基本フォームの項目設定方法
情報入力画面にはいろんな項目があって、それぞれに使い道があります。今回は、どんな項目をどう設定するかを、わかりやすく説明しますね。ちょっとした工夫で、もっと使いやすくなるんですよ!
📘 使用シーン
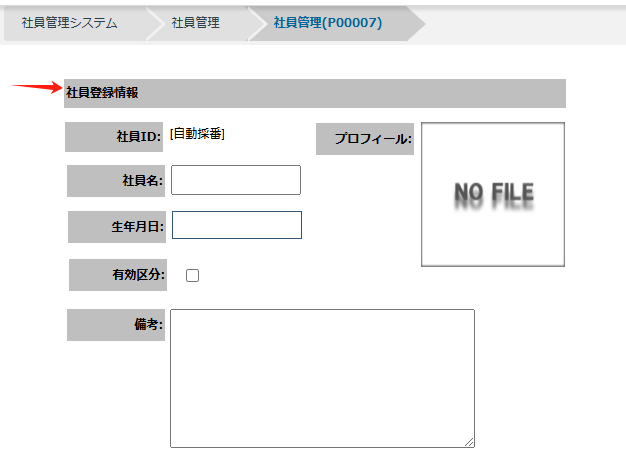
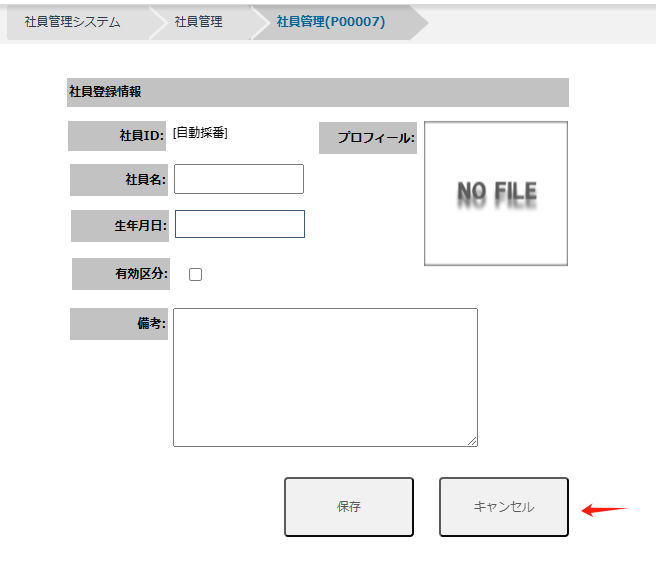
たとえば、あなたが自分の情報を入力する画面を使う場面を想像してみてください。画面にはこんな項目が並んでいます:
- 自動採番:
システムが自動で番号を作ってくれるから、手で入力しなくてOK!たとえば、注文番号やユーザーIDなど。
- TEXTAREA:
自由に長文を入力できる欄。自己紹介やコメントを書くときに便利です。
- 日付:
生年月日や予約日など、カレンダーから選んで入力する欄です。
- 画像:
プロフィール写真や証明書をアップロードする欄。画像を登録するのに使います。
- 文字列:
名前や住所を入力するシンプルな欄。
- チェックボックス:
「利用規約に同意する」みたいに、「はい」「いいえ」を選ぶときに使います。
- ボタン:
「送信」や「キャンセル」などの操作ボタン。
⚙️ 各項目の設定方法
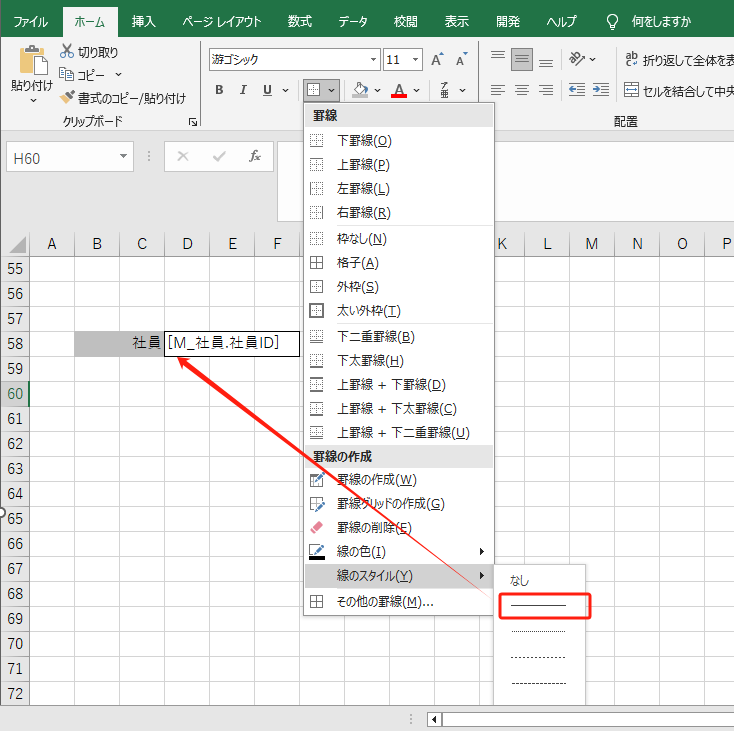
自動採番:-
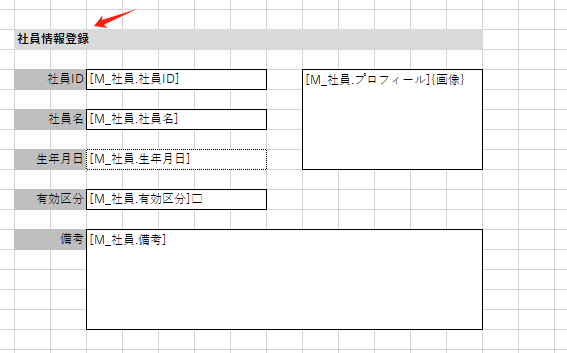
- 設定方法: セルの罫線をborder=1に設定
- どういうこと?: システムが自動で番号を生成してくれるので、ユーザーは何も入力しなくてOK!たとえば、注文番号とか。入力しなくても画面に自動で表示されます。

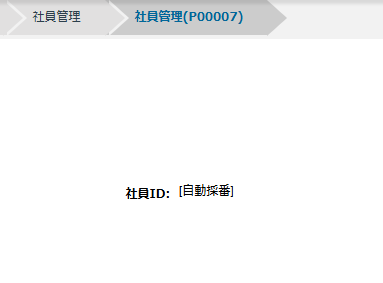
 ➣結果:
➣結果:
 TEXTAREA:
TEXTAREA:
-
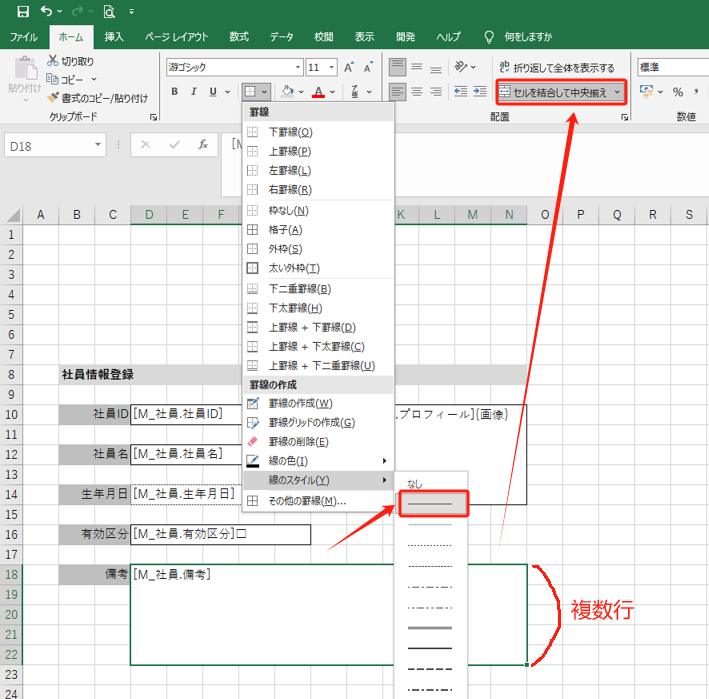
- 設定方法: セルの罫線をborder=1にして、セルの書式を「複数行結合」に設定
- どういうこと?: これで、長い文章を自由に書ける欄になります。自己紹介や「備考欄」など、長文が入力できます。
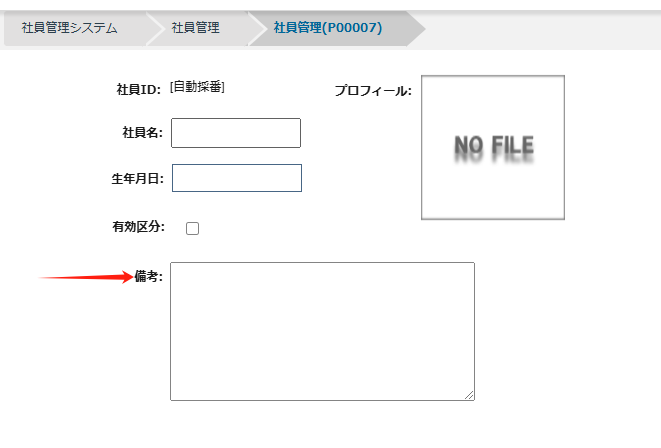
 ➣結果:
➣結果:
 日付:
日付:
-
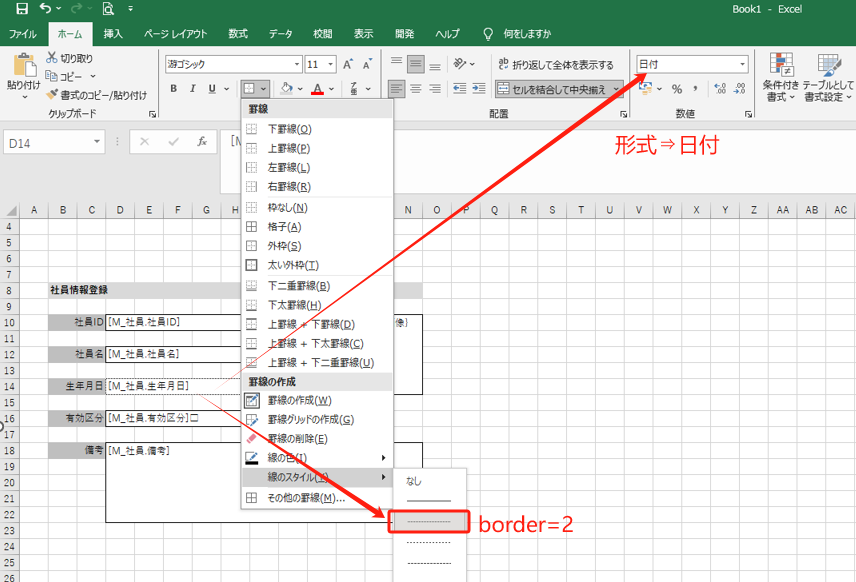
- 設定方法: セルの罫線をborder=2にして、セルの書式を「日付」に設定
- どういうこと?: カレンダーから日付を選ぶだけでOK!生年月日や予約日など、簡単に入力できます。
 ➣結果:
➣結果:
 画像:
画像:
-
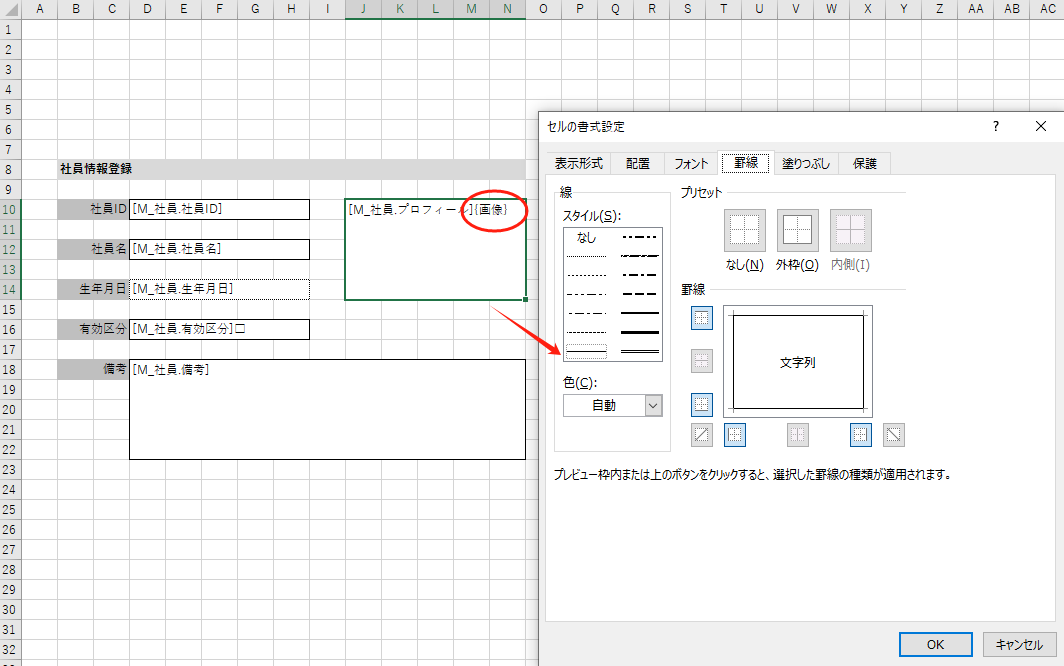
- 設定方法: セルの罫線をborder=1にし、セルの値に{画像}又は{ファイル}を記述
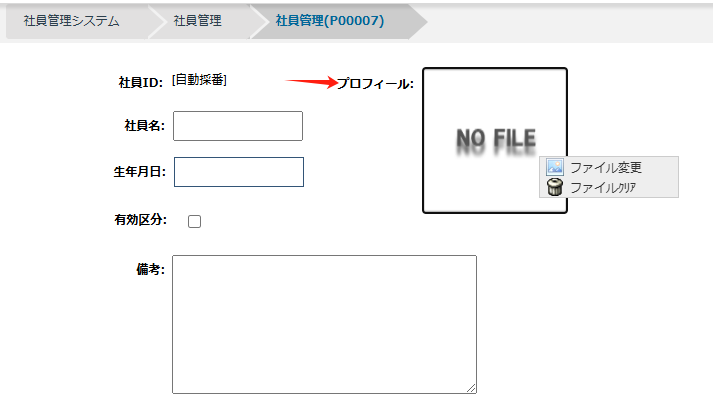
- どういうこと?: プロフィール写真や証明書の画像をアップロードするための欄。画像ファイルを選んでアップロードできるようになります。
 ➣結果:
➣結果:
 文字列:
文字列:
-
- 設定方法: 罫線(border)は設定しません
- どういうこと?: 名前や住所、メールアドレスなどの短い情報を入力する欄。シンプルでスムーズに入力できます。
 ➣結果:
➣結果:
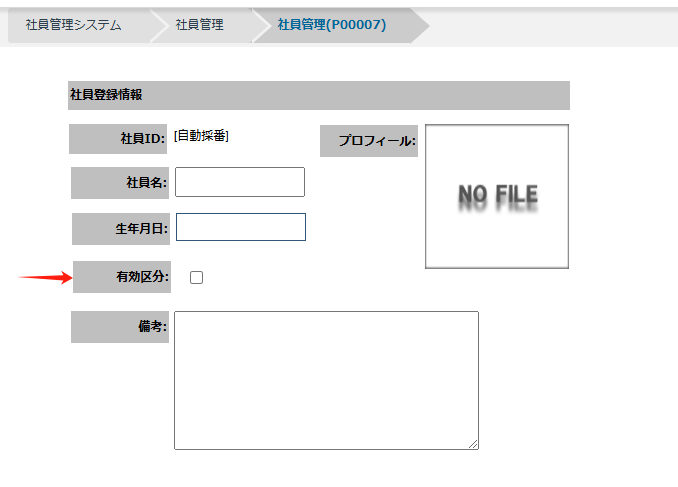
 チェックボックス:
チェックボックス:
-
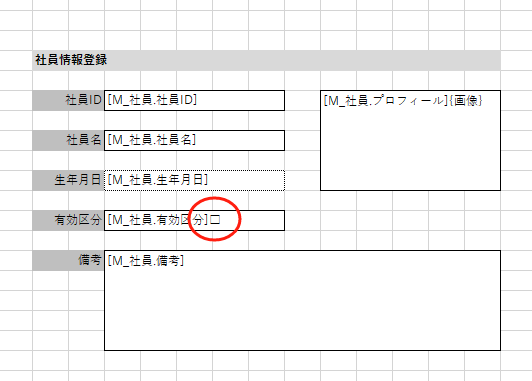
- 設定方法: セルの値に「□」を記述
- どういうこと?: チェックボックスで「はい」「いいえ」を選ぶことができるようになります。「利用規約に同意する」や「メールの受信に同意する」などで使います。
 ➣結果:
➣結果:
 ボタン:
ボタン:
-
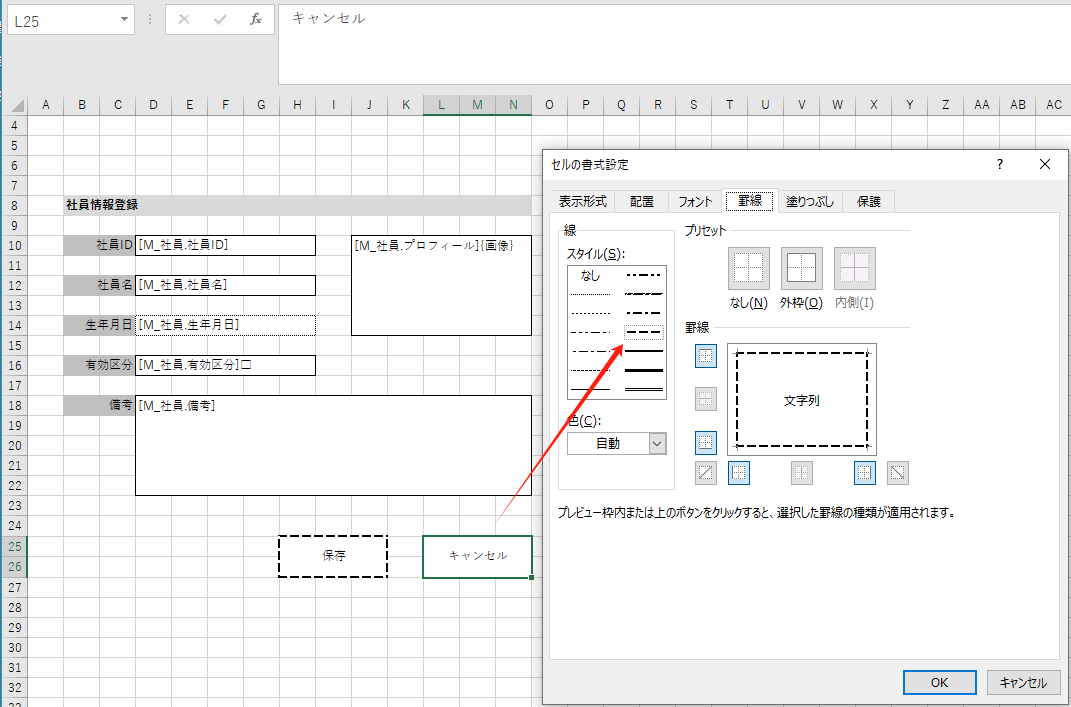
- 設定方法: セルの罫線をborder=7, 8, 9, 10のいずれかに設定
- どういうこと?: これで、ボタンが目立つようになります。「送信」や「キャンセル」など、操作を行うためのボタンです。
 ➣結果:
➣結果:

🔍 まとめ
これらの設定をすると、情報入力画面がグッと使いやすくなります!自動採番なら手間を省けるし、TEXTAREAは長い文章を自由に書けるので便利。日付欄はカレンダーから選べて間違えにくいし、画像は簡単にアップロードできるし、文字列欄はすぐに入力できてスムーズ。チェックボックスで「はい」「いいえ」を選ぶのも簡単、ボタンは目立つから押しやすい!
こうすることで、ユーザーはすぐに入力できて、正しい情報をサクッと提供できるようになります。