【モバイル】初心者向け:ドロップダウン絞り込みの基本と応用
- 2024年11月25日
ドロップダウンの絞り込み
なぜこの設定が必要?
アプリケーションでは、ユーザーの選択に基づいて動的にデータを表示する必要がある場面で、絞り込みが欠かせません。絞り込みの目的は、条件に合ったデータだけを正確に取得し、ユーザーにとって必要な情報だけを表示することで、効率と使いやすさを向上させることです。
📘 1つの設定ポイント
- 1.ドロップダウンリストの絞り込み設定とソート順
たとえば、ユーザーがモバイルアプリで「部門」のドロップダウンリストをクリックし、特定の部門(例:「営業部」)を選択したとします。この際、絞り込みを使用することで、「営業部」の社員のみをデータベースから取得し、特定の順序(社員IDの降順、社員名の昇順)で整理して「社員」のドロップダウンリストに表示します。
⚙️ 設定方法
-
1. ドロップダウンリストの絞り込み設定とソート順
➣設定例:


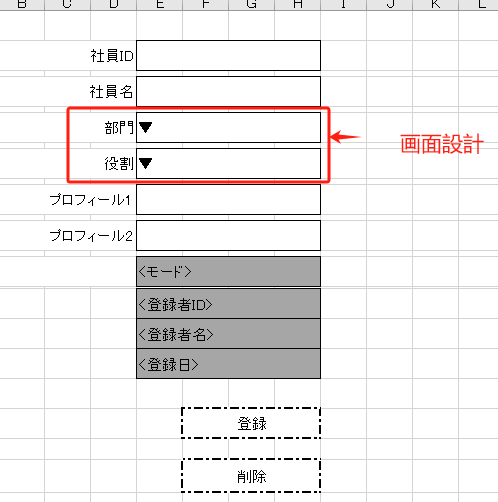
- ①ドロップダウンリストの定義値を取得:
- セルの値に「▼」を記述します。
- 「部門」:画面項目
- 「M_部門.部門名」を参照:ドロップダウンリストに表示する内容は「M_部門」テーブルから「部門名」フィールドを参照します。つまり、選択肢に表示されるのは部門の名称です(例:「営業部」や「人事部」)。
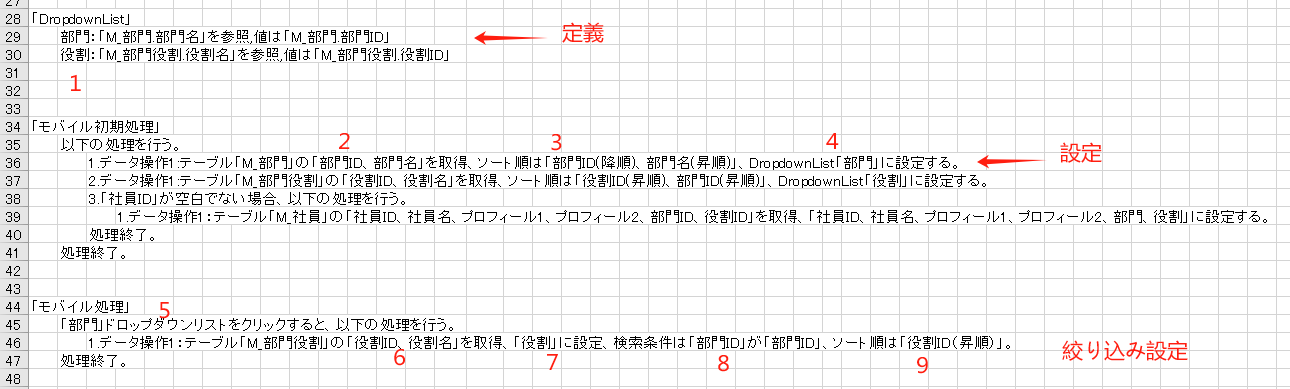
- 値は「M_部門.部門ID」:実際に記録されるのは、選択された部門名に対応する部門の「部門ID」です。
- ②ドロップダウンリストの定義値を設定
- 「モバイル初期処理」:モバイルの初期化処理は、主にドロップダウンリストやラジオボタンの値設定、およびローカルDBからデータ検索を通じて画面の内容を表示します。
- データ操作:検索処理
- ソート順設定:ソート対象の項目名に(昇順)(降順)を設定できます。
- キーワード:DropdownList
- 画面項目名:検索処理結果を画面項目(ドロップダウンリスト)に設定する。
- ③ドロップダウンリストの絞り込み設定
- 「モバイル処理」:モバイルで記述します。サーバー処理の場合、設定不要です。
- クリックイベント:上図のNo.5に記述されている「部門」ドロップダウンリストをクリックすると ⇒ 赤文字の記述は必須です。
- ソート順設定:ソート対象の項目名に(昇順)(降順)を設定できます。
- 絞り込み設定:部門ドロップダウンリストをクリックした後、該当部門の役割を再リストする時に、検索条件で行います。上図のNo.7、検索結果をドロップダウンリスト「役割」に設定します。
➣結果:
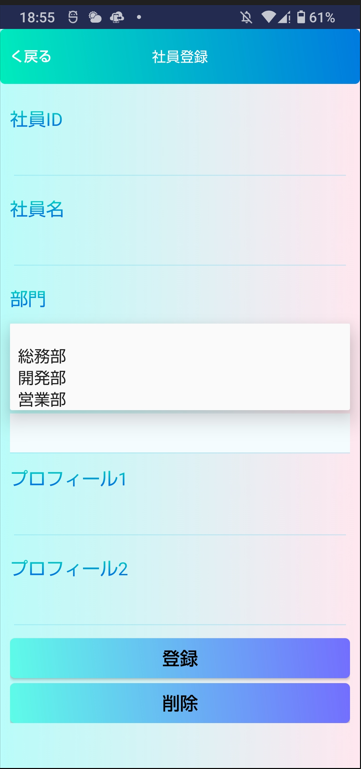
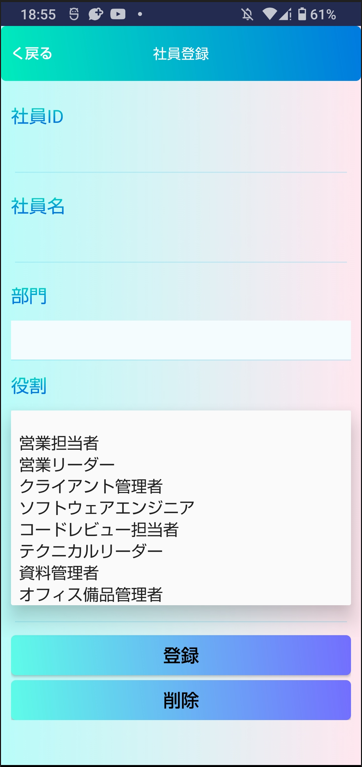
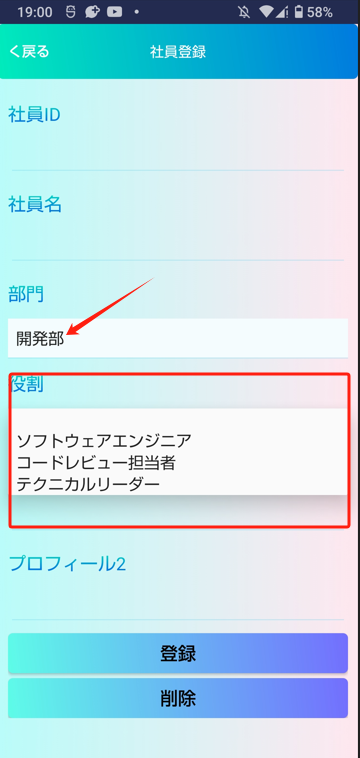
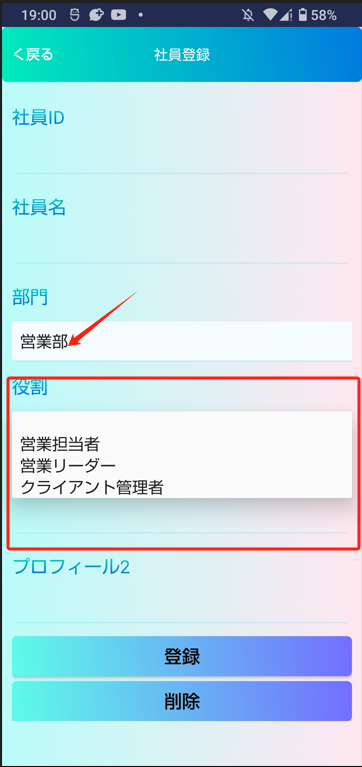
ドロップダウンリストを選択する前に、「部門」や「役割」を確認します。


「開発部」を選択すると、開発部に対応する役割が表示されました!

「営業部」を選択すると、営業部に対応する役割が表示されました!

必要なデータだけを効率的に取得し、ユーザーの操作に応じた動的で明確な情報表示を可能にすることです
- ①ドロップダウンリストの定義値を取得:
🔍 まとめ
絞り込み機能は、動的データ表示を要するシステムにおいて、ユーザー体験と操作効率を向上させる重要な役割を果たします。
