【モバイル】ユーザーを迷わせない!画面遷移設計の基本ルール
- 2024年11月20日
効率的な画面遷移
なぜこの設定が必要?
この設定は、アプリ内でボタンやリンクをクリックすることで、あるページから別のページへ移動することを指します。この遷移により、ユーザーはアプリ設計に基づいた手順で操作を進めたり、必要な情報にたどり着くことができます!
📘 2つの設定ポイント
- 1.関数リンク
たとえば、社内での社員管理アプリケーションにおいて、異なる社員の情報を更新または登録する必要があるとします。このとき、「次へ」ボタンをクリックすることで、条件に応じた画面に遷移できます。
- 2.リンク
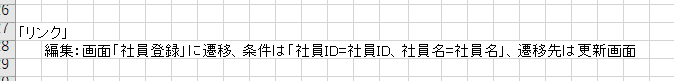
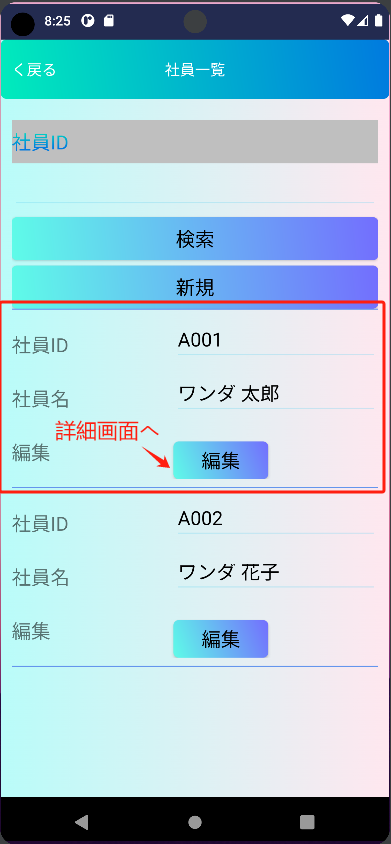
たとえば、アプリ内で「次へ」というリンクをクリックすると、特定の社員情報を更新するための「社員更新」画面に直接遷移するケースです。この際、遷移条件として「社員ID=社員ID」が設定されているため、選択された社員のIDに基づいた更新画面が表示されます。リンクの遷移先がURLで指定されているため、ユーザーは簡単に該当画面に移動できます。
⚙️ 設定方法
-
1. 関数リンク
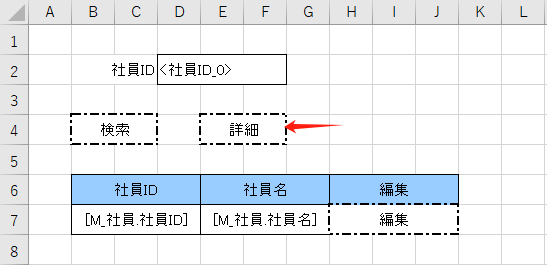
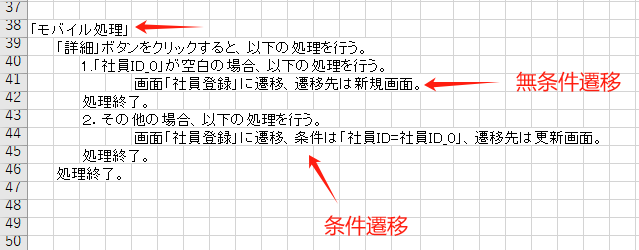
➣設定例:


※上図の「社員ID_0」という項目名は別名で記載されています。詳細についてはこちらをご覧ください。
https://www.saasforce.co.jp/01freecode/rename-desc/
➣結果:
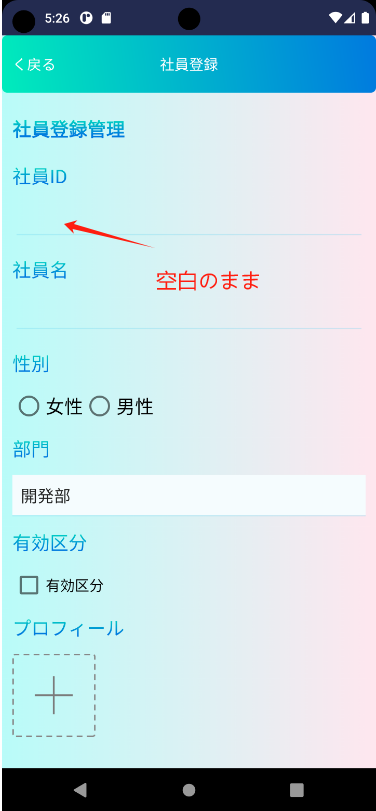
①社員IDが空白の場合

新規画面に遷移すると、社員IDが空白のままになります。

②社員IDが入力されている場合

前の画面から渡された社員IDが表示されました!

関数リンクは条件に応じて遷移先を柔軟に変更できるため、動的な画面遷移が可能です。特に、ユーザーの選択や特定の状況に応じた複雑な条件分岐が必要な場合に便利です。
-
2.リンク
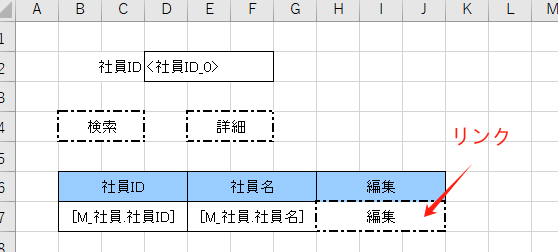
➣設定例:


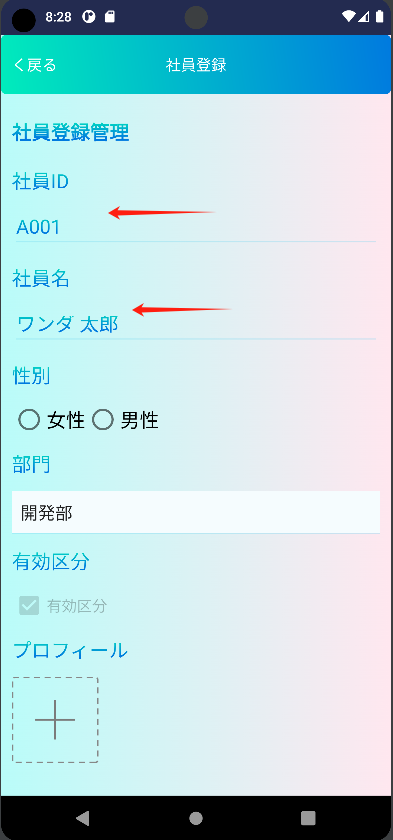
➣結果:

前の画面から渡された社員IDと社員名が表示されました!

リンクはシンプルな設定で画面遷移を実現でき、特定の画面に直行したい場合に適しています。固定された遷移先が明確な場合、設定が簡単で素早く実装できます。
🔍 まとめ
これで、画面遷移を用いることで、ユーザーが1つの画面で特定の操作を完了した後、次に進むべき画面に自動的に移動できるため、操作体験が向上し、アプリの使いやすさが高まります!
