【モバイル】初心者でも簡単!複数写真表示の手順
- 2024年11月22日
写真を複数表示する方法
なぜこの設定が必要?
写真表示機能により、ユーザーはスマートフォン上で関連する画像情報を簡単に閲覧できます。例えば、特定のイメージ項目を長押しすることで、その項目に関連付けられた写真が表示されます。また、グリッド内の1つのレコードに対しては、そのレコードに紐づくすべての写真が表示され、横スクロールで閲覧が可能です。
📘 設定ポイント
-
1.写真表示(モバイル)
たとえば、社員情報管理システムにおいて、ユーザーが「写真閲覧」ボタンをクリックし、社員IDを入力すると、システムはデータベースからその社員の「プロフィール1」と「プロフィール2」の写真を取得します。その後、これらの写真がスマートフォン上に順に表示され、ユーザーは簡単に社員の詳細な画像情報を確認することができます。 これは、外勤スタッフなどスマートフォンでデータ確認が必要な場合に特に便利であり、情報をより直感的に表示します。
⚙️ 設定方法
-
-
1. 写真表示(モバイル)
➣設定例:
画面設計

詳細設計

- 1)「モバイル処理」を記述
- 2)ボタンイベントや関数処理を通して、複数写真を取得する。(上図①)
- 3)イメージ項目を記述して表示する(上図②)
➣結果:
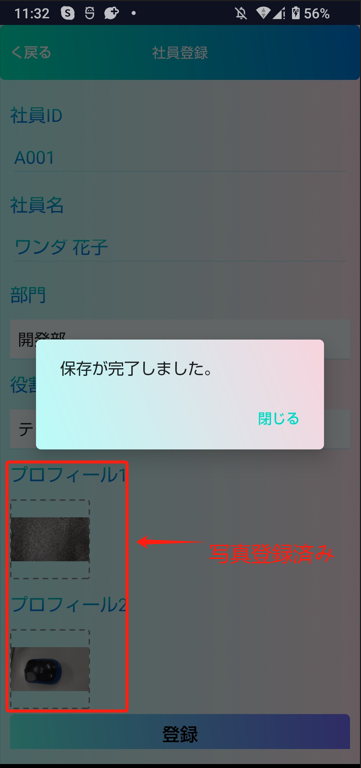
写真データを登録します。

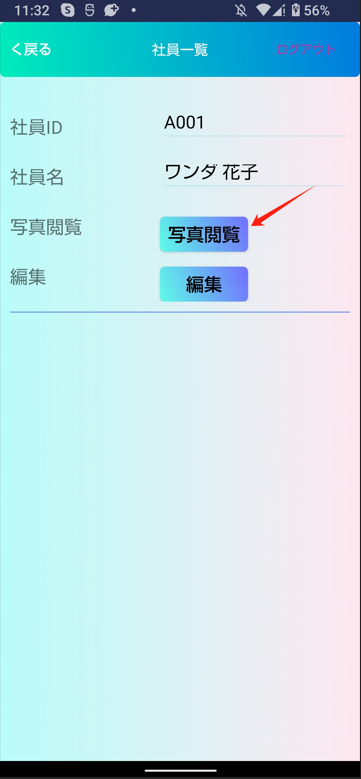
データ一覧画面で「写真閲覧」ボタンを押します。

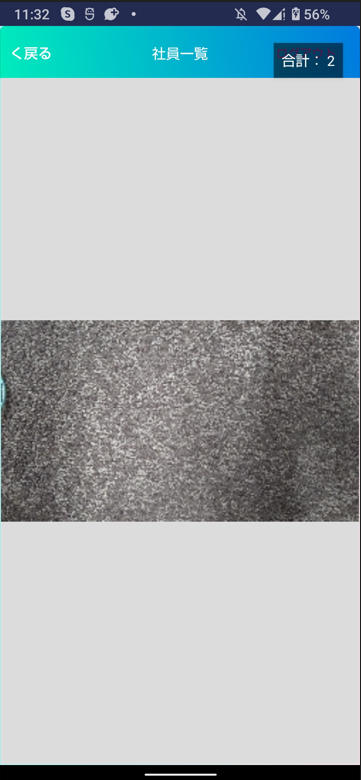
写真が拡大表示されました! 画面の右上に画像の枚数が表示されます。複数の画像がある場合は、画面を左右にスワイプすることで表示を切り替えることができます。


-
1. 写真表示(モバイル)
イメージ項目を長押しすると、選択項目の写真が表示されます。
但し、グリッドの1レコードに対して、該当レコードの全ての写真が表示されます。端末に横スクロールで表示していくイメージです。
🔍 まとめ
写真表示機能は、特定のレコードに関連する画像を視覚的に確認できるようにすることで、データの可視化と利便性を高めます。長押しやボタン操作を通じて画像情報を手軽に確認できるため、多数の写真を迅速に確認したいビジネスシーンにおいて特に役立ちます!
