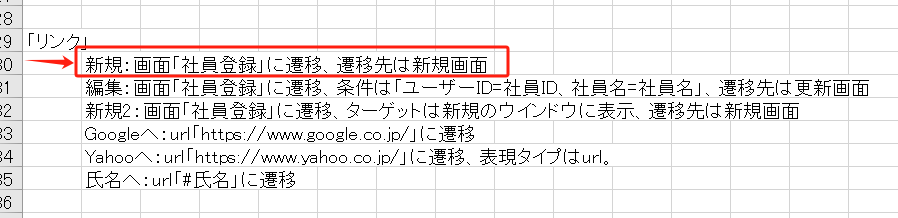
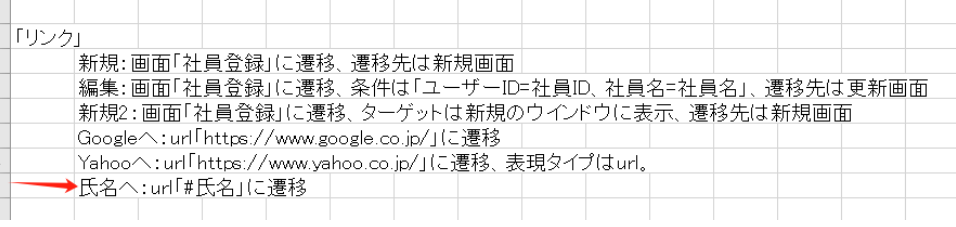
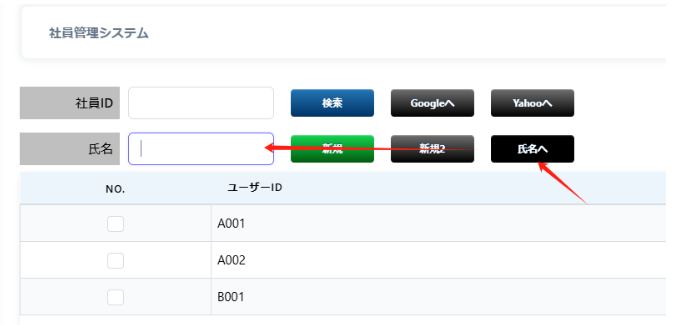
- 新規ボタン: クリックで「社員登録」画面の新規作成画面に移動。

-
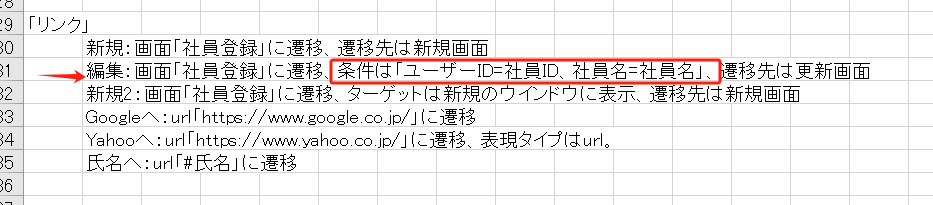
- 編集ボタン: 「社員ID」と「社員名」に基づいて「社員登録」画面の編集ページに移動。

-
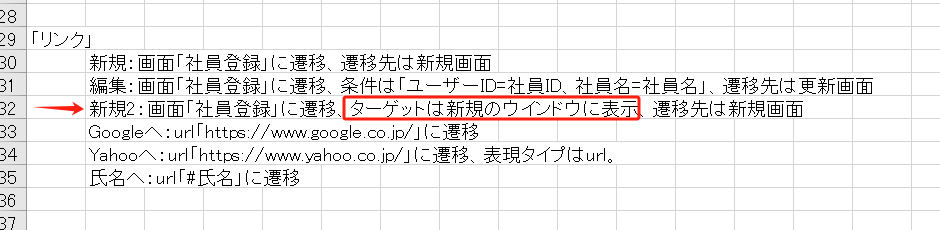
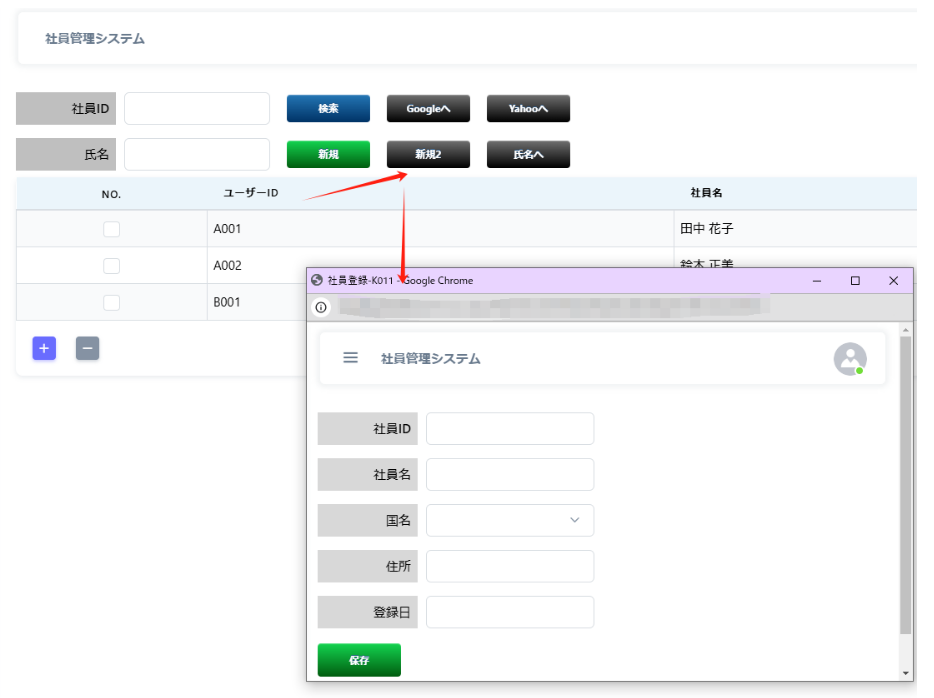
- 新規ウィンドウボタン: 「社員登録」画面を新しいウィンドウで開きます。
 ➣結果:
➣結果:

-
- 画面の指定項目へ遷移: 特定の社員氏名を示す「#氏名」に遷移。

 2.外部リンク:
2.外部リンク:
-
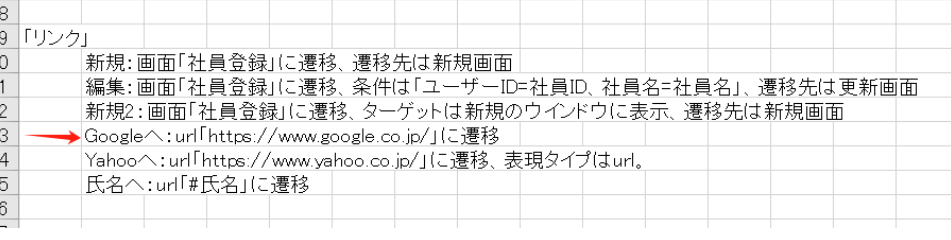
- Googleリンク: Google検索ページ にアクセス。

⭐️ 主要ポイント
- 条件設定:たとえば「ユーザーID=社員ID」という形式で設定し、リンクをクリックすると、その条件に基づいたデータを新しい画面に引き継ぎます。
- 表示形式:リンクは新しいウィンドウで開くことも、現在の画面上に表示することも可能です。これにより、ユーザーは複数の情報を見比べたり、シームレスに移動できたりします。
- 内部リンクと外部リンク:システム内の画面遷移(新規、編集、検索など)と、外部のサイトやURLにアクセスする2種類のリンクを使い分けることで、必要な情報を柔軟に表示します。
🔍 まとめ
リンク機能をうまく活用することで、ユーザーはシステム内の情報に簡単にアクセスし、必要に応じて外部リソースにもアクセスできるようになります。条件付きリンクで情報を効率よく受け渡し、柔軟な表示形式で操作性をさらに向上させることができます。
